富文本编辑vue-quill-editor自定义图片、文件上传
需求一 图片上传
就是要一个富文本编辑器,然后有图片上传功能,因为vue-quill-editor是将图片转为base64编码,所以当图片比较大时,提交后台时参数过长,导致提交失败。
解决思路
将图片先上传至服务器,再将图片链接插入到富文本中
图片上传的话可以使用element或者iview,这里我以iview举例
图片上传区域要隐藏,自定义vue-quill-editor的图片上传,点击图片上传时调用iview或者element的图片上传,上传成功后在富文本编辑器中显示图片
步骤
-.安装使用

在main.js引入

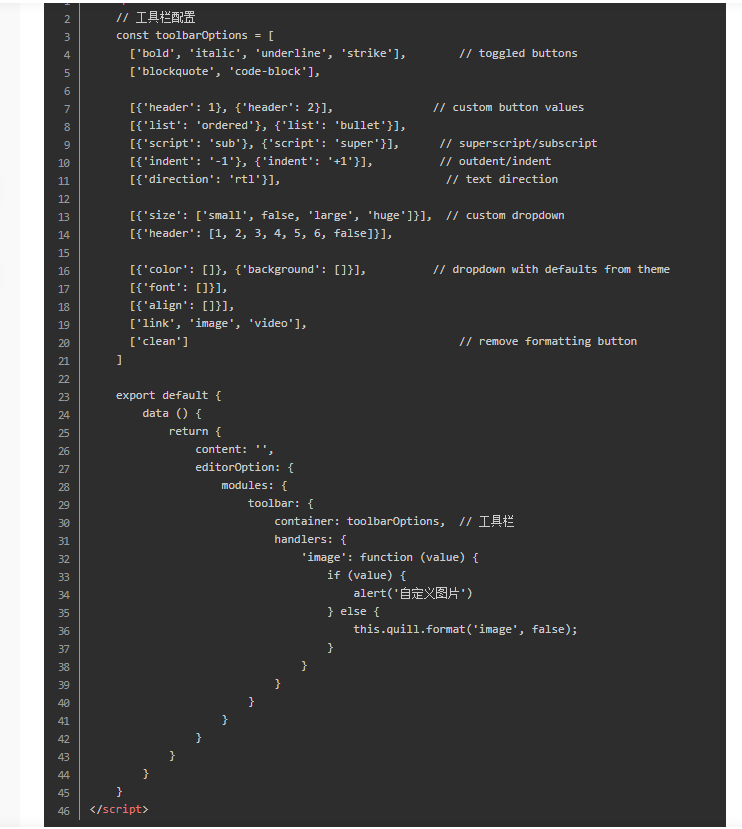
二.自定义vue-quill-editor图片上传
html:

js:

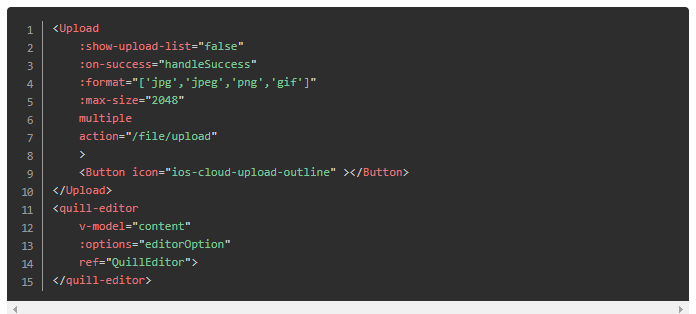
三.调用element或iview图片上传组件
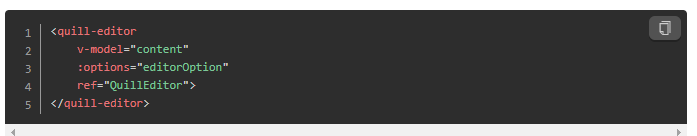
html:
css:

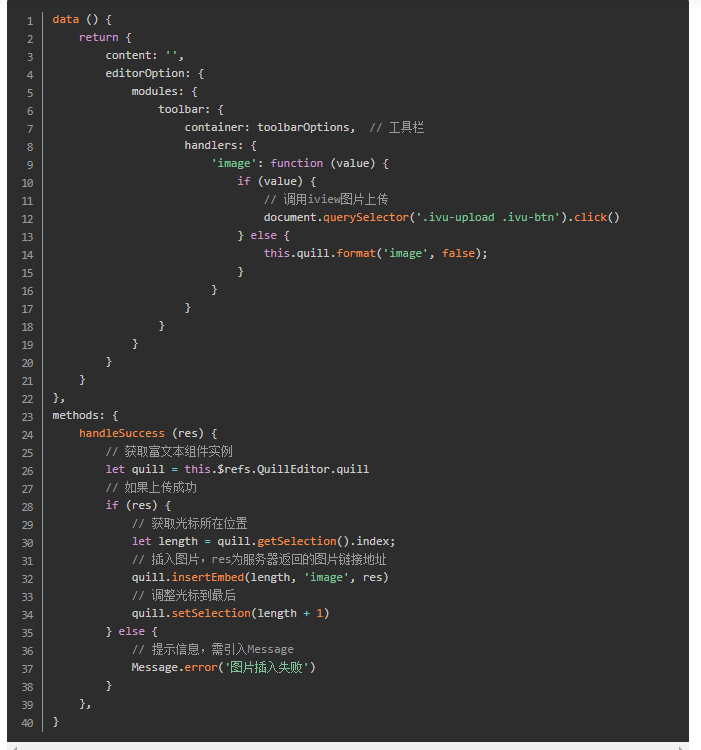
js:

四.假如需要多个富文本编辑器
可能不止一处地方用到,比如添加完成后还有编辑功能,那就复制一份文件上传和富文本编辑:两个富文本用不同的ref标记,在各自配置中调用各自的文件上传;文件上传成功也使用不同的方法名称,里面调用各自的富文本编辑器。
重点:富文本和文件上传不管使用类名还是什么方式区分的,这两处地方都要和之前区分开。
需求二 文件上传
和图片上传相同,不同的是上传文件。解决的思路也相同:在vue-quill-editor中自定义按钮,点击使用iView的文件上传,然后将地址赋值给a标签的href属性,插入到富文本光标处。
步骤
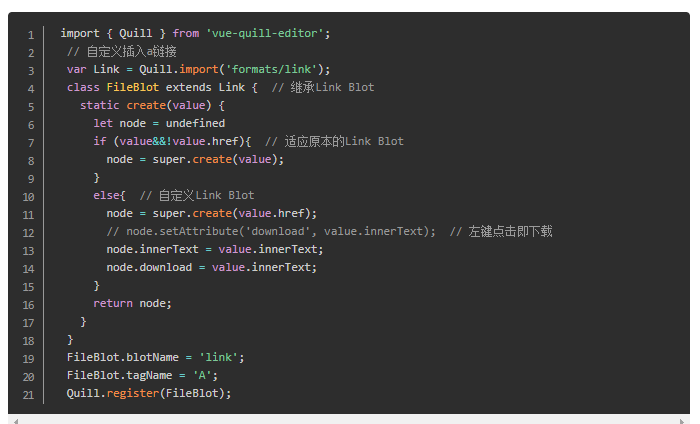
一、自定义编辑器附件上传
我想通过download属性自定义文件下载名称,但是两种方式都失败了,可以忽略相关代码。以下是为富文本自定义插入a链接

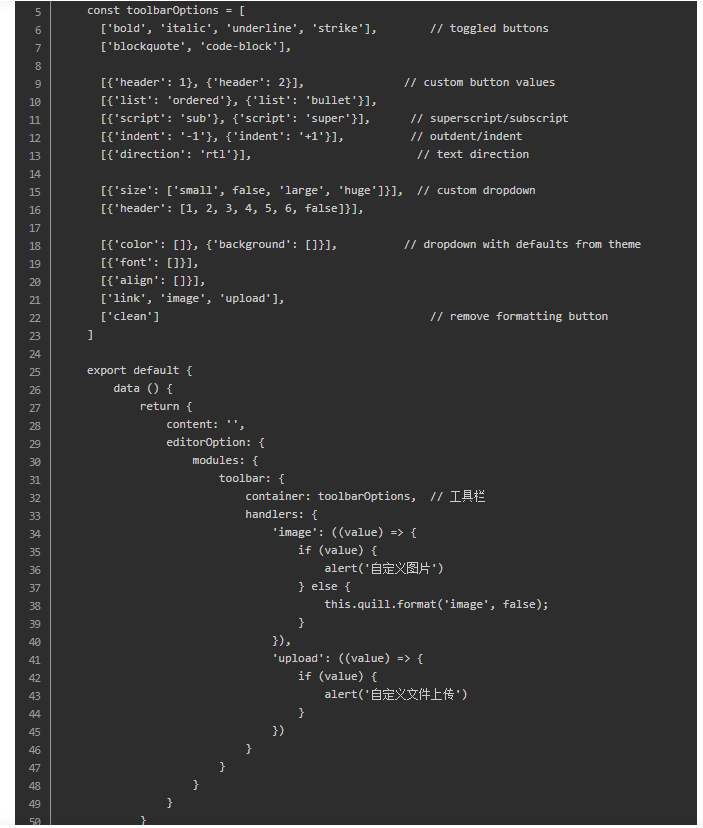
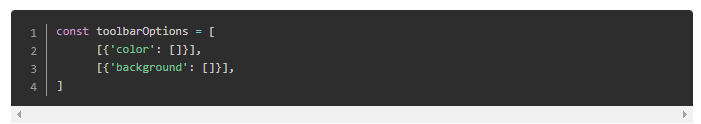
配置工具栏,添加了一个upload,其余不需要的都可以去掉

自定义文件上传的图标样式

二、调用element或iview上传组件
为两个图片上传分别定义了类名,以做调用时的区分。

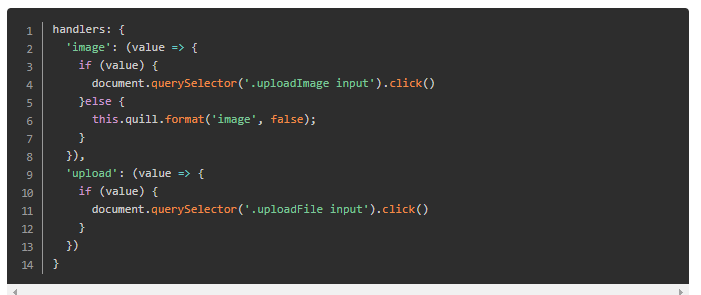
修改工具栏配置,当点击富文本时,调用相应的上传组件

这两个文件上传都要隐藏

下面是插入图片和文件的方法


bug及优化
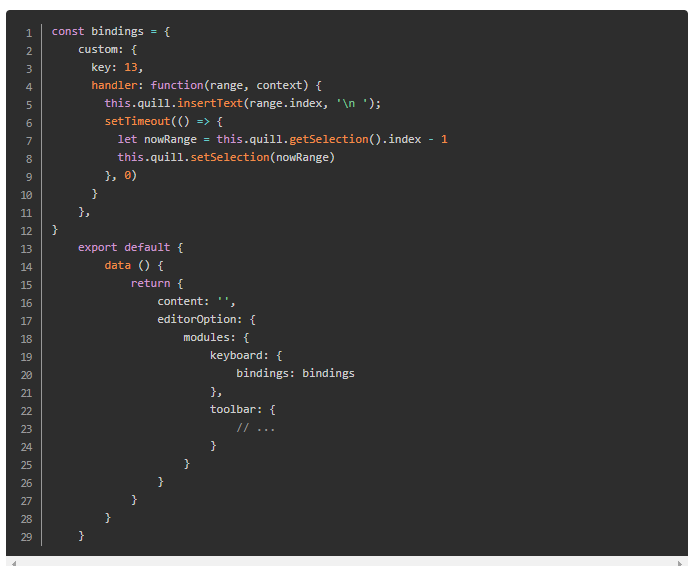
一、回车光标不显示
不知道为什么,百度都搜不到,好像只有我出现了这个问题,最后通过监听回车,手动换行并在换行后加了一个空格,因为没有内容的时候光标不显示,然后把光标向前调一个位置,移到空格前面。

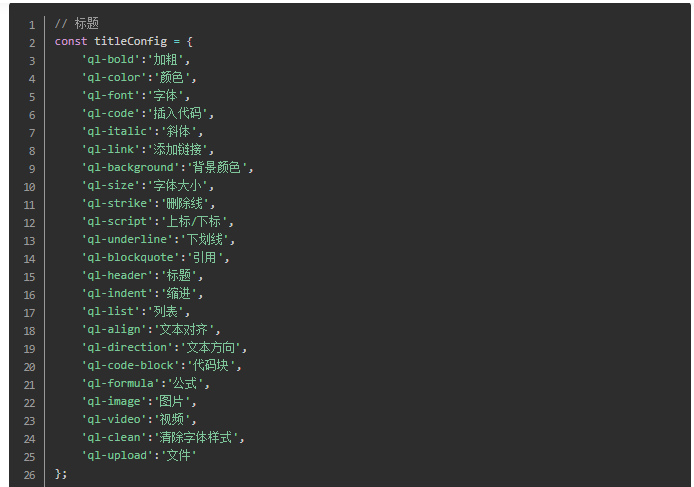
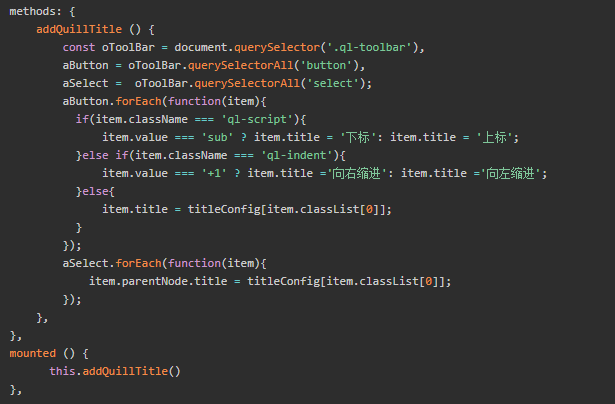
二、给菜单栏添加中文标题title![]()


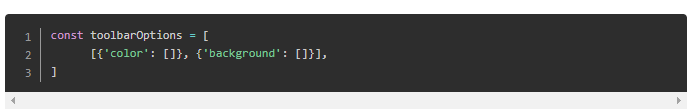
有个需要注意的地方,按上面的方法使用后,确实有效,但是字体颜色和背景颜色的提示都变成了背景颜色,然后修改了标题栏的配置,提示才彼此对应。

修改为





 浙公网安备 33010602011771号
浙公网安备 33010602011771号