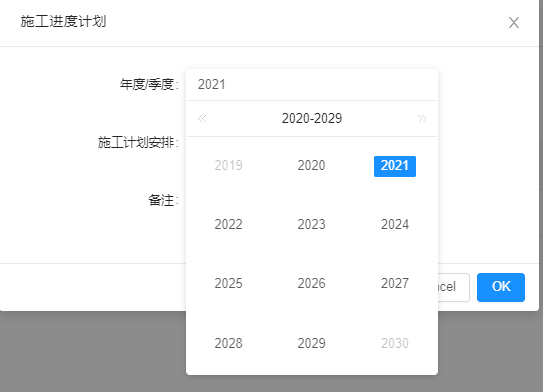
ant design vue 日期选择器只选择年份
https://antdv.com/docs/vue/introduce-cn/
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<a-form-model :model="form" :label-col="labelCol" :wrapper-col="wrapperCol"> <a-form-model-item label="年度/季度" > <a-date-picker mode="year" placeholder="请选择年份" format='YYYY' v-model="form.yearQuarter" style="width:100%" :open='yearShowOne' @openChange="openChangeOne" @panelChange="panelChangeOne"/> </a-form-model-item></a-form-model> |
年度打开关闭状态,true为打开,false为关闭
yearShowOne: false
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
methods: { // 弹出日历和关闭日历的回调 openChangeOne(status) { if (status){ this.yearShowOne = true } }, // 得到年份选择器的值 panelChangeOne(value) { this.form.yearQuarter = value; this.yearShowOne = false; }} |
<a-date-picker
mode="year"
placeholder="请选择年份"
format='YYYY'
v-model="searchForm.year"
style="width:100%"
:open='yearShowOne'
@openChange="openChangeOne"
@panelChange="panelChangeOne"/>
yearShowOne: false,
openChangeOne(status) {
if (status){
this.yearShowOne = true
}
},
// 得到年份选择器的值
panelChangeOne(value) {
let aa = value.toString();
this.searchForm.year= aa.substring(11,15);
this.yearShowOne = false;
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)