慕课前端入门-CSS转换
1. transform
| 操作 | 属性 | 说明 | 示例 |
|---|---|---|---|
| 旋转 | rotate(angle) 2D旋转 | 指定元素按照给定的角度旋转,正数顺时针旋转,负数逆时针旋转 | transform: rotate(7deg); |
| rotateX(angle) 3D旋转 | 指定对象在X轴(水平方向)上的旋转 不用理会逆时针旋转,还是顺时针旋转,结果一样 | transform:rotateX(45deg); | |
| rotateY(angle) 3D旋转 | 指定对象在Y轴(垂直方向)上的旋转 不用理会逆时针旋转,还是顺时针旋转,结果一样 | transform:rotateY(25deg); | |
| rotateZ(angle) 3D旋转 | 指定对象在Z轴(垂直屏幕的方向)上的旋转角度,效果同2D旋转 | transform:rotateZ(35deg); | |
| rotate3d(x,y,z,angle) 3D旋转 | 指定对象的3D旋转角度 前3个参数分表表示旋转的方向的比重 第4个参数表示旋转的角度,参数不允许省略 X轴旋转角度:$\frac{x^{2}}{x^{2}+y^{2}+z^{2}}*angle$ Y轴旋转角度:$\frac{y^{2}}{x^{2}+y^{2}+z^{2}}*angle$ Z轴旋转角度:$\frac{z^{2}}{x^{2}+y^{2}+z^{2}}*angle$ | transform:rotate3d(1,2,1,23deg); | |
| 平移 | translateX(x) | 仅水平方向移动 | transform: translateX(50px); |
| translateY(y) | 仅竖直方向移动 | transform: translateY(50px); | |
| translate(x,y) | 水平方向和竖直方向同时移动 只传一个参数,y默认0,对象只在水平方向移动 | transform: translate(50px,50px); | |
| translateZ(x) | 指定对象Z轴的平移,用于遮罩。 单个对象看不出效果 | transform:translateZ(50px); | |
| translate3d(x,y,z) | 指定对象的3D位移 参数依次对应X轴、Y轴、Z轴,参数不允许省略 | transform:translate3d(10px,20px,30px); | |
| 缩放 | scaleX(x) | 元素仅X轴(水平方向)缩放 | transform: scaleX(0.6); |
| scaleY(y) | 元素仅Y轴(垂直方向)缩放 | transform: scaleY(0.5); | |
| scale(x,y) | 元素水平方向和垂直方向同时缩放。如果只有1个值,就是等比例缩放 | transform:scale(.5, .3) | |
| scaleZ(z) | 指定对象Z轴的缩放,即厚度发生变化。但在平面上看不出来 | transform:scaleZ(.5); | |
| scale3d(x,y,z) | 指定对象的3D缩放,参数依次对应X、Y、Z,不允许省略。 | transform:scale3d(.5, .5, .5) | |
| 扭曲或斜切 | skewX(angle) | 指定元素在水平方向(X轴)扭曲变形 X轴正值逆时针斜切;负值顺时针斜切 | transform: skewX(15deg); |
| skewY(angle) | 指定元素在垂直方向(Y轴)扭曲变形 Y轴正值顺时针斜切;负值逆时针斜切 | transform: skewY(15deg); | |
| skew(angle,angle) | 指定元素在水平方向(X轴)和垂直方向(Y轴)扭曲变形 只传1个参数,第二个参数默认0 | transform: skew(15deg, 45deg); | |
| 3d里面没有斜切 | |||
| 位置 | transform-origin | 允许更改转换元素的位置 transform-origin有两个方向的在属性值。 x-axis:定义视图被置于 X 轴的何处。 可能的值:left、center、right、length、% y-axis:定义视图被置于 Y 轴的何处。 可能的值:top、center、bottom、length、%。 | transform-origin: right top;表示的是右上角。 transform-origin:left 25%; |
1.1 rotate方法
transform属性引入rotate函数,通过指定的角度参数对原元素实现2D旋转。
transform: rotate(<angle>);
/*参数说明:
angle值旋转角度,整数表示顺时针旋转,负数表示逆时针旋转
*/
示例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>重复的彩虹</title>
<style type="text/css">
*{margin: 0;padding: 0;list-style-type: none;}
.main{width:1200px;margin:50px 50px;}
.pic{width: 300px;height: 290px;border:1px solid #ccc;background: #fff;box-shadow: 2px 2px 3px #aaa;float: left;overflow: hidden;}
.pic img{margin:10px 0 0 8px;width: 285px;}
.pic1{
-webkit-transform:rotate(7deg);
-moz-transform:rotate(7deg);
-ms-transform:rotate(7deg);
-o-transform:rotate(7deg);
transform: rotate(7deg);
}
.pic2{
-webkit-transform:rotate(-8deg);
-moz-transform:rotate(-8deg);
-ms-transform:rotate(-8deg);
-o-transform:rotate(-8deg);
transform: rotate(-8deg);
}
.pic3{
-webkit-transform:rotate(-35deg);
-moz-transform:rotate(-35deg);
-ms-transform:rotate(-35deg);
-o-transform:rotate(-35deg);
transform: rotate(-35deg);
}
.pic4{
-webkit-transform:rotate(35deg);
-moz-transform:rotate(35deg);
-ms-transform:rotate(35deg);
-o-transform:rotate(35deg);
transform: rotate(35deg);
}
.pic5{
-webkit-transform:rotate(60deg);
-moz-transform:rotate(60deg);
-ms-transform:rotate(60deg);
-o-transform:rotate(60deg);
transform: rotate(60deg);
}
.pic6{
-webkit-transform:rotate(-60deg);
-moz-transform:rotate(-60deg);
-ms-transform:rotate(-60deg);
-o-transform:rotate(-60deg);
transform: rotate(-60deg);
}
</style>
</head>
<body>
<div class="main">
<div class="pic pic1"><img src="suolong.jpeg"></div>
<div class="pic pic2"><img src="namei.jpeg"></div>
<div class="pic pic3"><img src="yingyan.jpeg"></div>
<div class="pic pic4"><img src="suolong.jpeg"></div>
<div class="pic pic5"><img src="namei.jpeg"></div>
<div class="pic pic6"><img src="yingyan.jpeg"></div>
</div>
</body>
</html>

1.2 translate平移
transform: translateX(x);/* 仅水平方向移动 */
transform:translateY(y);/* 仅竖直方向移动 */
transform:translate(x,y);/* 水平方向和竖直方向同时移动 */
示例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>重复的彩虹</title>
<style type="text/css">
div{width: 350px;height: 250px;background: #abcdef;margin:auto;border: 1px solid red;float: left;overflow: hidden;}
div>img.pic1{
height: 200px;
border:1px solid blue;
-webkit-transform:translateX(50px);
-moz-transform:translateX(50px);
-ms-transform:translateX(50px);
-o-transform:translateX(50px);
transform: translateX(50px);
}
div>img.pic2{
height: 200px;
border:1px solid green;
-webkit-transform:translateY(50px);
-moz-transform:translateY(50px);
-ms-transform:translateY(50px);
-o-transform:translateY(50px);
transform: translateY(50px);
}
div>img.pic3{
height: 200px;
border:1px solid navy;
-webkit-transform:translate(50px,50px);
-moz-transform:translate(50px,50px);
-ms-transform:translate(50px,50px);
-o-transform:translate(50px,50px);
transform: translate(50px,50px);
}
</style>
</head>
<body>
<div><img class="pic1" src="suolong.jpeg"></div>
<div><img class="pic2" src="suolong.jpeg"></div>
<div><img class="pic3" src="suolong.jpeg"></div>
</body>
</html>

1.3 scale缩放
/* 1是100%,大于1,放大;小于1,缩小*/
transform:scaleX(x);/* 元素仅水平方向缩放 */
transform:scaleY(y);/* 元素仅垂直方向缩放 */
transform:scale(x, y);/* 元素水平方向和垂直方向同时缩放。如果只有1个值,就是等比例缩放 */
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>重复的彩虹</title>
<style type="text/css">
div{background: #abcdef;margin:auto;border: 1px solid red;}
img.pic1{
width: 500px;
border:1px solid blue;
-webkit-transform:scaleX(0.5);
-moz-transform:scaleX(0.5);
-ms-transform:scaleX(0.5);
-o-transform:scaleX(0.5);
transform: scaleX(0.6);
}
img.pic2{
/*height: 200px;*/
border:1px solid green;
-webkit-transform:scaleY(0.5);
-moz-transform:scaleY(0.5);
-ms-transform:scaleY(0.5);
-o-transform:scaleY(0.5);
transform: scaleY(0.5);
}
img.pic3{
/*height: 200px;*/
border:1px solid navy;
-webkit-transform:scale(0.5,1.5);
-moz-transform:scale(0.5,1.5);
-ms-transform:scale(0.5,1.5);
-o-transform:scale(0.5,1.5);
transform: scale(0.5,1.5);
}
</style>
</head>
<body>
<div><img class="pic1" src="suolong.jpeg"></div>
<div><img class="pic2" src="suolong.jpeg"></div>
<div><img class="pic3" src="suolong.jpeg"></div>
</body>
</html>
1.4 skew扭曲或斜切
transform:skewX(angle);/* 使元素在水平方向扭曲变形。正角度,逆时针斜切;负角度,顺时针斜切 */
transform:skewY(angle);/* 使元素在垂直方向扭曲变形。正角度,顺时针斜切;负角度,逆时针斜切 */
transform:skew(angle,angle);/* 使元素在水平和垂直方向扭曲变形 。一个参数时,垂直斜切为0 */
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<style type="text/css">
div{width: 350px;height: 300px;padding: 100px 0 0 100px;float:left;overflow: hidden;}
img{}
img.pic1{
width: 100px;
border:1px solid blue;
-webkit-transform:skewX(45deg);
-moz-transform:skewX(45deg);
-ms-transform:skewX(45deg);
-o-transform:skewX(45deg);
transform: skewX(45deg);
}
img.pic2{
width: 100px;
border:1px solid green;
-webkit-transform:skewY(45deg);
-moz-transform:skewY(45deg);
-ms-transform:skewY(45deg);
-o-transform:skewY(45deg);
transform: skewY(45deg);
}
img.pic3{
width: 100px;
border:1px solid navy;
-webkit-transform:skew(45deg);
-moz-transform:skew(45deg);
-ms-transform:skew(45deg);
-o-transform:skew(45deg);
transform:skew(45deg);
}
</style>
</head>
<body>
<div><img class="pic1" src="suolong.jpeg"></div>
<div><img class="pic2" src="suolong.jpeg"></div>
<div><img class="pic3" src="suolong.jpeg"></div>
</body>
</html>

2. CSS矩阵
可以理解为方阵,书写为matrix()和matrix3d()
matrix()是元素2D平面的移动变换(transform),2D变换矩阵为33
matrix3d()是元素3D的移动变换(transform),3D变换矩阵是44
2.1 2D方阵
$\begin{bmatrix} a & c & e\\ b & d & f\\ 0 & 0 & 1 \end{bmatrix}*\begin{bmatrix} x \\ y \\ 1 \end{bmatrix}=\begin{bmatrix} ax+cy+e\\ bx+dy+f\\ 1 \end{bmatrix}$
transform:matrix(a,b,c,d,e,f)。中心点是(x,y),得到一个1*3的矩阵。
- ax+by+e:为变换后的水平坐标
- bx+dy+1:为变换后的垂直坐标
- 1:为变换后的Z轴坐标
| 操作 | 属性 | 说明 | 示例 |
|---|---|---|---|
| 旋转 | transform: matrix(cosθ, sinθ, -sinθ, cosθ, 0, 0) | 等同于transform: rotate(θdeg) | transform: matrix(.7071, 0.7071, -0.7071, 0.7071, 0, 0); |
| 位移 | transform: matrix(1, 0, 0, 1, x, y) | 等同于transform: translate(x, y) | transform: matrix(1, 0, 0, 1, 30, 30); |
| 缩放 | transform: matrix(sx, 0, 0, sy, 0, 0) | 等同于transform: scale(sx, sy) | transform: matrix(.5, 0, 0, .5, 0, 0); |
| 扭曲或斜切 | transform: matrix(1, tanθy, tanθx, 1, 0, 0) | 等同于transform: skew(θxdeg, θydeg) | |
| 镜像 | $matrix(\frac{1-k^{2}}{1+k^{2}}, \frac{2k}{1+k^{2}}, \frac{2k}{1+k^{2}}, \frac{k^{2}-1}{1+k^{2}}, 0, 0)$ | transform: matrix(0, 1, 1, 0, 0, 0); |
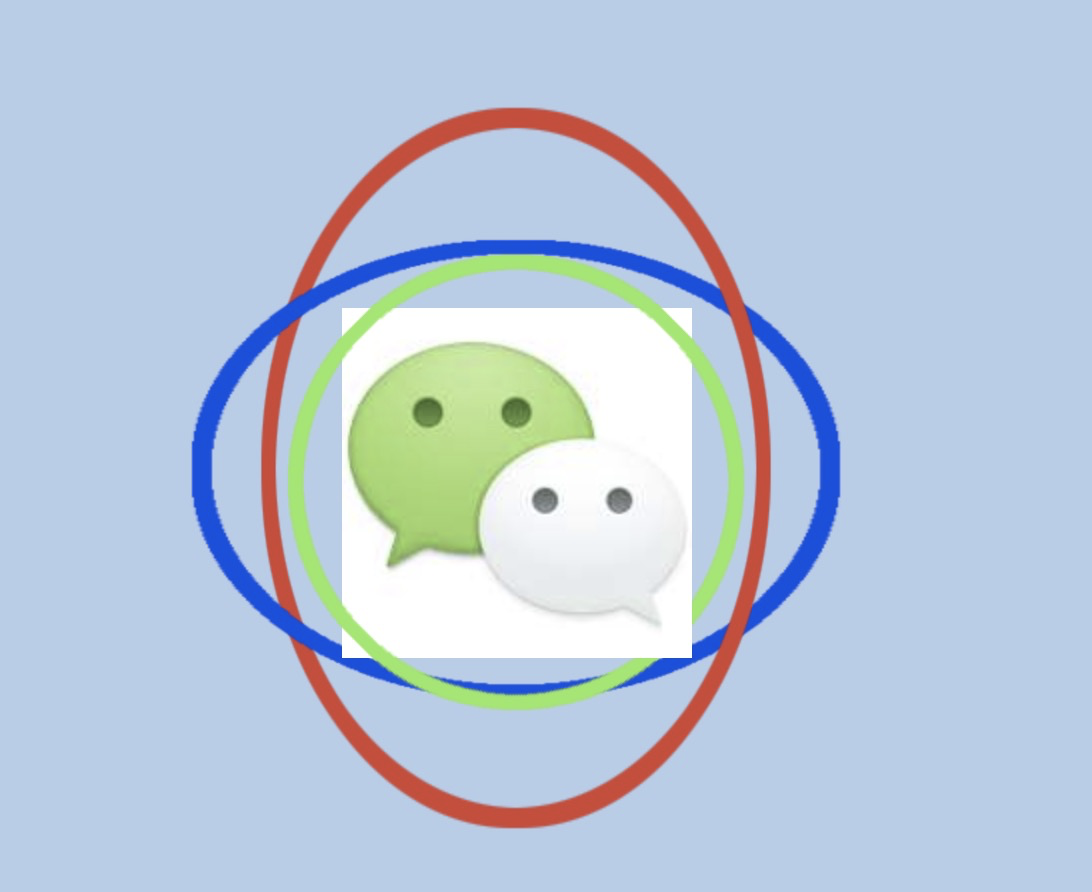
2.2通过矩阵实现位移
说明:transform:matrix(1,0,0,1,x,y) == transform:translate(x,y);
transform:matrix(1,0,0,1,30,30);假设中心点是(0,0)
$\begin{bmatrix} 1 & 0 & 30\\ 0 & 1 & 30\\ 0 & 0 & 1 \end{bmatrix}*\begin{bmatrix} 0 \\ 0 \\ 1 \end{bmatrix}=\begin{bmatrix} 0+0+30\\ 0+0+30\\ 1 \end{bmatrix}$
即变换后的中心点为(30,30),整个元素发生了平移。 注意:matrix在火狐下需要添加单位;webkit内核默认px,translate等方法需要添加单位示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style type="text/css"> div{width: 1500px;height: 250px;background: #abcdef;margin:100px auto;border: 1px solid blue;} div:nth-child(1) >img{ border: 1px solid red; transform: matrix(1,0,0,1,30,30); } div:nth-child(2) > img{ border: 1px solid red; transform: translate(30px,30px); } </style> </head> <body> <div><img src="wechat.jpeg"></div> <div><img src="wechat.jpeg"></div> </body> </html>
2.2.3 通过矩阵实现缩放
matrix(sx, 0, 0, sy, 0, 0) == scale(sx, sy)
<style type="text/css"> div{width: 1500px;height: 250px;background: #abcdef;margin:100px auto;border: 1px solid blue;} div:nth-child(1) >img{ border: 1px solid red; transform: matrix(.5,0,0,.5,0,0); } div:nth-child(2) > img{ border: 1px solid red; transform: scale(.5,.5); } </style>
2.2.4 通过矩阵实现旋转
矩阵matrix(cos Θ, sin Θ, -sin Θ, cos Θ, 0, 0); == rotate(matrix(Θ deg);
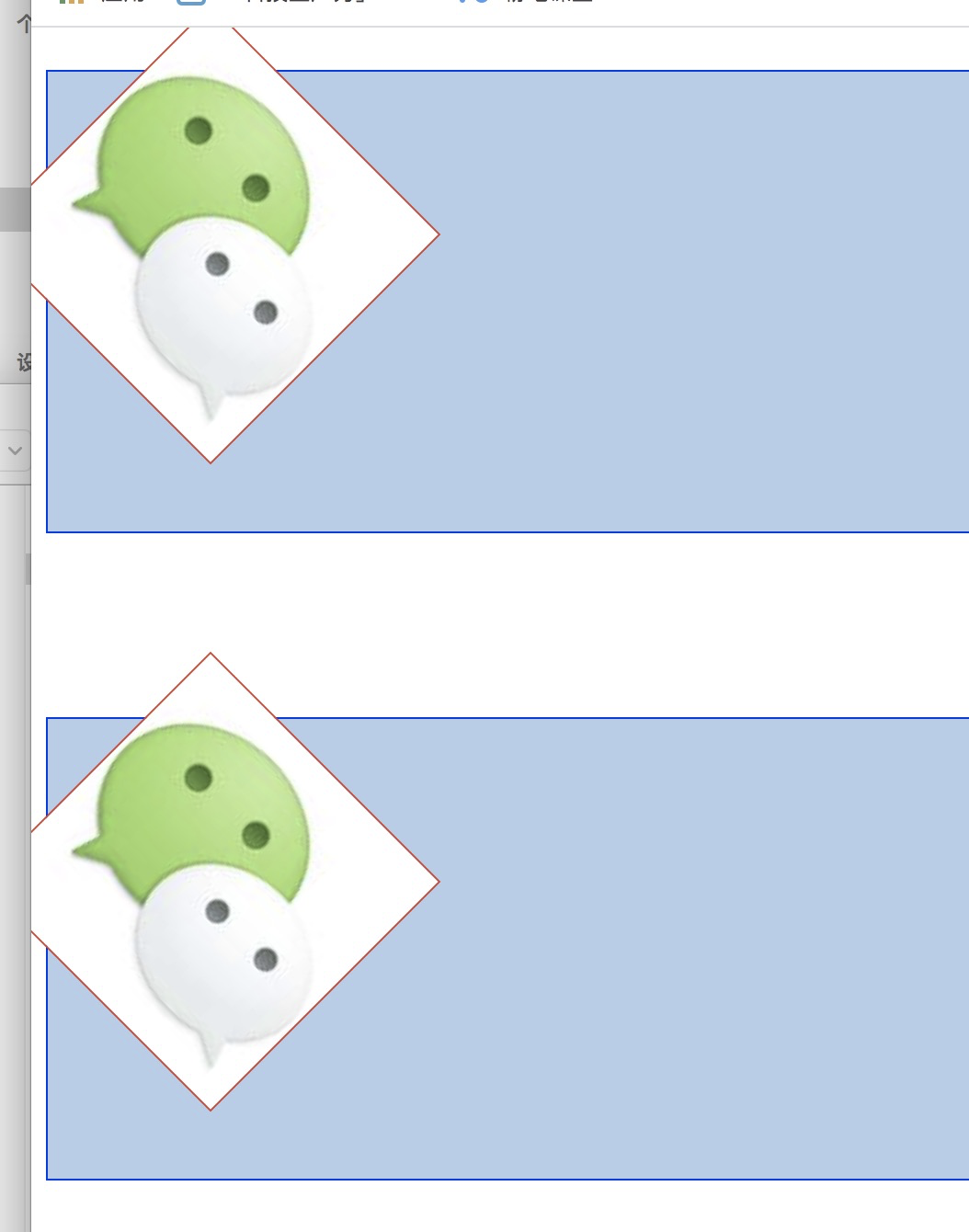
<style type="text/css"> div{width: 1500px;height: 250px;background: #abcdef;margin:100px auto;border: 1px solid blue;} div:nth-child(1) >img{ border: 1px solid red; transform: matrix(.7071,0.7071,-0.7071,0.7071,0,0); } div:nth-child(2) > img{ border: 1px solid red; transform: rotate(45deg); } </style>
2.2.5 通过矩阵实现缩放
<style type="text/css"> div{width: 1500px;height: 250px;background: #abcdef;margin:100px auto;border: 1px solid blue;} div:nth-child(1) >img{ border: 1px solid red; transform: matrix(1, .5774, .5774, 1, 0, 0); } div:nth-child(2) > img{ border: 1px solid red; transform: skew(30deg, 30deg); } </style>
2.2.6 通过矩阵实现镜像
translate、rotate、scale、skew很直观,为什么还要看原生矩阵?
还有一些变换没有封装,此时仍然需要矩阵来实现,比如镜像
k是斜率,是通过原点的直线的倾斜值即k=y/x
div:nth-child(1) >img{ border: 1px solid red; transform: matrix(0, 1, 1, 0, 0, 0); }2.2.7 3D矩阵
使用3D矩阵实现缩放
matrix3d(sx, 0, 0, 0, 0, sy, 0, 0, 0, 0, sz, 0, 0, 0, 0, 1);示例
<style type="text/css"> div{width: 1500px;height: 250px;background: #abcdef;margin:100px auto;border: 1px solid blue;} div:nth-child(1) >img{ border: 1px solid red; transform: matrix3d(0.5, 0, 0, 0, 0, 0.5, 0, 0, 0, 0, 0.5, 0, 0, 0, 0, 1); } div:nth-child(2) > img{ border: 1px solid red; transform: scale3d(0.5, 0.5, 0.5); } </style>3. CSS3扩展属性
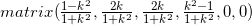
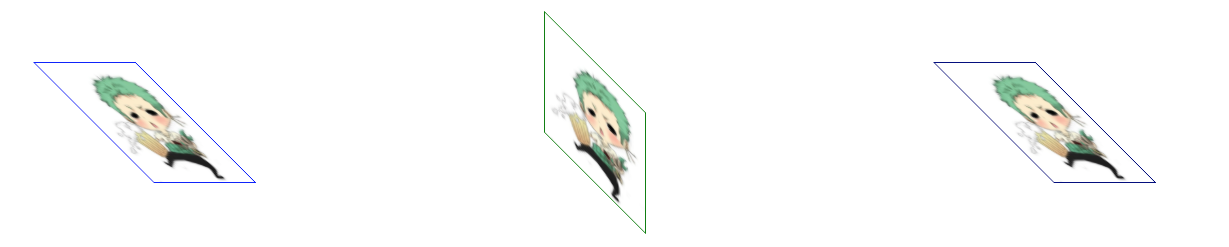
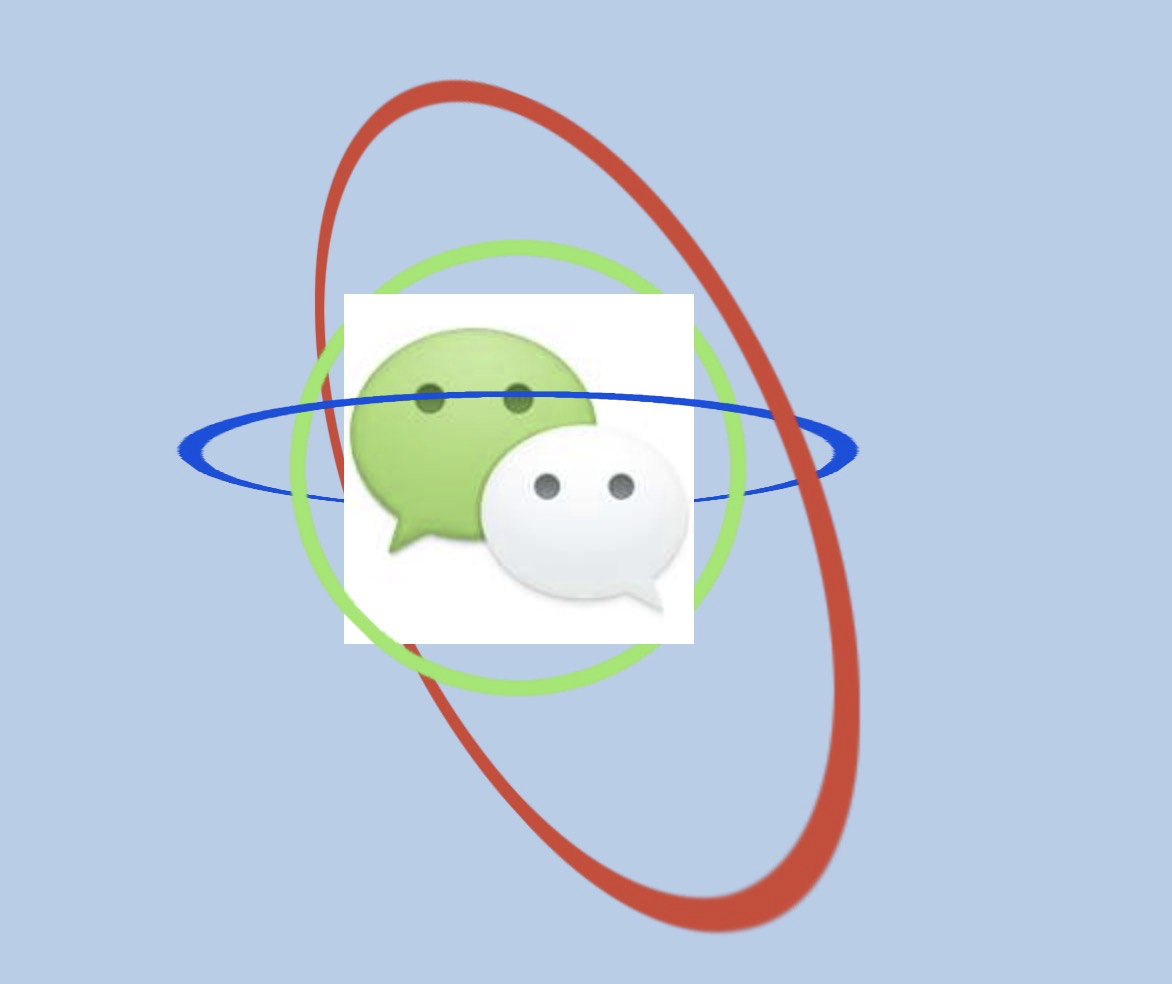
3.1 transform-style
指定嵌套元素怎样在三维空间中呈现
flat:默认值
preserve-3d:视觉上有嵌套环绕的感觉<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style type="text/css"> body{background:#abcdef;} div{position: relative;width: 760px;height: 760px;margin:auto; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d; -otransform-style: preserve-3d; transform-style: preserve-3d; } .common{position: absolute;top: 0;right: 0;bottom: 0;left: 0;width: 100%;height: 100%;margin:auto;} div.red{background:url(red.png) no-repeat center;transform: rotateY(-45deg);} div.blue{background:url(blue.png) no-repeat center;transform: rotateX(-45deg);} div.green{background:url(green.png) no-repeat center;transform: rotateZ(-45deg);} div.wechat{background:url(wechat.jpeg) no-repeat center;} </style> </head> <body> <div> <div class="wechat"></div> <div class="red common"></div> <div class="blue common"></div> <div class="green common"></div> </div> </body> </html>
3.2 perspective
perspective指定观察者与z=0平面的距离,使具有三维位置变换的元素产生透视效果。
参数:
- none默认
- 数值
perspective-origin:指定透视点的位置
参数:top bottom left right或指定x-axis y-axis,默认50% 50%
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
body{background:#abcdef;}
div{position: relative;width: 760px;height: 760px;margin:auto;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-otransform-style: preserve-3d;
transform-style: preserve-3d;
perspective: 500px;
perspective-origin: top;
}
.common{position: absolute;top: 0;right: 0;bottom: 0;left: 0;width: 100%;height: 100%;margin:auto;}
div.red{background:url(red.png) no-repeat center;transform: rotateY(-45deg);}
div.blue{background:url(blue.png) no-repeat center;transform: rotateX(-45deg);}
div.green{background:url(green.png) no-repeat center;transform: rotateZ(-45deg);}
div.wechat{background:url(wechat.jpeg) no-repeat center;}
</style>
</head>
<body>
<div>
<div class="wechat"></div>
<div class="red common"></div>
<div class="blue common"></div>
<div class="green common"></div>
</div>
</body>
</html>

3.3 backface-visibility
指定元素背面面向用户时,是否可见。
- visible:可见,默认,如同玻璃
- hidden:不可见,如同木板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
body{
-webkit-perspective: 800px;
perspective: 800px;
-webkit-perspective-origin:50%;
perspective-origin: 50%;
}
.cube{
display: inline-block;width: 100px;height: 100px;margin: 50px;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.cube > div{
position: absolute;width: 100%;height: 100%;
box-shadow: inset 0 0 15px rgba(0,0,0,.2);
background-color:rgba(255,255,255,.1);/*注意透明度。如果透明度大,将展示不可见*/
color:gray;
font-size: 20px;line-height: 100px;text-align: center;
}
.front{
-webkit-transform: translateZ(50px) ;
transform: translateZ(50px) ;
}
.back{
-webkit-transform: rotateY(180deg) translateZ(50px) ;
transform: rotateY(180deg) translateZ(50px) ;
}
.right{
-webkit-transform: rotateY(90deg) translateZ(50px) ;
transform: rotateY(90deg) translateZ(50px) ;
}
.left{
-webkit-transform: rotateY(-90deg) translateZ(50px) ;
transform: rotateY(-90deg) translateZ(50px) ;
}
.top{
-webkit-transform: rotateX(90deg) translateZ(50px) ;
transform: rotateX(90deg) translateZ(50px) ;
}
.bottom{
-webkit-transform: rotateX(-90deg) translateZ(50px) ;
transform: rotateX(-90deg) translateZ(50px) ;
}
.c1 > div{
-webkit-backface-visibility: visible;
backface-visibility: visible;
}
.c2 > div{
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
</style>
</head>
<body>
<div class="cube c1">
<div class="front">1</div>
<div class="back">2</div>
<div class="right">3</div>
<div class="left">4</div>
<div class="top">5</div>
<div class="bottom">6</div>
</div>
<div class="cube c2">
<div class="front">1</div>
<div class="back">2</div>
<div class="right">3</div>
<div class="left">4</div>
<div class="top">5</div>
<div class="bottom">6</div>
</div>
</body>
</html>