vue-quill-editor的自定义设置字数长度方法和显示剩余数字
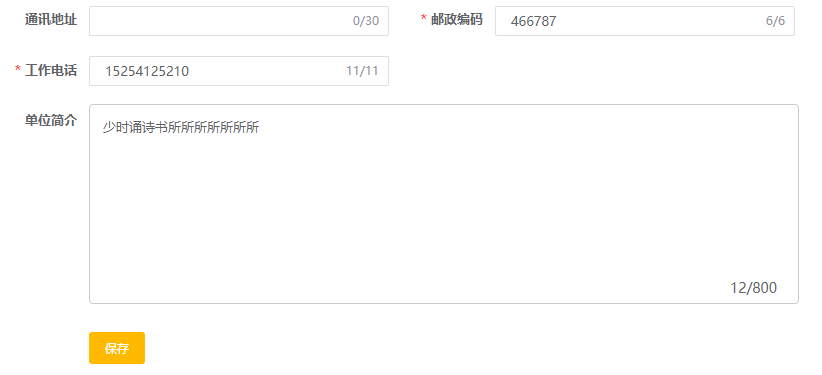
先给大家看一下我想要的效果,献上img:

效果就是这样啦,让每次输入的字数和下面对应:
页面:
<el-form-item label="单位简介" prop="intro" class="unitBrief" style="position:relative">
<quill-editor ref="myQuillEditor" v-model="form.intro" :options="editorOption" @change="onEditorChange($event)" />
<span class="wordNumber">{{TiLength}}/800</span>
</el-form-item>
展示输入显示剩余数字,然后在data里面定义长度:

默认初始为0
methods里面:
onEditorChange(e){
e.quill.deleteText(800,4);
if(this.form.intro==''){
this.TiLength=0
}else{
this.TiLength=e.quill.getLength()-1
}
}
注:event.quill.deleteText(800, 4)这里第一个参数设置可输入的字数
下面的判断中event.quill.getLength() - 1
这里减1是因为这富文本自带第一次默认有一个由’\ n’表示的空白行,因此getLength将返回1。
下面的判断中event.quill.getLength() - 1
这里减1是因为这富文本自带第一次默认有一个由’\ n’表示的空白行,因此getLength将返回1。
时而疯狂女汉子,时而温柔软妹子




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端