element-ui的el-table和el-form表单校验嵌套使用
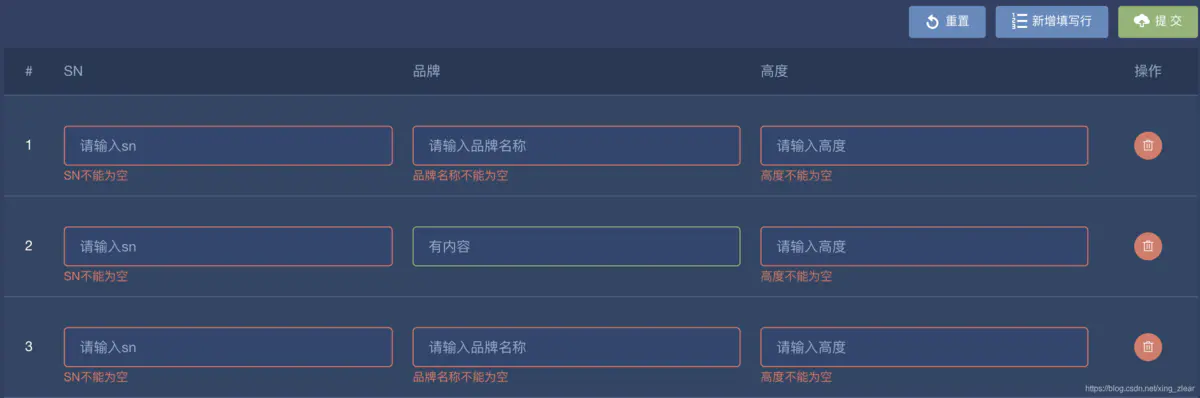
在项目有遇到table中嵌套form,并且带有表单验证的需求,效果图如下:

刚开始el-form-item定义了静态prop(prop=“sn”),结果input填入值后错误提示一直存在,自定义校验的value也为undefined,然后经百度大神提点,得知出错在prop
- ⚠️应该写动态prop保证唯一性。
:prop="'monitorData.' + scope.$index + '.sn'"
- ⚠️不只是el-form才配置,每一个el-form-item都要配置rules属性
-
<el-form :model="monitorForm" :rules="monitorForm.monitorRules" ref="monitorForm"> <el-table class="blue-theme add-virtual-table" empty-text="请 新增填写行 进行填写" :data="monitorForm.monitorData" style="width: 100%;"> <el-table-column type="index" align="center" width="50"/> <el-table-column prop="sn" label="SN"> <template slot-scope="scope"> <el-form-item :prop="'monitorData.' + scope.$index + '.sn'" :rules="monitorForm.monitorRules.sn"> <el-input class="light-blue-theme" clearable v-model="scope.row.sn" placeholder="请输入sn"/> </el-form-item> </template> </el-table-column> <el-table-column label="品牌"> <template slot-scope="scope"> <el-form-item :prop="'monitorData.' + scope.$index + '.type'" :rules="monitorForm.monitorRules.type"> <el-input class="light-blue-theme" v-model="scope.row.type" placeholder="请输入品牌名称"/> </el-form-item> </template> </el-table-column> <el-table-column label="高度" min-width="160"> <template slot-scope="scope"> <el-form-item :prop="'monitorData.' + scope.$index + '.height'" :rules="monitorForm.monitorRules.height"> <el-input class="light-blue-theme" v-model="scope.row.height" placeholder="请输入高度"/> </el-form-item> </template> </el-table-column> <el-table-column prop="date" label="操作" width="100"> <template slot-scope="scope"> <el-button size="mini" type="danger" icon="el-icon-delete" circle @click="handleDeleteRow(scope.$index, scope.row)"></el-button> </template> </el-table-column> </el-table> </el-form> -
monitorForm: { monitorData: [], monitorRules: { sn: [ { required: true, message: 'SN不能为空', trigger: 'blur' } ], type: [ { required: true, message: '品牌名称不能为空', trigger: 'blur' } ], height: [ { required: true, message: '高度不能为空', trigger: 'blur' } ] } }, // 存储表格table信息
时而疯狂女汉子,时而温柔软妹子




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端