3-4 1449 web view
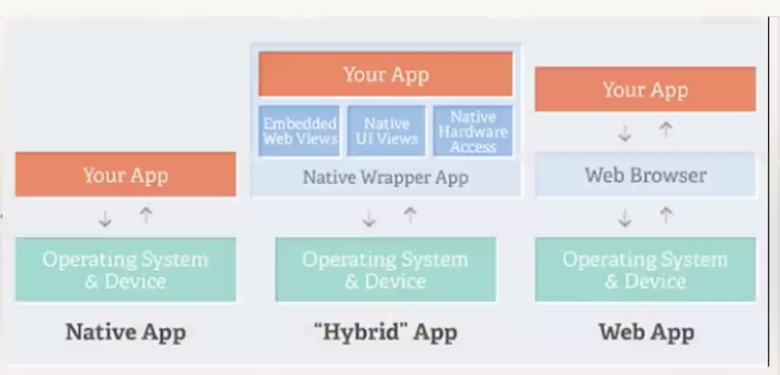
1.app类型

| 不同类型的应用 | 区别 |
|---|---|
| native app | 纯原声app,Android用Java些,iOS用object c写 |
| hybrid app | 套用原声应用的外壳,既有原生的UI页面,又通过内置web view组件(相当于内置浏览器),可以访问本地和远程的html文件,Native Hardware Access可以访问本地文件和通过js脚本或html调用本地的函数方法。 |
| web app | 只靠浏览器访问使用 |
| 微信小程序 | 微信内层嵌入的组件 |
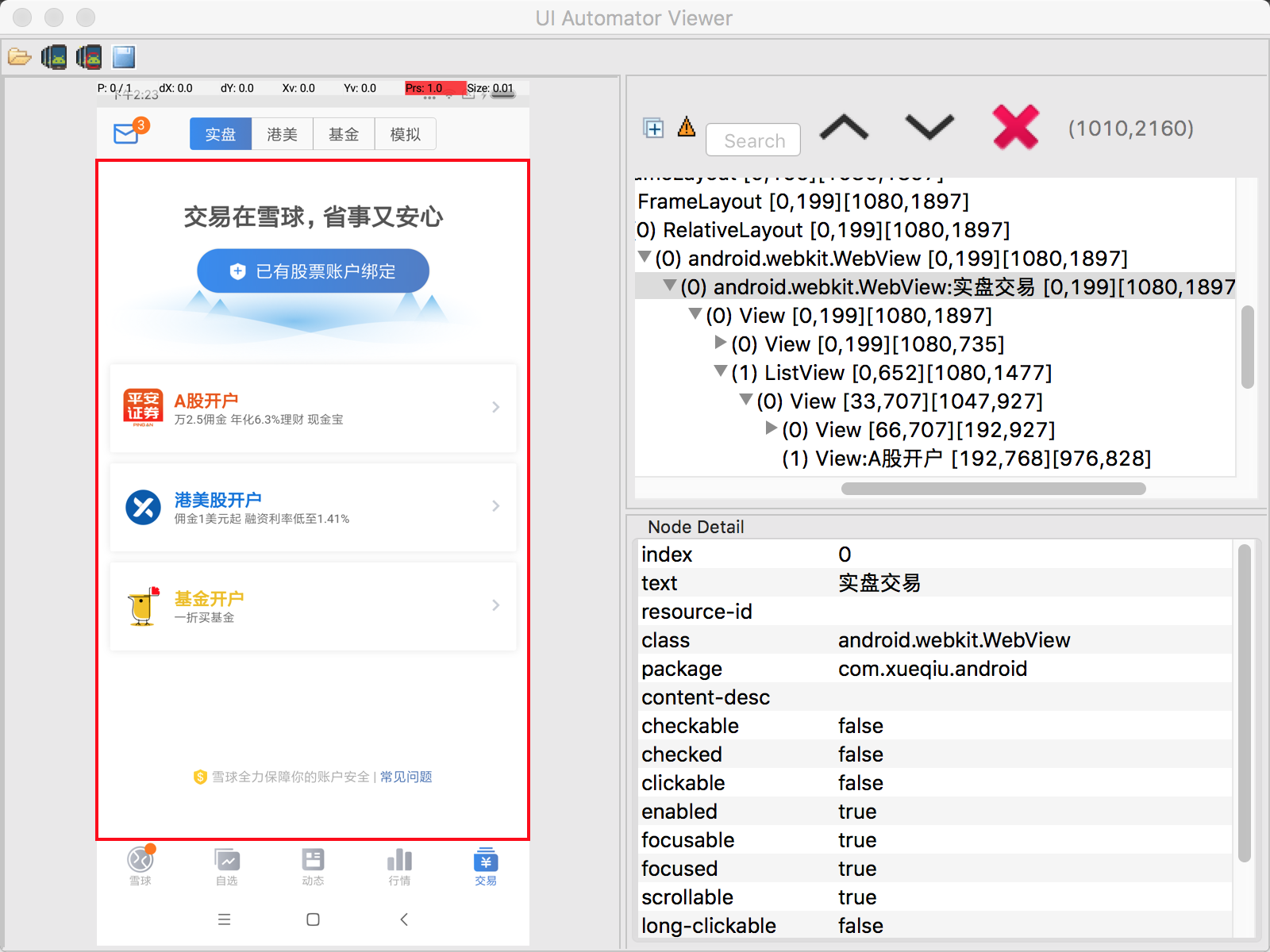
2.web view页面
模拟器默认支持
真机需要打开app内开关
//必须从您的应用启用web view调试。要启用web view调试,请在web view类上调用静态方法setWebContentsDebuggingEnabled。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT){
WebView.setWebContentDebuggingEnabled(true)
}

3.打印当前页面的上下文
3.1雪球
@Test
public void testWebView1() throws InterruptedException{
System.out.println(Thread.currentThread().getStackTrace()[1].getMethodName());
WebDriverWait wait = new WebDriverWait(driver,10);
String jiaoyi = "//*[@text='交易']";
wait.until(ExpectedConditions.visibilityOfElementLocated(By.xpath(jiaoyi)));
for(int i=0;i<3;i++) {
System.out.println("首页: " + driver.getContextHandles());//查看当前页面有几个上下文
Thread.sleep(2000);
}
driver.findElementByXPath(jiaoyi).click();
for(int i=0;i<3;i++){
System.out.println("交易: "+driver.getContextHandles());
Thread.sleep(2000);
}
}
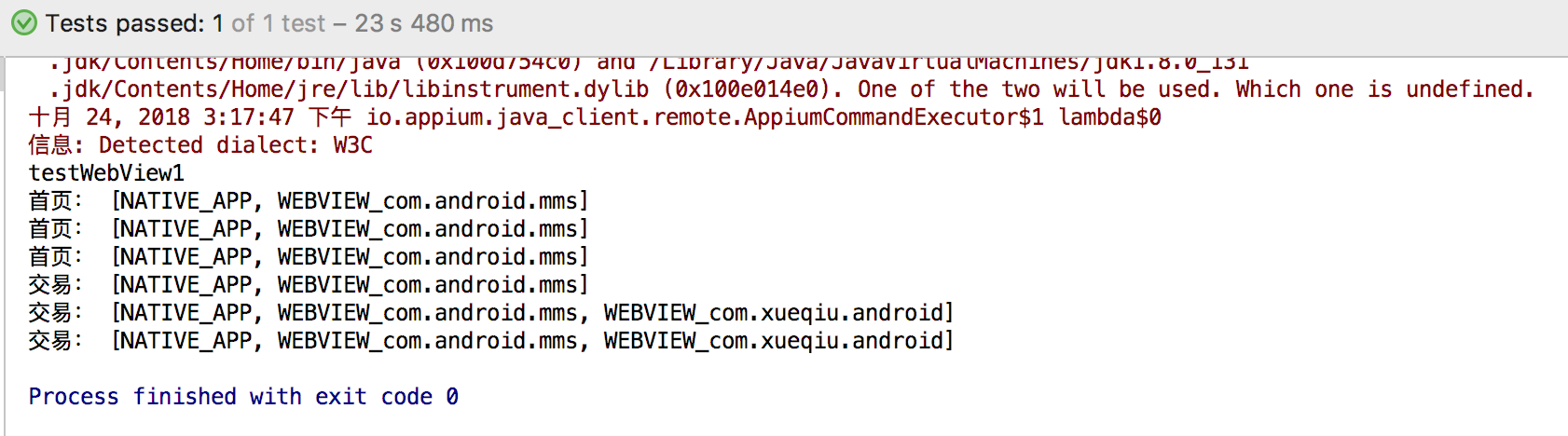
模拟器

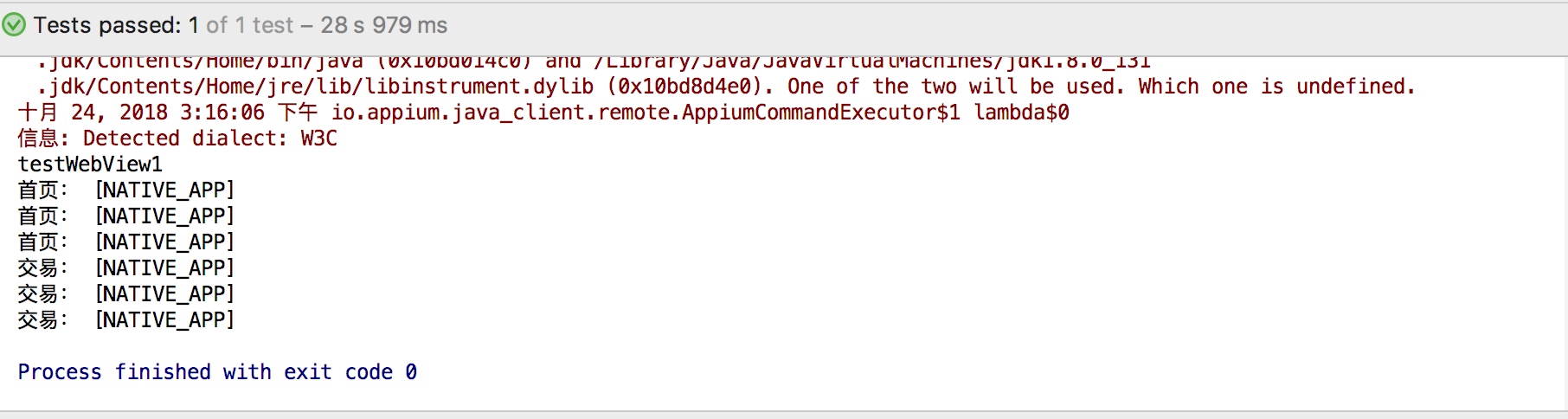
使用真机,不会打印web view

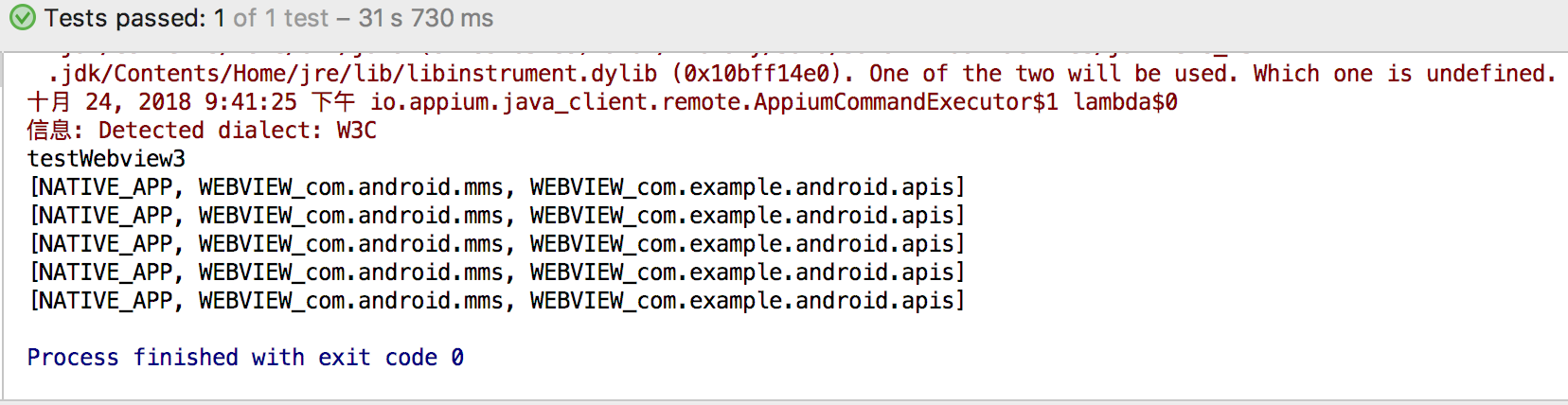
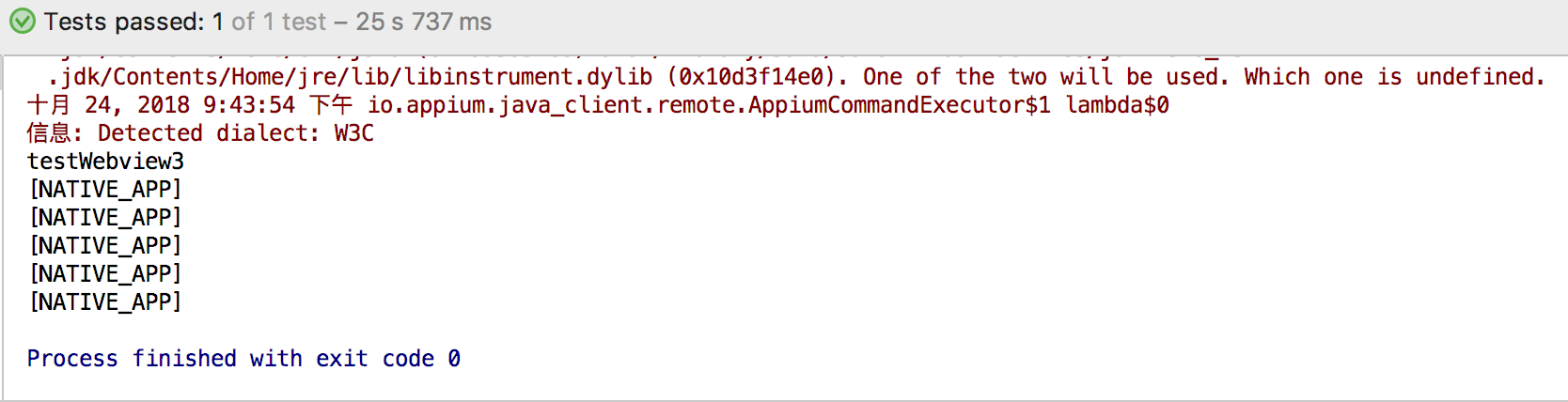
3.2使用API demo
@Test
public void testWebview3() throws InterruptedException{
System.out.println(Thread.currentThread().getStackTrace()[1].getMethodName());
WebDriverWait wait = new WebDriverWait(driver,10);
WebElement el = wait.until(ExpectedConditions.presenceOfElementLocated(By.xpath("//android.widget.TextView[@text=\"App\"]")));
WebElement list = driver.findElement(By.id("android:id/list"));
MobileElement webview1 = list.findElement(MobileBy.AndroidUIAutomator("new UiScrollable(new UiSelector()).scrollIntoView("+"new UiSelector().text(\"Views\"));"));
driver.findElementByXPath("//android.widget.TextView[@text=\"Views\"]").click();
MobileElement webview = list.findElement(MobileBy.AndroidUIAutomator("new UiScrollable(new UiSelector()).scrollIntoView("+"new UiSelector().text(\"WebView\"));"));
driver.findElementByXPath("//android.widget.TextView[@text=\"WebView\"]").click();
for(int i=0;i<5;i++){
System.out.println(driver.getContextHandles());
Thread.sleep(2000);
}
}
使用模拟器:

使用真机

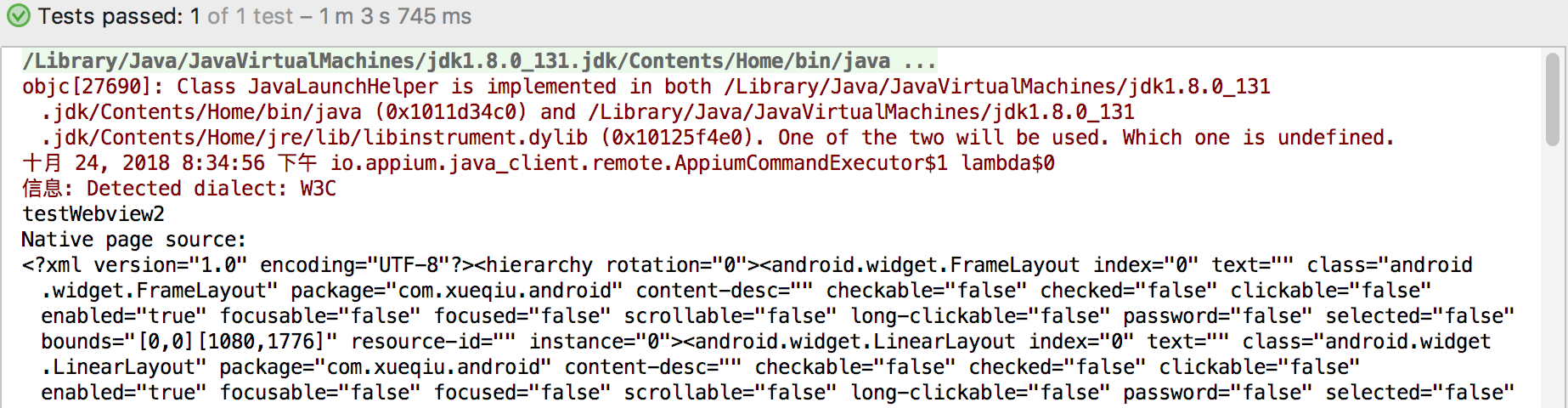
4.切换上下文
4.1.Java
public void testWebview2(){
System.out.println(Thread.currentThread().getStackTrace()[1].getMethodName());
WebDriverWait wait = new WebDriverWait(driver,10);
String jiaoyi = "//*[@text='交易']";
wait.until(ExpectedConditions.visibilityOfElementLocated(By.xpath(jiaoyi)));
driver.findElementByXPath(jiaoyi).click();
System.out.println("Native page source:\n"+driver.getPageSource());
driver.context("WEBVIEW_com.xueqiu.android");
System.out.println("webview page source:\n"+driver.getPageSource());
}
native为xml

webview是html

4.2.python未验证
#代码有错误
# 切换到web view
webview = driver.contexts.last
driver.switch_to.context(webview)
#点击页面中class为green_button的控件
driver.find_element(:css,".green_button").click
#切回原生页面
driver.switch_to.context(driver.contexts.first)
driver.quit()
关于web view测试的内容等待补充
FAQ
1.红米note5使用全面屏,控件By.xpath("//*[@text="交易"]")可以找到,但是控件属性显示不可点击。
解决方法:取消全面屏,使用经典导航键。控件可以正常访问。
2.使用真机,driver.getContextHandles();没有打印web view,使用UC也没有打印
3.切换上下文,提示如下错误
io.appium.java_client.NoSuchContextExcetpion: An unknown server-side error occurred while processing the command. Original error: Failed to start Chromedriver session: A new session could not be created. (Original error:session not created exception:Chrome version must be >= 64.0.3282.0
(Driver info:chromedriver=2.37.544337 (8c0344a12e552148c185f7d5117db1f28d6c9e85), platform=Mac OS X 10.13.3 X86-64))
当前Chromedriver版本为2.37对应Chrome版本64. Chrome版本低于64,session创建失败。在github中appium下搜索Chrome version,找到chromedriver.md文件,查看Chrome和driver对应关系
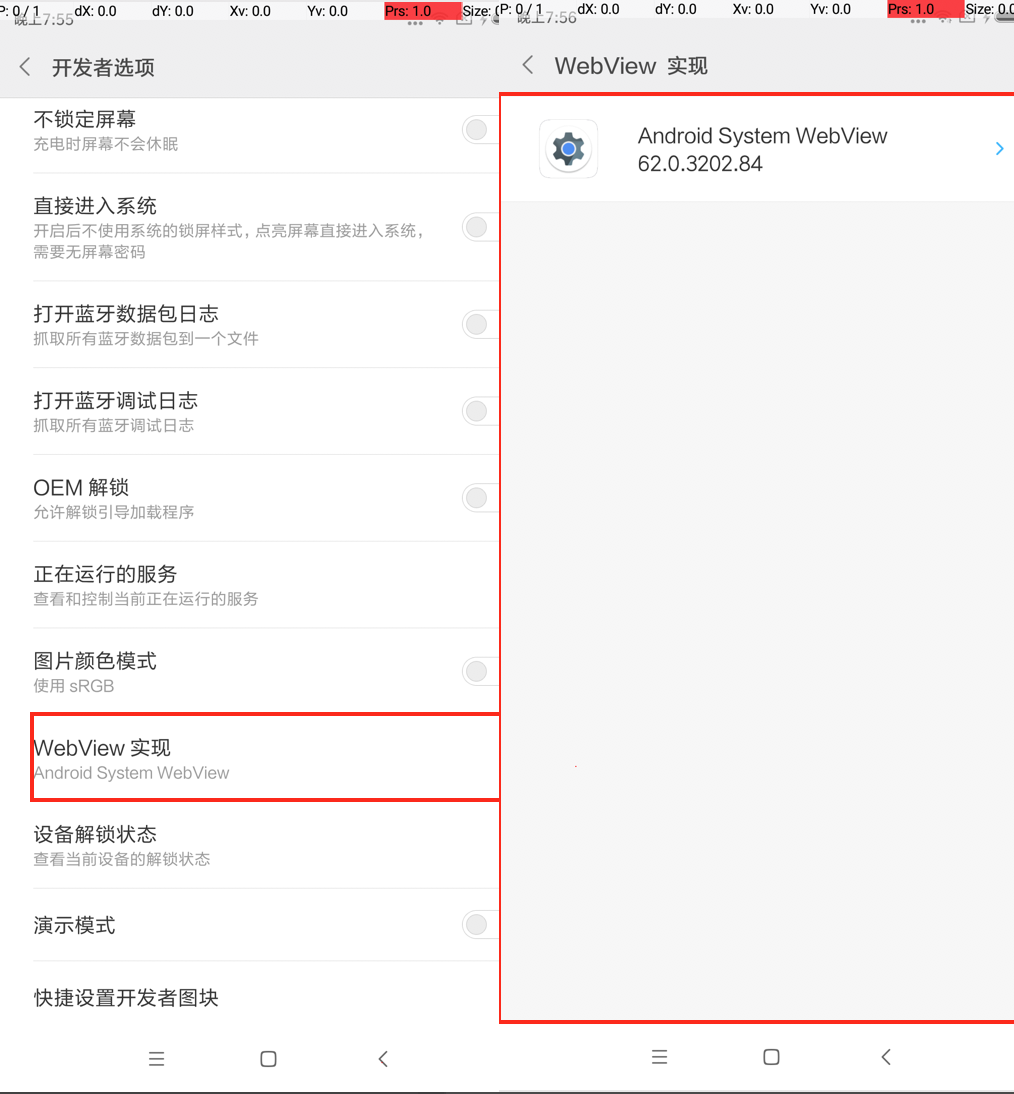
3.1 查看Chrome版本
方法1:开发者模式-WebView实现-查看Chrome版本

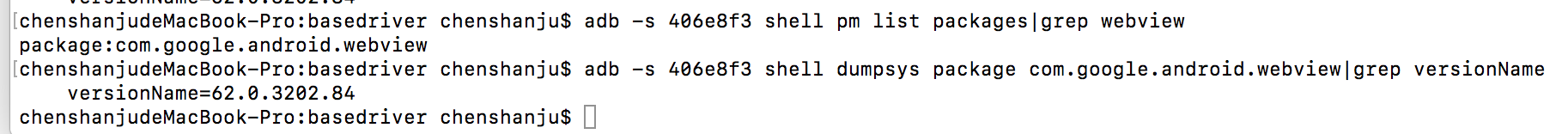
方法2:使用命令
adb -s 406e8f3 shell pm list packages|grep webview
adb -s 406e8f3 shell dumpsys package com.google.android.webview|grep versionName
 webview版本为62.0,下载对应的2.35版本的driver即可。
```#shell
appium -g /tmp/csj527.log --session-override --chromedriver-executable /users/csj/Downloads/chromedriver.2.35/chromedriver
```
webview版本为62.0,下载对应的2.35版本的driver即可。
```#shell
appium -g /tmp/csj527.log --session-override --chromedriver-executable /users/csj/Downloads/chromedriver.2.35/chromedriver
```




