慕课前端入门-HTML5属性变化
1.input
html5新增的属性有email、url、tel、number、date picker(date、datetime、datetime-local、month、week、time)、range、search、color
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
电子邮箱:<input type="email" name="email"><br><br>
url:<input type="url" name="url"><br><br>
电话号码:<input type="tel" name="tel"><br><br>
数字:<input type="number" name="number"><br><br>
date picker<br><br>
date:<input type="date" name="date"><br><br>
month:<input type="month" name="month"><br><br>
week:<input type="week" name="week"><br><br>
time:<input type="time" name="time"><br><br>
datetime:<input type="datetime" name="datetime">UTC:协调世界时,世界标准时间<br><br>
datetime-local:<input type="datetime-local" name="datetime-local"><br><br>
range:<input type="range" name="range" min="1" max="10">默认0-100<br><br>
search搜索框:<input type="search" name="search">搜索框不为空添加删除按钮<br><br>
寻找颜色值:<input type="color" name="color">
</body>
</html>
2.表单属性
| 属性 | 值 | 说明 |
|---|---|---|
| autocomplete | on 默认值,自动补全历史记录 off关闭自动补全 | 适用于form标签以及以下类型的input标签:text、search、url、tel、email、password、datepickers、range、 color |
| auto-focus | on 规定页面在加载时,域自动获得焦点 | 使用域所有的input标签 |
| multiple | 规定输入域中可选择多个值 | 使用以下类型的input标签:email和file |
| placeholder | hint,描述输入域所期待的值 | |
| required | 规定输入域不得为空,减少前端表单验证的压力 | 适用于以下类型的input标签:text、search、url、tel、email、password、date pickers、number、checkbox、radio、file |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<input type="text" name="text" autofocus="on" required="required" placeholder="此处不得为空"><br><br>
<input type="email" name="email" autocomplete="off" multiple="multiple" placeholder="多个邮箱以,分隔"><br><br>
<input type="file" name="file" multiple="multiple"><br><br>
<input type="submit"><br><br>
</form>
</body>
</html>
3.其他属性
| 类别 | 属性 | 说明 |
|---|---|---|
| 链接属性 | size <link rel="icon" href="icon.gif" type="image/gif" sizes="16x16"> | 对图标的大小进行控制 |
| base <base href="http://localhost/" target="_blank"> | 用于指定主路径,页面就可以使用相对路径 | |
| a:media="" | 表示对设备进行优化 handheld对手持设备进行支持 tv对电视设备进行支持 | |
| a:hreflang="" | 设置语言,a:hreflang="zh"语言是中文 | |
| a:rel="" | 设置超链接的引用。a:rel="external"这里的超链接为外部链接。 | |
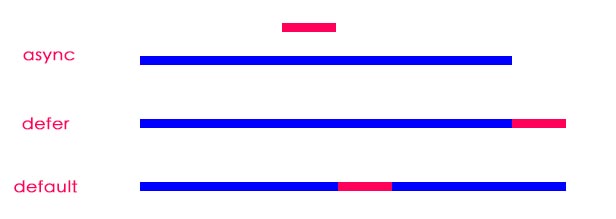
| script标签属性 | async <script async="async" type="text/javascript" src="test.js"></script> | 脚本相对页面的其余部分,异步的执行 |
| defer <script defer="defer" type="text/javascript" src="test.js"></script> | 脚本将在页面完成解析时执行 | |
| 什么也不用 <script type="text/javascript" src="test.js"></script> | 在浏览器继续解析页面之前,立即读取并执行脚本。 | |
| ol标签 | <ol start="0" reversed="reversed"> <li></li> <li></li> </ol> | start起始值 reversed倒序 |
| html和style属性 | manifest <html manifest="cache:manifest"> | 使用该属性,网页会在有网时自动下载需要的js、css、html文件。这样网页就可以离线展示 |
| scoped <style scoped></style> | 内嵌CSS。可以在任何位置写css代码。有违结构分离原则,不建议使用 |




 浙公网安备 33010602011771号
浙公网安备 33010602011771号