gulp插件
gulp是趋势

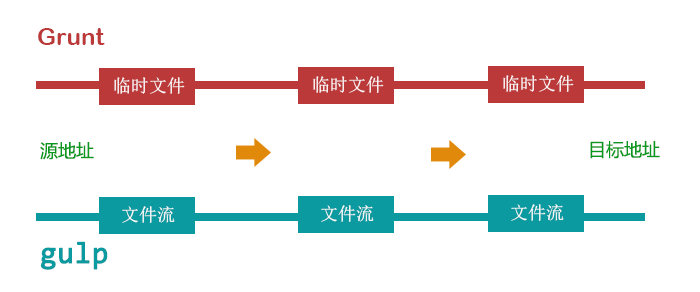
gulp的工作流程:文件流--文件流--文件流......因为grunt操作会创建临时文件,会有频繁的IO操作,而gulp使用的是流操作,一直是在内存中处理,直到输出结果。 因此gulp在效率上确实远胜grunt,并且学习成本不高,在这非常感谢刘剑辛的分享!
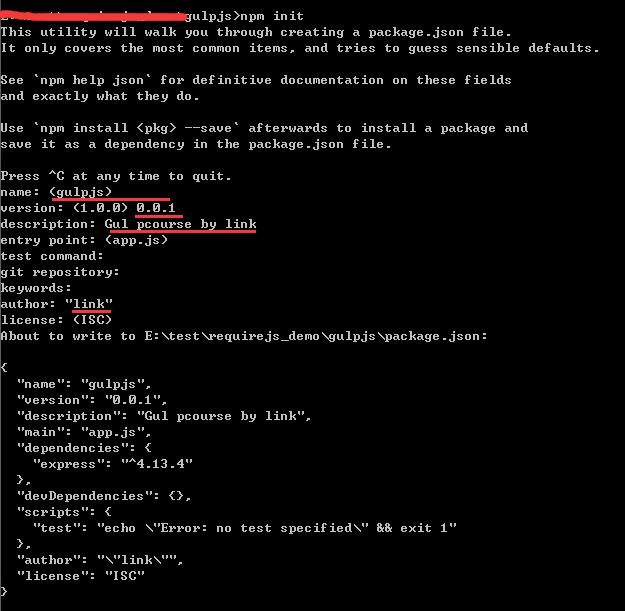
一、 快速生成package.json
npm init //生成package.json
如图:

二、nmp安装参数中--save、--save-dev是什么
package.json 的dependencies , 一个放在devDependencies里面
{ "name": "gulpjs", "version": "0.0.1", "description": "Gul pcourse by link", "main": "app.js", "dependencies": { "express": "^4.13.4", "gulp-minify-css": "^1.2.3" }, "devDependencies": { "gulp": "^3.9.0" }, "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "link", "license": "ISC" }
详细介绍:https://docs.npmjs.com/cli/install
三、常用插件
npm install --save-dev gulp // 本地使用gulp npm install --save gulp-imagemin // 压缩图片 npm install --save gulp-minify-css //压缩css npm install --save gulp-ruby-sass //sass npm install --save gulp-jshint //js代码检测 npm install --save gulp-uglify //js压缩 npm install --save gulp-concat //文件合并 npm install --save gulp-rename //文件重命名 npm install --save png-sprite //png合并 npm install --save gulp-htmlmin //压缩html npm install --save gulp-clean // 清空文件夹 npm install --save browser-sync //文件修改浏览器自动刷新 npm install --save gulp-shell //执行shell命令 npm install --save gulp-ssh //操作远程机器 npm install --save run-sequence // task顺序执行
cssfirefly
http://cssfirefly.cnblogs.com



 浙公网安备 33010602011771号
浙公网安备 33010602011771号