Docker环境VSCode编辑器配置Xdebug
Docker环境VSCode编辑器配置Xdebug
2022年7月15日 9:32:48 记录耗时两天研究的过程,谨以此献给努力的开发者们。
一、第一步:查看docker中PHP容器的版本
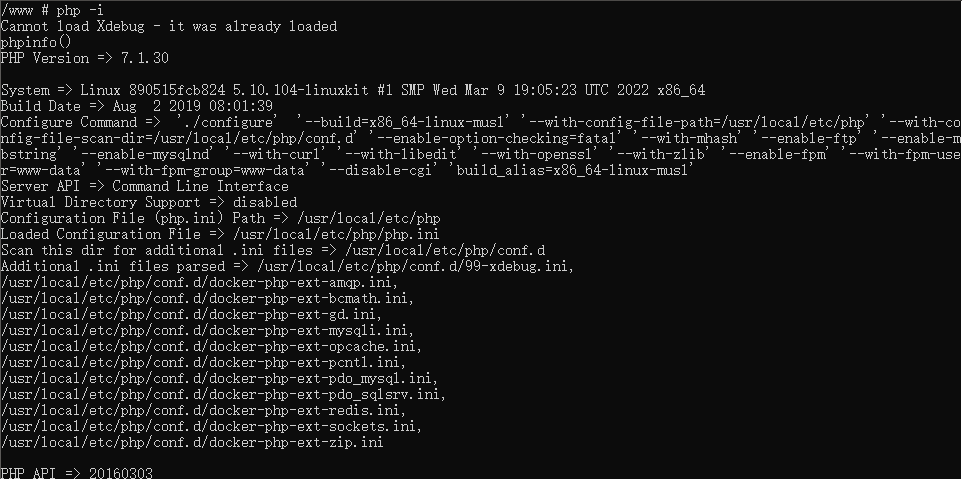
查看命令:php -i

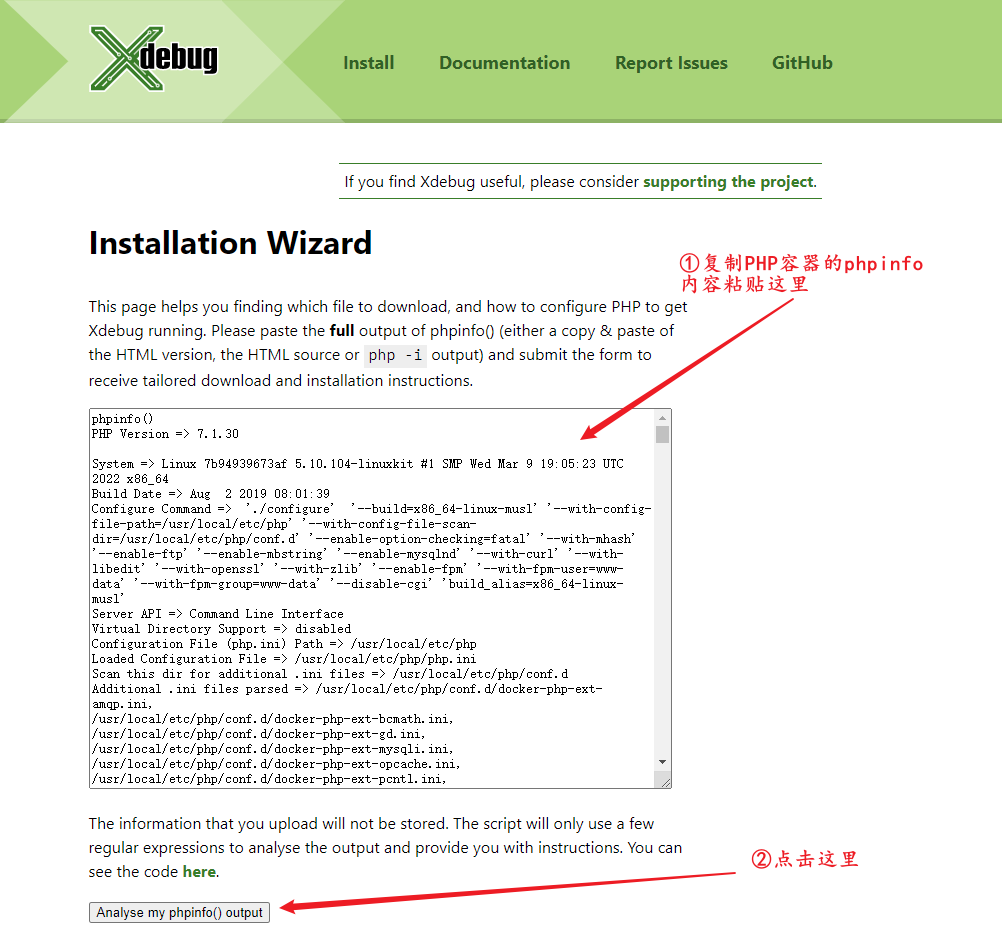
验证网址:https://xdebug.org/wizard
将全部信息复制,放到xdebug网站验证,适合当前版本的xdebug版本;

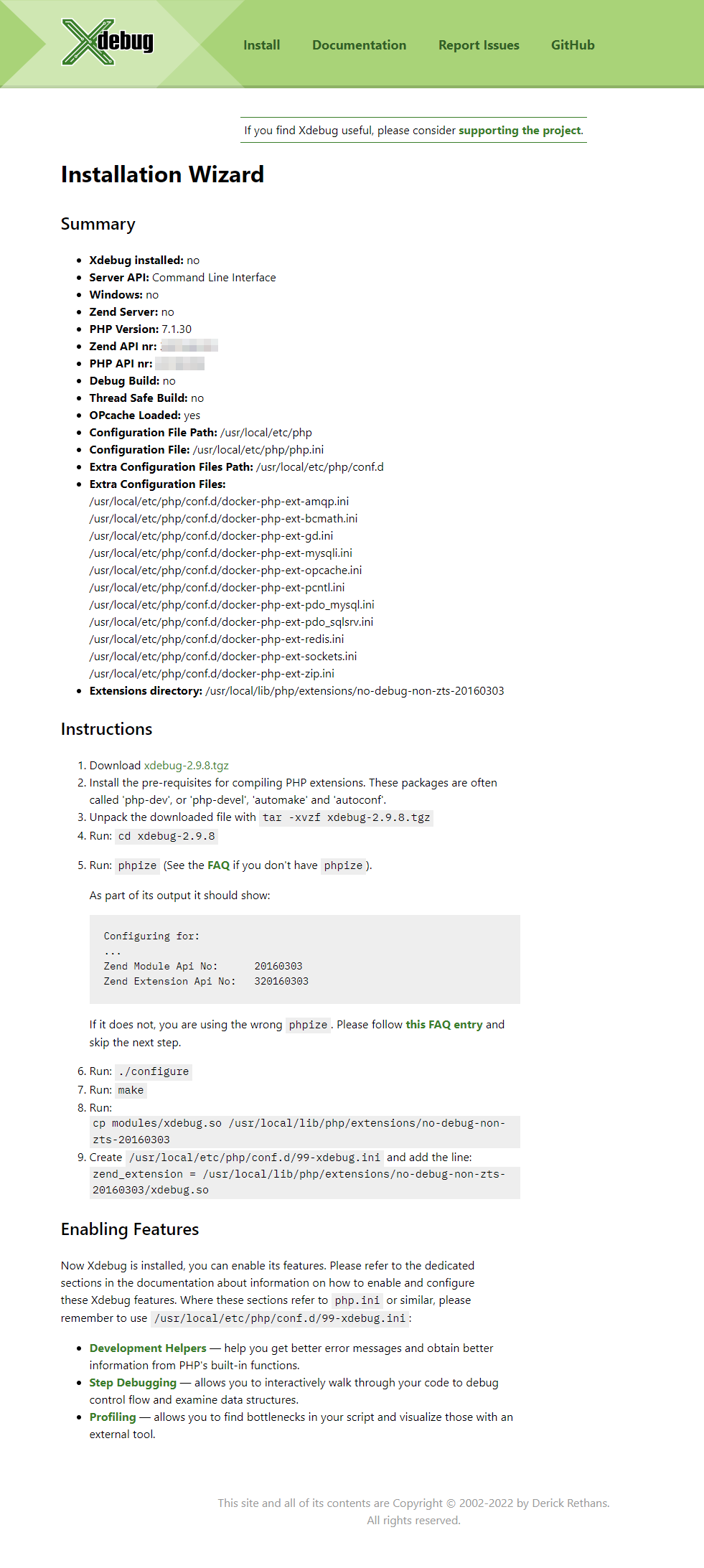
如下图所示:按照提示在PHP容器中添加配置


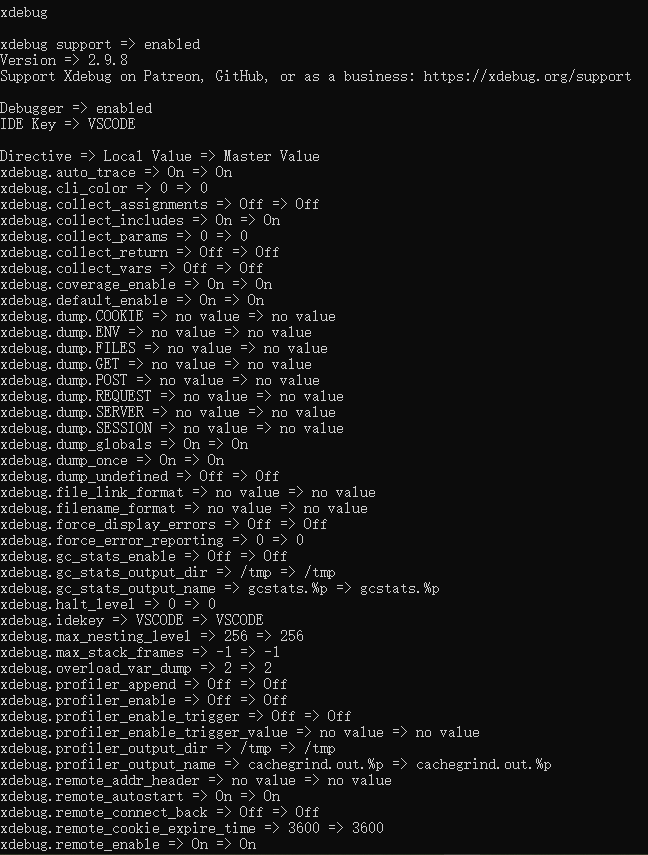
以上配置完成后,到php容器中phpinfo查看xdebug是否安装成功:php -i命令查看:

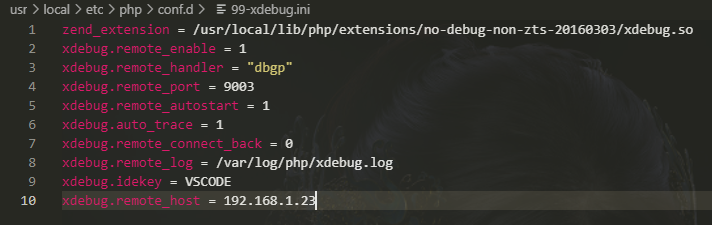
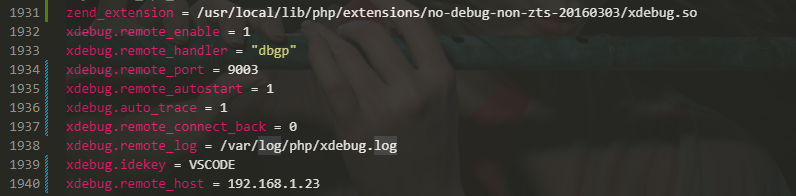
二、php.ini配置

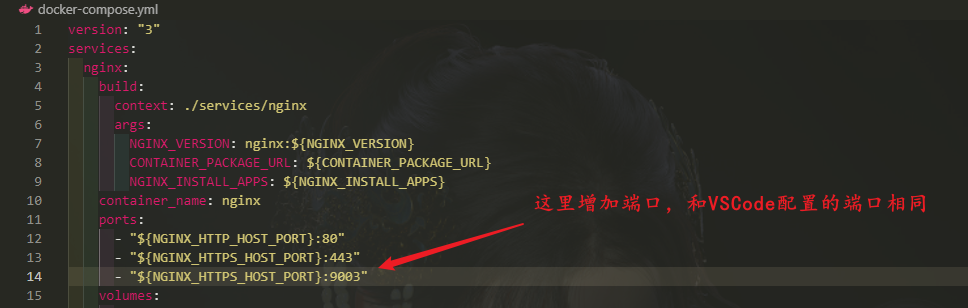
三、E:\dnmp\docker-compose.yml增加端口配置,添加配置后重启docker

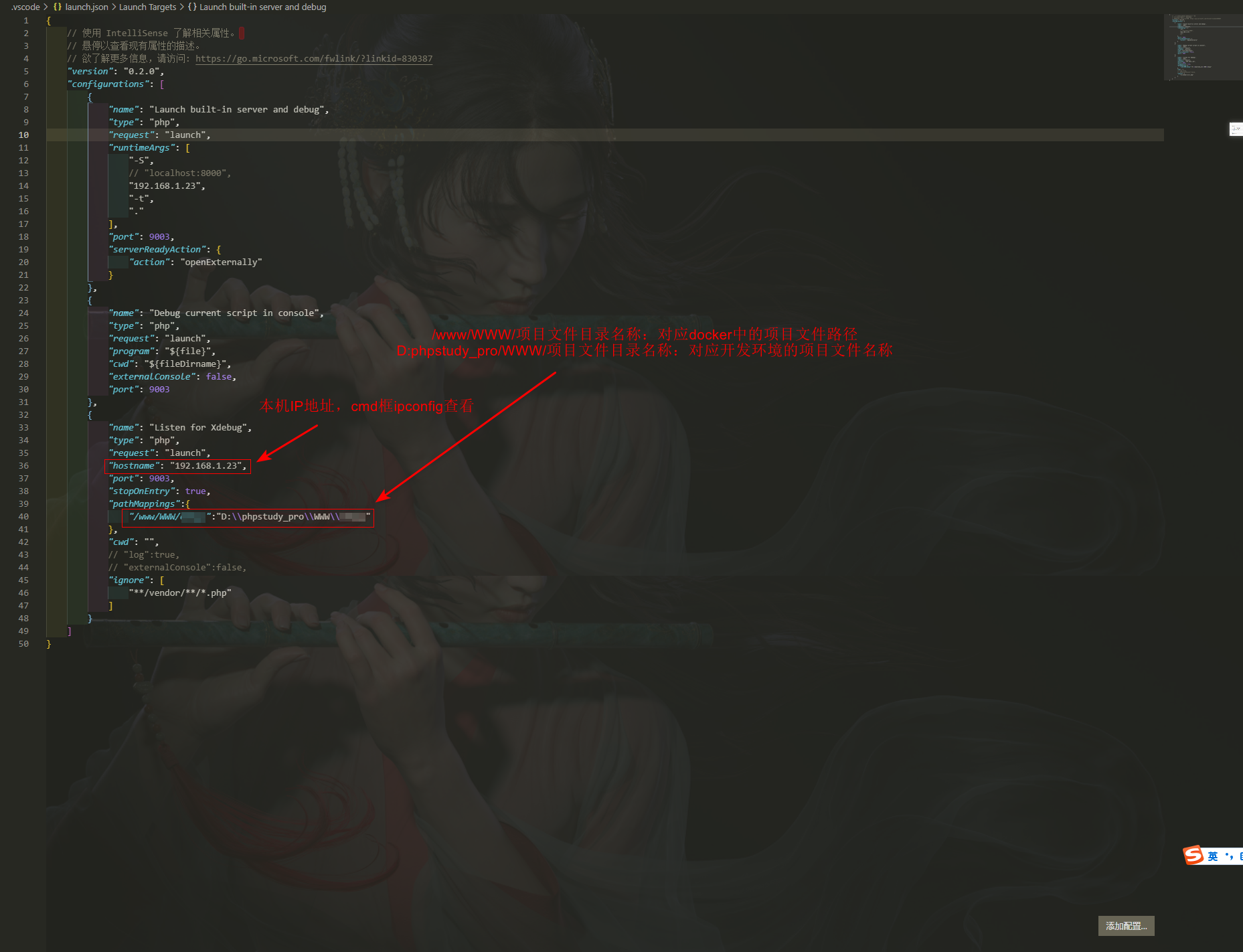
四、VSCode编辑器配置
前提:编辑器安装 PHP Debug插件


到这一步基本就完成了,接下来就可以在项目中打断点,调试了。祝君好运
如果还是不太理解的同学,参考类似文章:
愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者流的话。
能做事的做事,能发声的发声。有一分热,发一分光,就令萤火一般,也可以在黑暗里发一点光,不必等候炬火。
此后如竟没有炬火:我便是唯一的光。
倘若有了炬火,出了太阳,我们自然心悦诚服的消失。不但毫无不平,而且还要随喜赞美这炬火或太阳;因为他照了人类,连我都在内



 浙公网安备 33010602011771号
浙公网安备 33010602011771号