ant-design-vue 前端UI库,解决Table中时间格式化问题
使用 Vue + Antd 时Table组件时间格式化问题
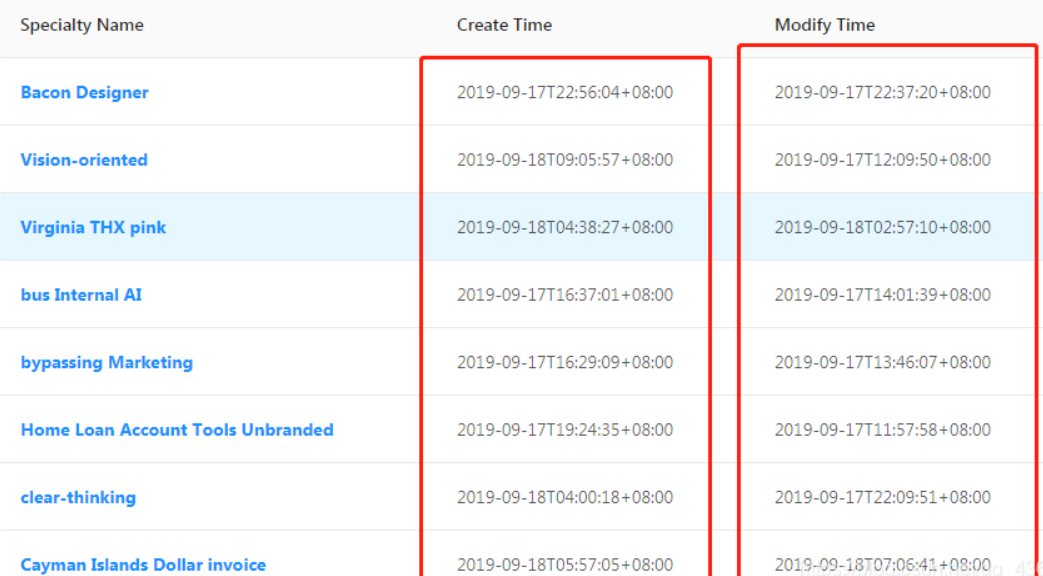
修改前日期格式

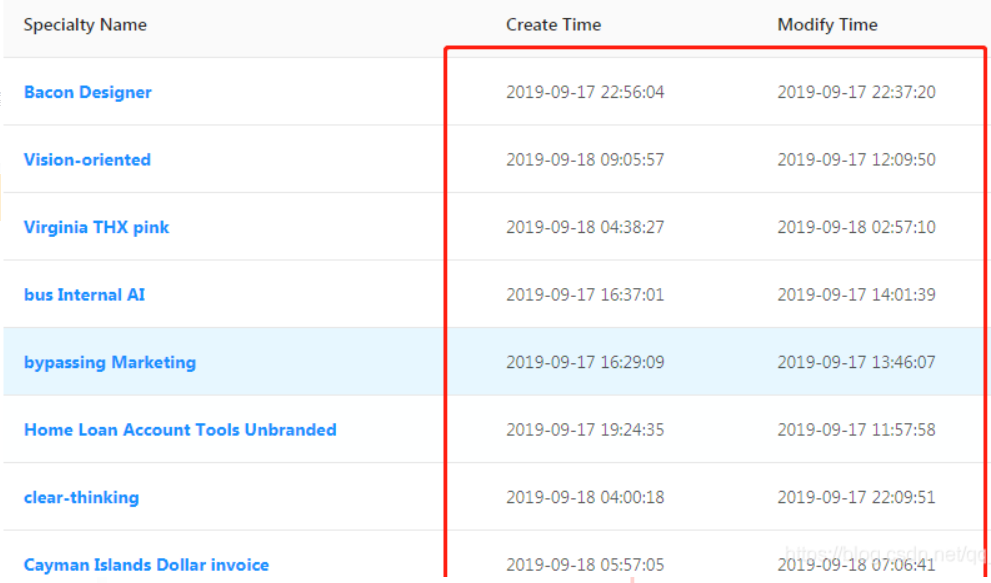
修改后效果

1. script 标签中引入 moment
框架自带,直接引入即可
import moment from 'moment'
1
2. Antd 的 table 表格 columns 表格设置
{
title: '时间',
align: 'center',
dataIndex: 'createTime',
render: (val) => {
return val ? moment(val).format('YYYY-MM-DD HH:mm:ss') : ''
}
}
1
2
3
4
5
6
7
8
3. 修改完后重新刷新页面即可看到最新的结果
————————————————
版权声明:本文为CSDN博主「南独酌酒nvn」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_43647359/article/details/108390559




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)