element-ui表格show-overflow-tooltip="true",鼠标移上去显示的宽度设置
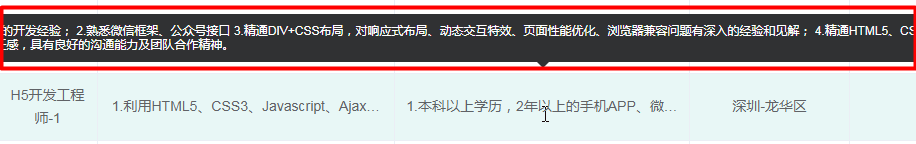
情景:在使用element-ui表格时,内容过多,选用属性show-overflow-tooltip="true"进行溢出处理,但是鼠标移上显示时,很不美观,效果如下:

解决办法:
tooltip的类是el-tooltip__popper,所有设置一下CSS样式控制宽度就行了,css样式代码如下:
<style lang="css">
.el-tooltip__popper{font-size: 14px; max-width:50% } /*设置显示隐藏部分内容,按50%显示*/
</style>
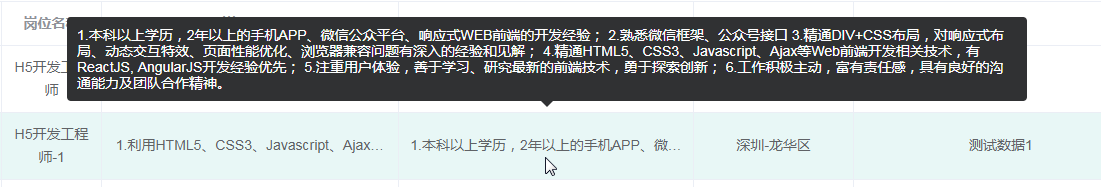
效果如下:

时而疯狂女汉子,时而温柔软妹子




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端