黑马jQuery教程4
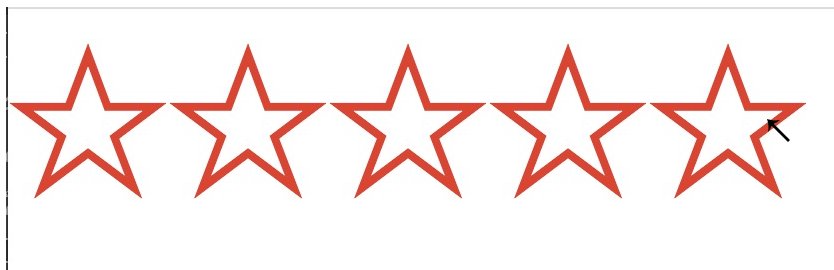
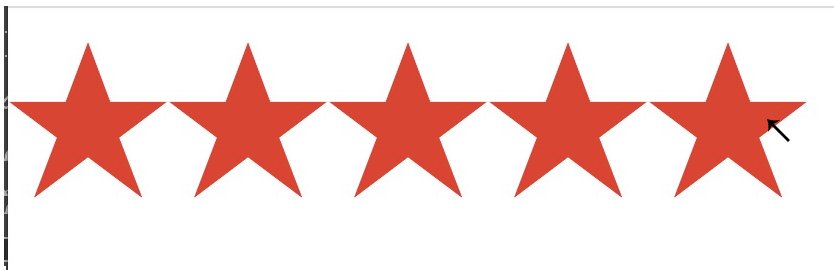
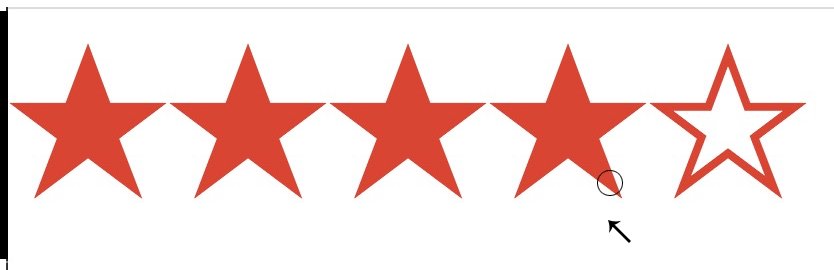
1.案例-评分
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{padding:0;margin: 0;}
li{list-style-type: none;float: left; color: red;}
</style>
</head>
<body>
<ul class="comment">
<li>☆</li>
<li>☆</li>
<li>☆</li>
<li>☆</li>
<li>☆</li>
</ul>
</body>
</html>
<script type="text/javascript" src="jquery-3.5.1.js "></script>
<script type="text/javascript">
$(function(){
//需求1:鼠标移入到li标签上,当前li标签和它之前的标签显示实心五角星,后面的li显示空心五角星
//需求2:鼠标离开li,所有的li都变成空心
//需求3:点击li,鼠标离开后,刚才点击的那个li和之前的li都变成实心五角星,后面空心五角星
var $sx_wjx = '★';
var $kx_wjx = '☆';
$('.comment>li').on('mouseenter',function(){
//需求1
//当前鼠标移入的li和它之前的兄弟都显示实心五角星
$(this).text($sx_wjx).prevAll().text($sx_wjx);
//当前鼠标移入的li之后的兄弟都显示空心五角星
$(this).nextAll().text($kx_wjx);
}).on('mouseleave', function(){
//需求2
$('.comment>li').text($kx_wjx);
//获取刚才点击的那个li
// $('.comment>li[clickCurrent]').text($sx_wjx).prevAll().text($sx_wjx);
//也可以通过属性-值获取
$('.comment>li[clickCurrent="current"]').text($sx_wjx).prevAll().text($sx_wjx);
}).on('click',function(){
//需求3 给鼠标当前点击的li做一个记号
//为什么要做一个记号?
//因为鼠标离开的时候,要知道你刚才点击的是哪一个li
//给当前鼠标点击这个li添加一个独一无二的属性
$(this).attr('clickCurrent','current').siblings().removeAttr('clickCurrent');
});
});
</script>

2.jQuery补充知识点
2.1链式编程
通常情况下,只有设置操作才能把链式编程延续下去,因为获取操作的时候,会返回获取到的相应的值,无法返回jQuery对象。
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div></div>
</body>
</html>
<script type="text/javascript" src="jquery-3.5.1.js "></script>
<script type="text/javascript">
$(function(){
//链式编程
//1.什么时候可以链式编程
//定义:如果给元素调用一个方法,这个方法有返回值,并且返回的是一个jQuery对象,那就可以继续再点出jQuery方法。
$('div').width(100).height(100).css('background-color','red');
//2.执行到width()时返回的是一个数值。而数值是不能执行jQuery方法的,因此报错。
$('div').width(100).width().height(100);
//3.有些时候一个方法返回的的确是一个jQuery对象,
//但是这个对象又不是我们想要的对象
//如评论五角星。点击第4个,只有第1个变成实心五角星。因为prevAll()返回一个列表,而nextAll()对列表中的每个
//后面的元素置为空心。所以这时要分开处理。
//$(this).text($sx_wjx).prevAll().text($sx_wjx).nextAll().text($kx_wjx);
//4.end()方法 回到上一个状态
//$(this).text($sx_wjx).prevAll().text($sx_wjx).end().nextAll().text($kx_wjx);
//5.end()方法也是jQuery方法,那它也需要跟在一个jQuery对象后面才能返回
//$('div').width(100).width().end().height(100); fail
});
</script>
2.2 each方法
jQuery的隐式迭代会对所有的DOM对象设置相同的值,但是如果我们需要给每一个对象设置不同的值的时候,就需要自己进行迭代了。
作用:遍历jQuery对象集合,为每个匹配的元素执行一个函数
$(selector).each(function(index, element){});
//参数1:表示当前元素在所有匹配元素中的索引号
//参数2:表示当前元素(DOM对象)
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
body{width:660px;margin: 0 auto;}
li{width: 100px;height: 100px;line-height:100px;list-style-type: none;float: left;background-color: pink;margin: 10px;overflow: hidden;}
</style>
</head>
<body>
<ul id="liList">
<li>什么都看不见</li>
<li>什么都看不见</li>
<li>什么都看不见</li>
<li>什么都看不见</li>
<li>什么都看不见</li>
<li>什么都看不见</li>
<li>什么都看不见</li>
<li>什么都看不见</li>
<li>什么都看不见</li>
<li>什么都看不见</li>
</ul>
</body>
</html>
<script type="text/javascript" src="jquery-3.5.1.js "></script>
<script type="text/javascript">
$(function() {
//需求:找到所有的li标签,分别设置透明度,透明度递增到1.
var $lis = $('#liList').children();
console.log($lis);
$($lis).each(function(index,element){
//console.log(index);//每一个li标签的索引
//console.log(element);//每一个li标签,是一个dom对象
$(element).css('opacity',(index+1)/10);
});
//如果设置相同的值,隐式迭代就可以
// $($lis).css('opacity',0.5);
});
</script>

2.3多库共存
jQuery使用\(作为标示符,但是如果与其他框架中的冲突时,jQuery可以释放\)符的控制权。
var c = $.noConflict(); //释放$的控制权,并且把$的能力给了c
1.如何获取jQuery的版本?
<script type="text/javascript" src="jquery-3.5.1.js "></script>
<script type="text/javascript">
$(function() {
console.log(jQuery.fn.jquery);
console.log(jQuery.prototype.jquery);
console.log($.fn.jquery);
console.log($.prototype.jquery);
});
</script>
2.如果引入了多个jQuery文件,那使用的js是哪一个jQuery呢?
1.通过版本来确定
2.使用的$是最后引入的jQuery的
3.多库共存
两个引入,两个都给window添加了$符号,但是后面会把前面的覆盖,由此产生多库冲突。
<script type="text/javascript" src="jquery-3.5.1.js "></script>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function() {
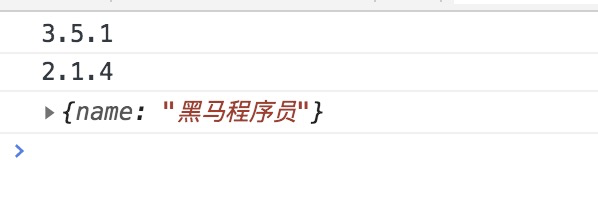
console.log($.fn.jquery); //2.1.4
console.log($.prototype.jquery); //2.1.4
});
</script>
如何实现多库共存?
jQuery提供了noConflict()方法,把$符号的控制权给释放了
<script type="text/javascript" src="jquery-3.5.1.js "></script>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function() {
console.log("释放前:",$.fn.jquery);//释放前: 2.1.4
$.noConflict();
console.log("释放后:",$.prototype.jquery); //释放后: 3.5.1
});
</script>
<script type="text/javascript" src="jquery-3.5.1.js "></script>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function() {
console.log("释放前:",$.fn.jquery);//释放前: 2.1.4
$.noConflict();
console.log("释放后:",$.prototype.jquery);//释放后: 3.5.1
console.log("释放前:",jQuery.fn.jquery);//释放前: 2.1.4
});
</script>
这样,就解决了多库共存的问题。也可以用参数去接收$.noConflict()的返回值,后面就可以用这个参数替代被释放的jQuery。
问题:如果以前写的很多js代码用的都是\(,现在把\)释放了,并用_\(接收。是不是以前的代码都改用_\)
解决方法:用自执行函数。
<script type="text/javascript" src="jquery-3.5.1.js "></script>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function() {
var _$ = $.noConflict();
console.log("释放后:",$.fn.jquery); //释放后: 3.5.1
//同定义了function($){},然后调用这个方法传入_$
(function($){
//在这个自执行函数中,就可以继续使用$了
console.log("释放前:",$.fn.jquery); //释放前: 2.1.4
}(_$));
});
</script>
3库共存
新建一个js文件,并导入它
(function(window){
window.$={
name:"黑马程序员"
}
}(window));
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
</style>
</head>
<body>
</body>
</html>
<script type="text/javascript" src="heima.js"></script>
<script type="text/javascript" src="jquery-3.5.1.js "></script>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function() {
var _$214 = $.noConflict();
var _$351 = $.noConflict();
console.log(_$351.fn.jquery);
console.log(_$214.fn.jquery);
console.log($);
});
</script>

3.插件
问题1:什么是插件?
插件就是用来做扩展功能的
问题2:如果寻找插件?
1.知道插件名字,直接百度搜索
2.去http://www.jq22.com查找
3.1 使用颜色插件
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
div{width: 200px;height: 200px;background-color: red;position: relative;top: 0;left: 0;}
</style>
</head>
<body>
<input type="button" value="按钮" id="btn" />
<div></div>
</body>
</html>
<script type="text/javascript" src="jquery-3.5.1.js "></script>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery-color/2.1.2/jquery.color.js"></script>
<script type="text/javascript">
$(function() {
//需求:点击按钮,让div做动画,移动到左上角坐标为(800,100)的位置,且改变背景色
//animate不会改变背景色。如果非要改,就要使用插件
$('#btn').on('click',function(){
$('div').animate({left:500,width:100,height:100,'background-color':'green'},2000);
});
//什么是插件?就是用来做扩展功能的
});
</script>

3.2省市联动
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<div id="distpicker1">
<select></select>
<select></select>
<select></select>
</div>
<div id="distpicker2">
<select></select>
<select></select>
<select></select>
</div>
<div id="distpicker3">
<select></select>
<select></select>
<select></select>
</div>
</body>
</html>
<script type="text/javascript" src="jquery-3.5.1.js "></script>
<script src="plugin/distpicker.data.js"></script>
<script src="plugin/distpicker.js"></script>
<script type="text/javascript">
$(function() {
//用法1
$("#distpicker1").distpicker();
//用法2,和用法1没有区别,只是2的单元格长度可以控制
$("#distpicker2").distpicker({
province: "---- 所在省 ----", //文本的长度决定单元格的长度
city: "---- 所在市 ----",
district: "---- 所在区 ----"
});
//用法3:指定默认省市区
$("#distpicker3").distpicker({
province: "浙江省",
city: "杭州市",
district: "西湖区"}
);
});
</script>
3.3 jQueryUI
下载失败,也没有更新。此处可以参看阿里的SUI Mobile
以tab标签为例,先复制代码,再引入css和js文件,就可以使用ui库了
<!DOCTYPE html>
<html>
<head>
<title></title>
<!-- 2.引入css文件 -->
<link rel="stylesheet" type="text/css" href="https://sui.thinkadmin.top/dist/css/sm.min.css">
<link rel="stylesheet" href="https://sui.thinkadmin.top/dist/css/sm-extend.min.css">
<link rel="stylesheet" href="https://sui.thinkadmin.top/assets/css/docs.css">
</head>
<body>
<header class="bar bar-nav">
<h1 class='title'>标签页</h1>
</header>
<!-- 1.复制代码 -->
<div class="content">
<div class="buttons-tab">
<a href="#tab1" class="tab-link active button">全部</a>
<a href="#tab2" class="tab-link button">待付款</a>
<a href="#tab3" class="tab-link button">待发货</a>
</div>
<div class="content-block">
<div class="tabs">
<div id="tab1" class="tab active">
<div class="content-block">
<p>This is tab 1 content</p>
</div>
</div>
<div id="tab2" class="tab">
<div class="content-block">
<p>This is tab 2 content</p>
</div>
</div>
<div id="tab3" class="tab">
<div class="content-block">
<p>This is tab 3 content</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- 3.引入js文件 -->
<script src="https://sui.thinkadmin.top/assets/js/jquery.min.js"></script>
<script src="https://sui.thinkadmin.top/dist/js/sm.js"></script>
<script src="https://sui.thinkadmin.top/dist/js/sm-extend.js"></script>
<script src="https://sui.thinkadmin.top/dist/js/sm-city-picker.js"></script>
<script src="https://sui.thinkadmin.top/assets/js/docs.js"></script>
4.开发jQuery插件
4.1 自己封装插件
jQuery_bgcolor.js
$(function($) {
//静态方法:需要给jQuery的原型添加方法 jQuery.jn = jQuery.prototype
$.fn.bgColor=function(color){
//console.log(this);//this是调用这个bgColor方法的jQuery对象
this.css('background-color',color);
return this;//如果不返回jQuery对象,
//执行$('div').bgColor('green').width(100).height(100);后面的宽高会因没有对象而不能执行
}
}(jQuery));
jQuery_add.js
(function($){
//实例方法:直接添加方法
$.add = function (num1,num2){
return num1+num2;
}
}(jQuery));
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div></div>
<p></p>
</body>
</html>
<script type="text/javascript" src="jquery-3.5.1.js"></script>
<script type="text/javascript" src="plugin/jQuery_bgcolor.js"></script>
<script type="text/javascript" src="plugin/jQuery_add.js"></script>
<script type="text/javascript">
//2.1 静态方法:给jQuery的原型添加方法
$('div').bgColor('green').width(100).height(100);
$('div').width(100).height(100).bgColor('red');
//2.2 实例方法:给jQuery直接添加方法
console.log($.add(10,20));
</script>
4.2 封装插件制作表格
jQuery_table.js
$(function($){
/**
* @param arrTableHead 生成表格头的数组
* @param arrTableBody 生成表格主体部分的数组
*/
$.fn.table = function(arrTableHead,arrTableBody){
var list = [];
list.push('<table border="1" cellpadding="5px" cellspacing="0">');
list.push('<thead>');
list.push('</tr>');
for(var i=0;i<arrTableHead.length;i++){
list.push('<th>');
list.push(arrTableHead[i]);
list.push('</th>');
}
list.push('</tr>');
list.push('</thead>');
//生成表格主体部分
list.push('<tbody>');
for(var i=0;i<arrTableBody.length;i++){
list.push('<tr>');
//遍历数组的元素
list.push('<td>'+(i+1)+'</td>');
for(var key in arrTableBody[i]){
list.push('<td>');
list.push(arrTableBody[i][key]);
list.push('</td>');
}
list.push('</tr>');
}
list.push('</tbody>');
list.push('</table>');
console.log(list.join(""));
this.html(list.join(""));
}
}(jQuery));
html文件
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div id="c"></div>
</body>
</html>
<script src="jquery-3.5.1.js"></script>
<script src="plugin/jQuery_table.js"></script>
<script type="text/javascript">
$('#c').table(['序号','姓名','年龄','工资'],[
{n:'xy', age:20, s:10},
{n:'wy', age:10, s:8},
{n:'pl', age:11, s:9}
]);
</script>
4.3 实现tab栏切换
jQuery_tab.js
(function($){
/**
* @param tabHeaders 需要注册事件的页签们选择器
* @param tabHeadersClass 触发事件的页面要添加的类
* @param tabBodys 要显示的页面们选择器
* @param tabBodysClass 需哦音一致要显示的页面要添加的类
*/
$.fn.tabs = function(option){
var $bigDiv = this;//把this存进变量
//通过参数传递过来的页面选择器,获取到这些标签,给这些标签注册点击事件
$bigDiv.find(option.tabHeaders).on('click',function(){
console.log(this);
//给当前鼠标点击的这个页签添加option.tabHeadersClass,其他的兄弟类移除这个类
$(this).addClass(option.tabHeadersClass).siblings().removeClass(option.tabHeadersClass);
var index = $(this).index();
console.log(index);
//将索引一致的页签添加option.tabBodysClass,其他的兄弟类移除这个类
$bigDiv.find(option.tabBodys).eq(index).addClass(option.tabBodysClass).siblings().removeClass(option.tabBodysClass);
console.log($bigDiv.find(option.tabBodys).eq(index));
});
//返回值
return $bigDiv;
}
}(window.jQuery));
html
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{padding:0;margin: 0;}
div.wrapper{width: 600px;margin: 100px auto;}
ul{height: 20px;line-height: 20px;font-size: 16px;}
li{list-style-type: none;float: left;overflow: hidden;padding:10px;border: 1px solid #acacac;}
li.active{border-top: 3px solid red;border-bottom: none;}
div.products{width: 600px;}
div.main{display: none;}
div.selected{display: block;}
img{width: 600px;}
</style>
</head>
<body>
<div class="wrapper" id="wrapper">
<ul class="tab" id="tab-menu">
<li class="tab-item active">国际大牌</li>
<li class="tab-item">女妆名牌</li>
<li class="tab-item">清洁用品</li>
<li class="tab-item">男士精品</li>
</ul>
<div class="products" id="tab-main">
<div class="main selected">
<a href="###"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1598176607195&di=e4d26a41c0fd2838ee04530151516167&imgtype=0&src=http%3A%2F%2Fg.hiphotos.baidu.com%2Fzhidao%2Fpic%2Fitem%2F0ff41bd5ad6eddc467f7213038dbb6fd536633ec.jpg" alt="国际大牌"></a>
</div>
<div class="main">
<a href="###"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1598176941291&di=d316aa9c36d9f70598fb5b401085df98&imgtype=0&src=http%3A%2F%2Fimg3.doubanio.com%2Fview%2Fthing_review%2Fl%2Fpublic%2Fp1263061.jpg" alt="女妆名牌"></a>
</div>
<div class="main">
<a href="###"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1598177030391&di=9bfc269c7c554fd272450e7c3878c0f3&imgtype=0&src=http%3A%2F%2Fwww.ichong123.com%2Ffiles%2F2019%2F4%2F23%2F164%2Fhhprev.jpg" alt="清洁用品"></a>
</div>
<div class="main">
<a href="###"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1598177134531&di=b2dbbc9e0da0636749bf8d504c0ee060&imgtype=0&src=http%3A%2F%2Fn.sinaimg.cn%2Fsinacn10%2F563%2Fw1280h883%2F20180704%2Faafb-hevauxk0921769.jpg" alt="男士精品"></a>
</div>
</div>
</div>
</body>
</html>
<script src="jquery-3.5.1.js"></script>
<script src="plugin/jQuery_tab.js"></script>
<script type="text/javascript">
$(function(){
$('#wrapper').tabs({
tabHeaders:'#tab-menu>li',
tabHeadersClass:'active',
tabBodys:'#tab-main>div',
tabBodysClass:'selected'
});
});
</script>

tab示例2
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{padding:0;margin: 0;}
div.tab{width: 600px;margin: 100px auto;}
ul{height: 43px;line-height: 20px;font-size: 16px;}
li{width:125px;list-style-type: none;float: left;overflow: hidden;padding:10px;border: 1px solid #acacac;}
li.active{border-top: 3px solid red;border-bottom: none;}
div.products{width: 600px;}
div.item{display: none;}
div.selected{display: block;}
img{width: 600px;}
</style>
</head>
<body>
<div class="tab">
<ul class="tab-head">
<li class="active">页签1</li>
<li>页签2</li>
<li>页签3</li>
<li>页签4</li>
</ul>
<div class="tab-body">
<div class="item selected">
<p>内容1</p>
<p>内容1</p>
<p>内容1</p>
<p>内容1</p>
<p>内容1</p>
<p>内容1</p>
</div>
<div class="item">
<p>内容2</p>
<p>内容2</p>
<p>内容2</p>
<p>内容2</p>
<p>内容2</p>
<p>内容2</p>
</div>
<div class="item">
<p>内容3</p>
<p>内容3</p>
<p>内容3</p>
<p>内容3</p>
<p>内容3</p>
<p>内容3</p>
</div>
<div class="item">
<p>内容4</p>
<p>内容4</p>
<p>内容4</p>
<p>内容4</p>
<p>内容4</p>
<p>内容4</p>
</div>
</div>
</div>
</body>
</html>
<script src="jquery-3.5.1.js"></script>
<script src="plugin/jQuery_tab.js"></script>
<script type="text/javascript">
$(function(){
$('.tab').tabs({
tabHeaders:'.tab-head>li',
tabHeadersClass:'active',
tabBodys:'.tab-body>div',
tabBodysClass:'selected'
});
});
</script>




