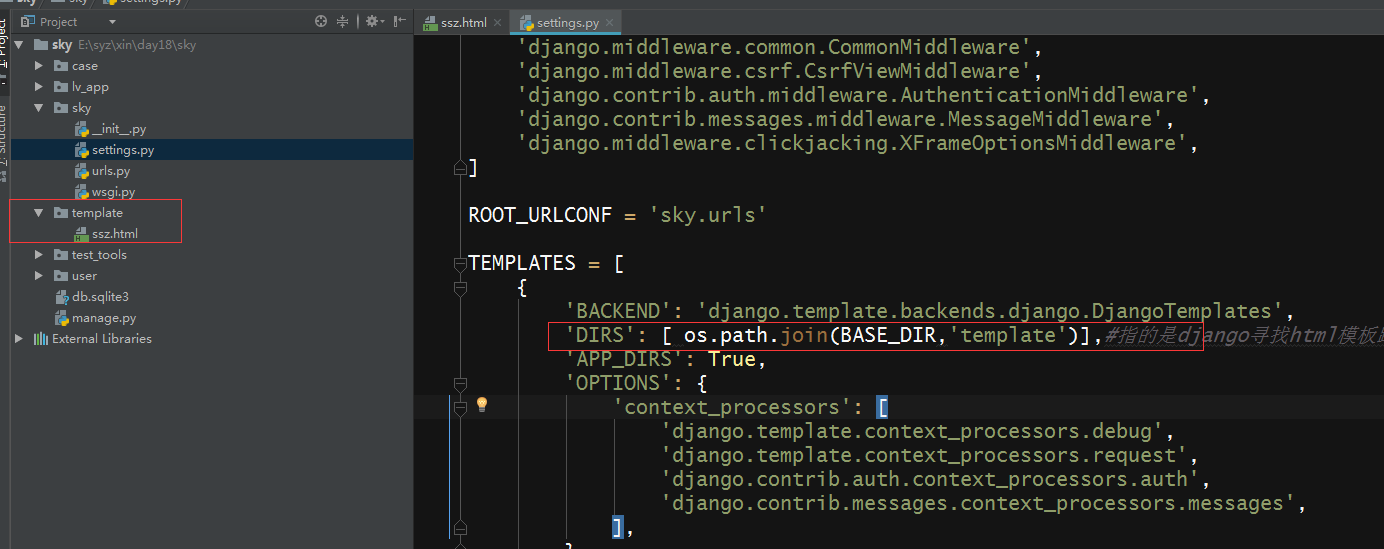
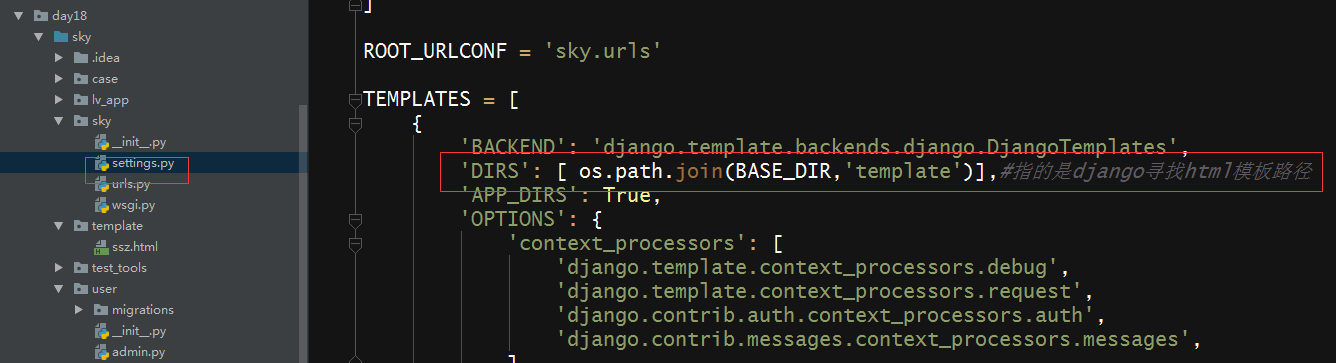
1.配置相关的前端模板,一般会创建一个template的文件(pycharm创建会自动创建项目),加入html文件后还需要在setting中设置其引用的相对路径

2.简单展示一下django与前端的交互
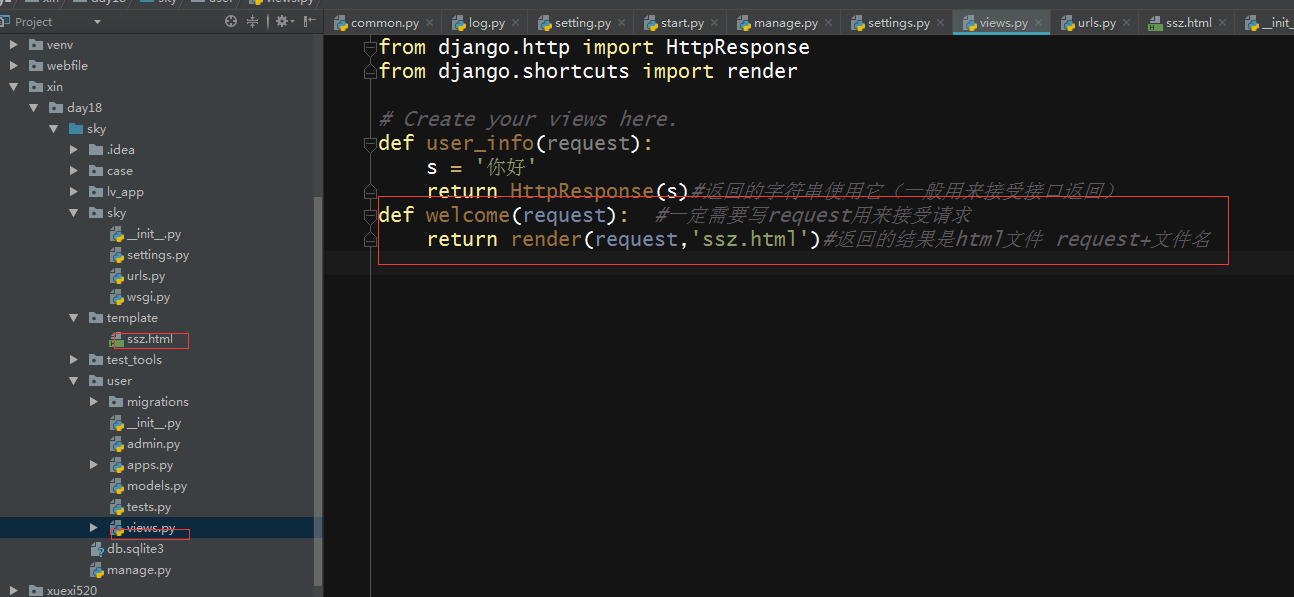
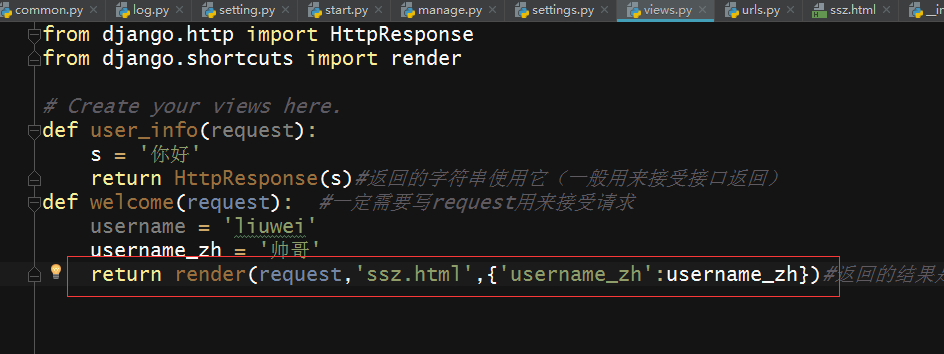
开发一个功能先写逻辑部分view,引用一个html的模板如(一个view对应一个url);

setting中配置html的模板路径

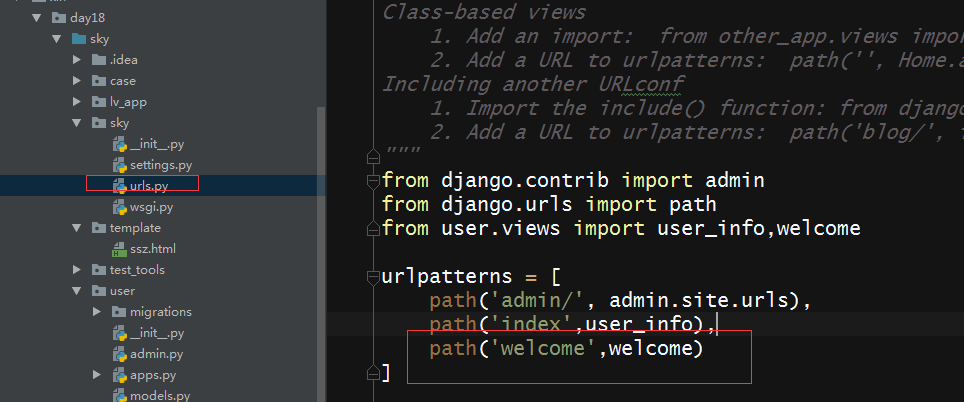
最后在urls中配置访问的路径

通过路径就可以正常访问该页面啦
render还可以接受其他变量 如下展示功能(前后端不分离):注(其实render的作用是打开html文件将变量替换为所需要的值)

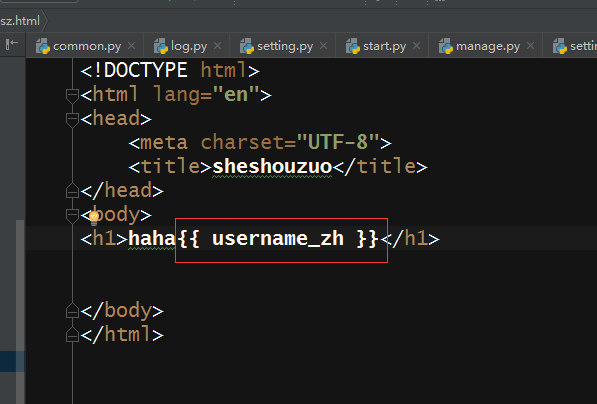
前端加入变量引用

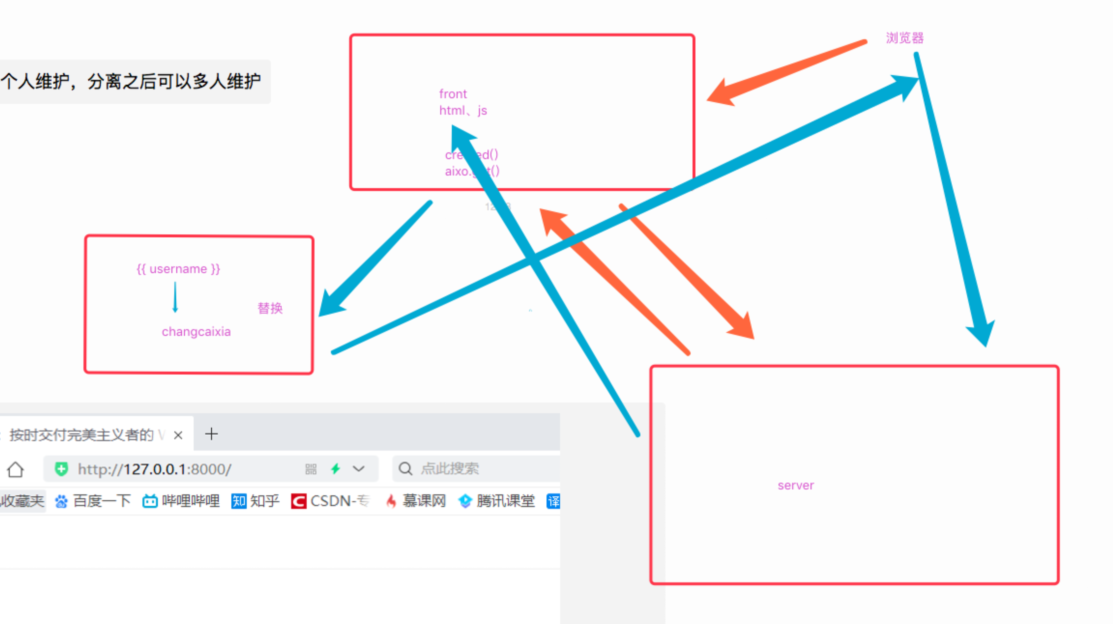
3.前后端分离与不分离的逻辑展示 红色代表分离