iconfont使用教程,在uniapp 微信小程序中使用iconfont字体图标
1.进入iconfont官网
把自己需要的图标加入购物车,然后选择添加至项目。

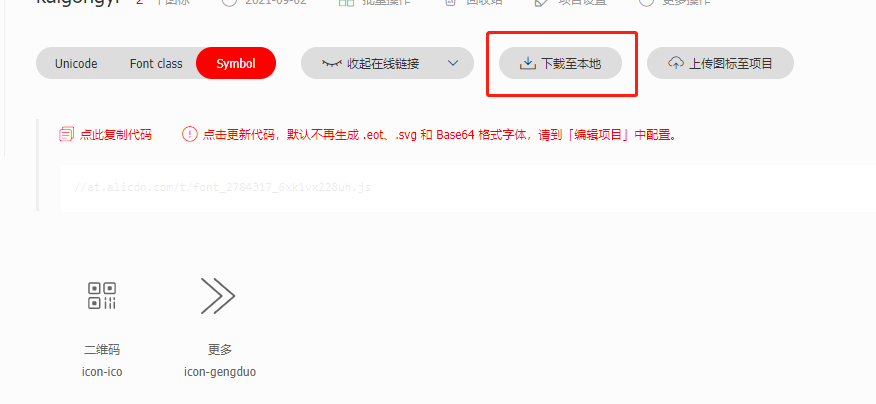
2.使用symbol方式下载到本地。

把iconfont.css这个文件放入项目

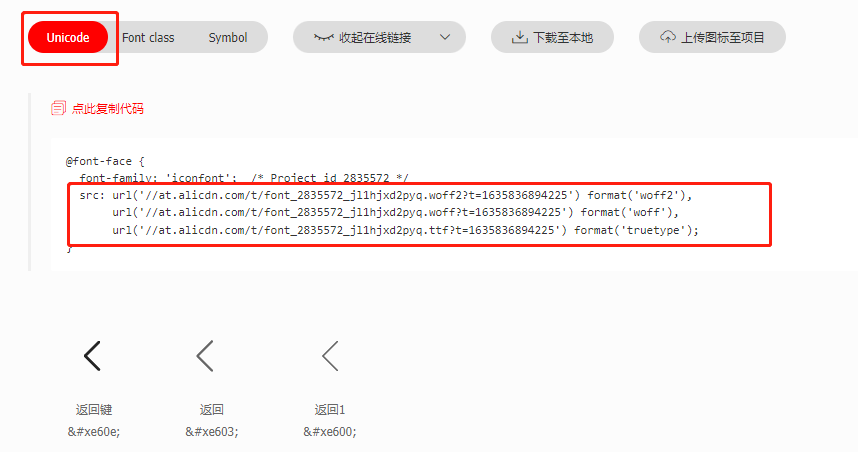
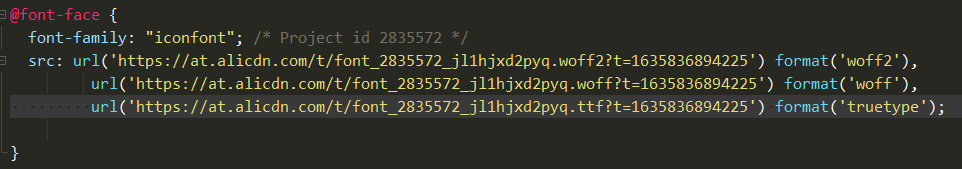
3. 然后回到iconfont官网复制在线代码,记得加上https:

4.修改iconfont.css文件

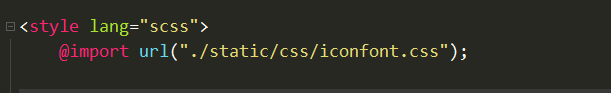
5.在APP.vue的style里面引用

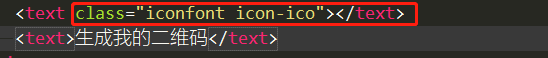
6.在项目中使用

查看效果

需要注意:微信自身不支持css里使用背景图和字体。需要改成base64。
如果字体文件不在static目录,uni-app的编译器会编译40k以下的文件为base64方式。但static目录uni-app编译器是不会编译里面的内容的
详细内容可以去看UNI-App官网:https://uniapp.dcloud.io/frame?id=%e5%ad%97%e4%bd%93%e5%9b%be%e6%a0%87
本地引入iconfont字体图标可以参考这篇文章:

