慕课前端入门-CSS定位
1.position属性
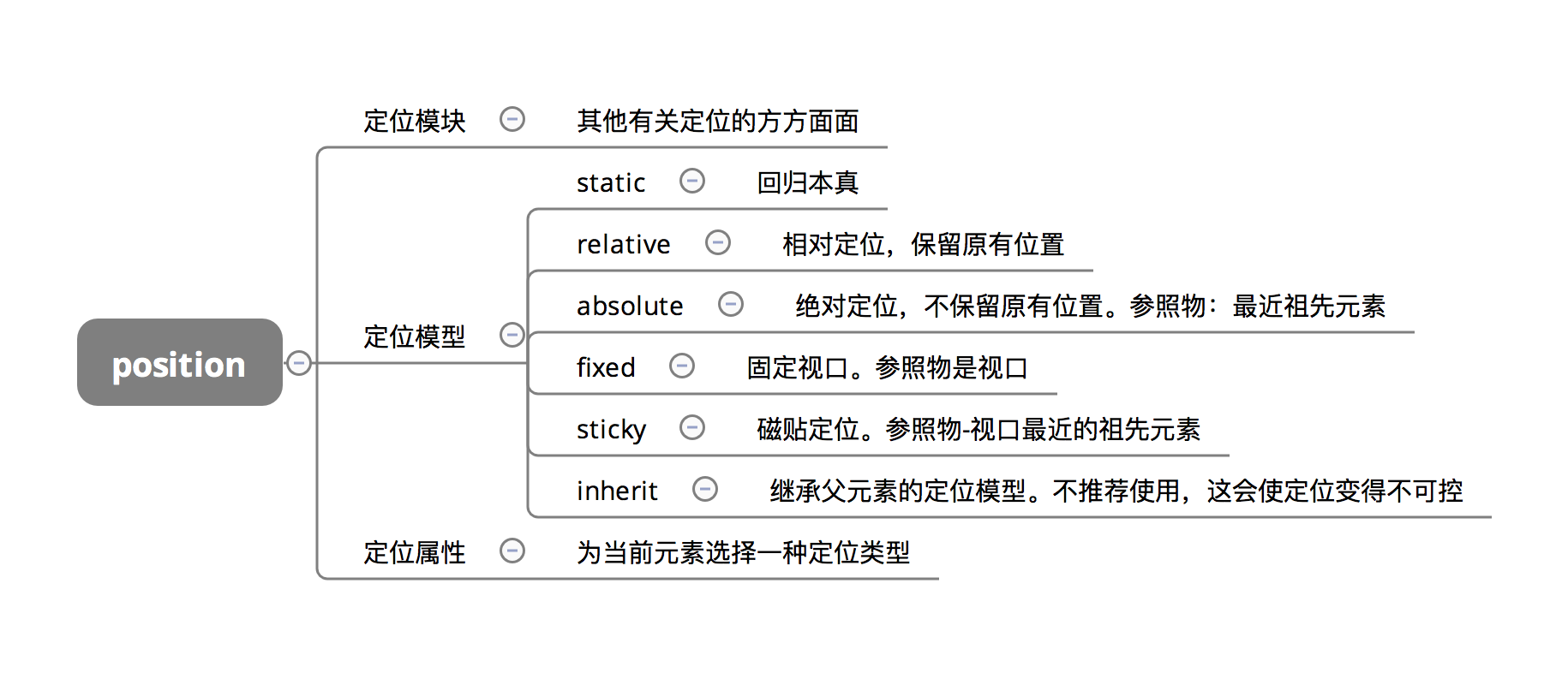
属性值:static,relative,absolute,fixed,sticky,inherit
top,left,right,bottom,z-index
1.1 static
static又称静态定位/常规定位/自然定位,定位中的一股清流,回归本真
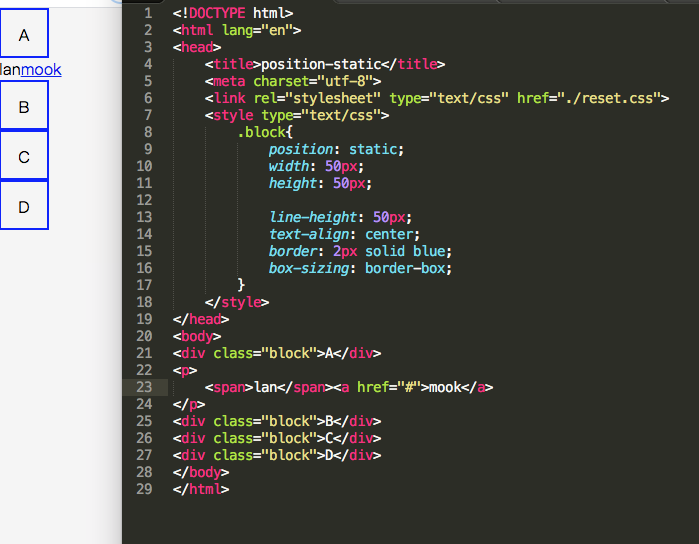
| 作用 | 使元素定位于常规/自然流中(块、行垂直排列下去、行内水平从左到右),如图1 |
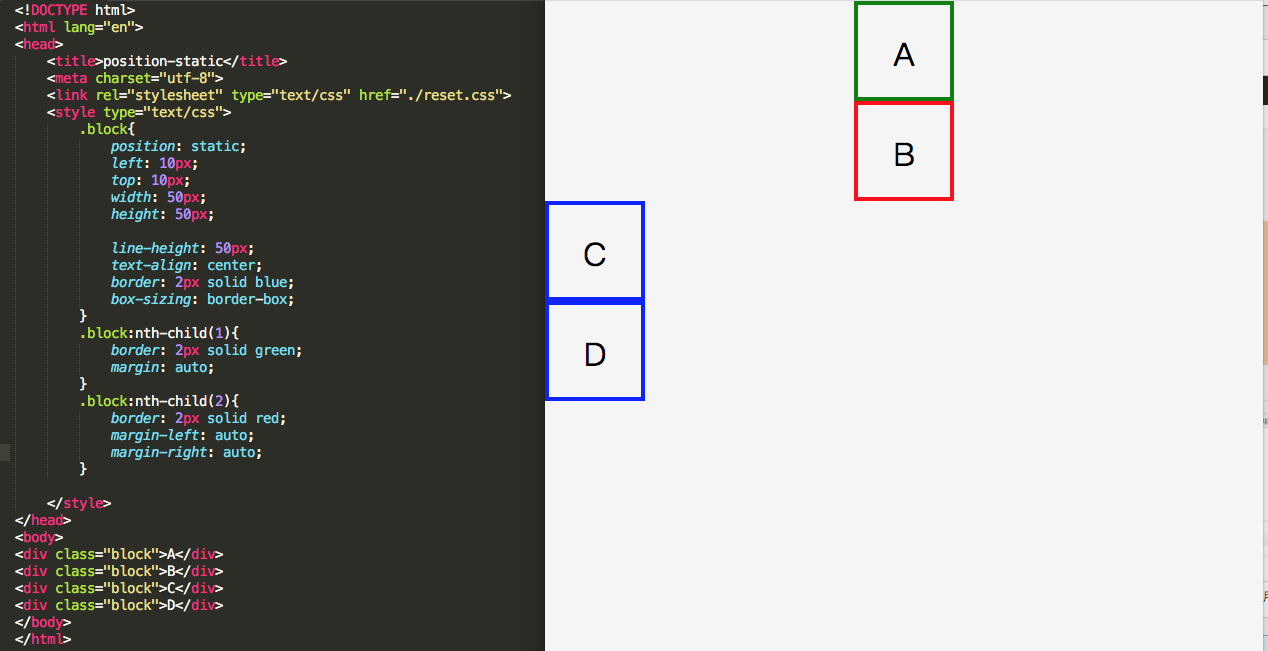
| 特点 | 1.忽略top,bottom,left,right,z-index声明,如图2 2.两个相邻的元素如果都设置了外边距,那么最终外边距=两者外边距中最大的,如图3 3.具有固定width和height值的元素,如果把左右外边距设置为auto,则左右外边距会自动扩大占满剩余宽度。造成的效果就是这个块水平居中,如图4 |
自然流示例-图1

自然流示例-图2

自然流示例-图3

自然流示例-图4

1.2 relative
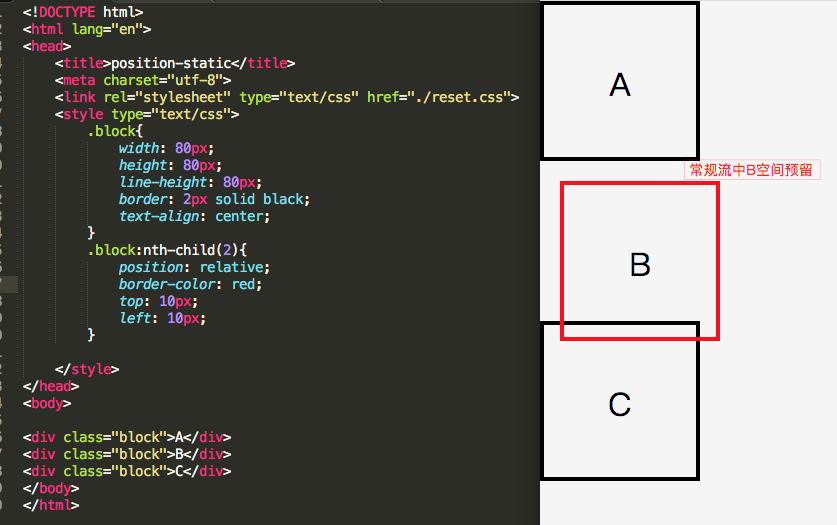
如果元素被选择了使用relative这种模型,它会变成一个可定位的祖先元素,可以被别人当作定位的标杆、参照物。
| 作用 | 使元素成为containing-block,官话是可定位的祖先元素 |
| 特点 | 1.可以使用top/right/bottom/left/z-index进行相对定位——相对的是自己在常规流中原来的位置进行偏移,见图1 2.相对定位的元素不会离开常规流——心念家乡,见图1 3.任何元素都可以设置为relative,它的绝对定位的后代都可以相对于它进行绝对定位——超好用 4.可以使浮动元素发生偏移,并控制它们的堆叠顺序,如图2 |
相对流示例-图1

相对流示例-图2

1.3 absolute
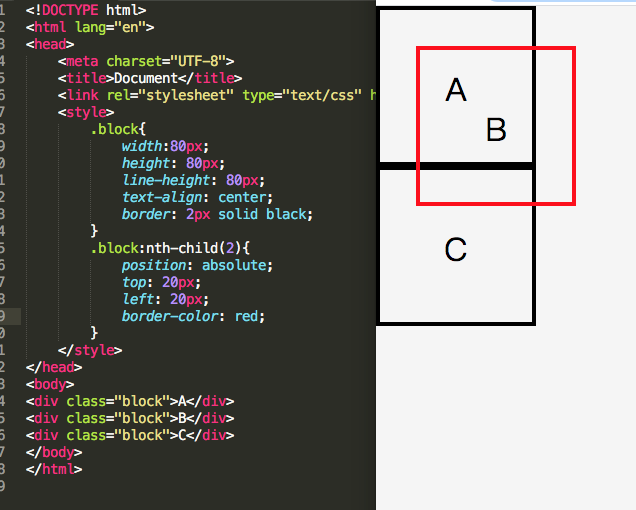
| 作用 | 使元素脱离常规流 |
| 特点 | 1.脱离常规流,不再保留位置,如图1 2.设置尺寸要注意:百分比比的是谁?最近定位祖先元素,如图2 3.left/right/top/bottom如果设置为0 它将对齐到最近定位祖先元素的各边——衍生出一个居中妙计 4.left/right/top/bottom如果设置为auto 它将被打回原形 5.如果没有最近定位祖先元素 会认body做父元素 6.z-index可以控制堆叠顺序 |
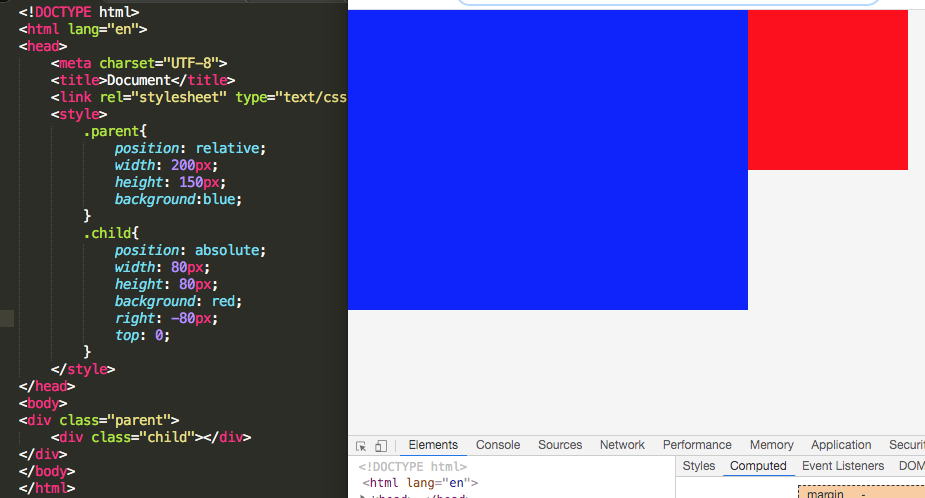
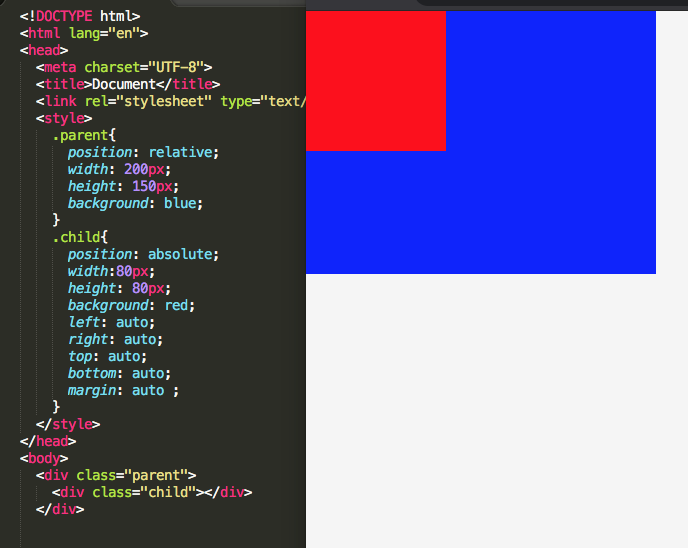
绝对流示例-图1

绝对流示例-图2
如果长和宽设置的是百分比,而不是具体的值。其百分比比的是最近定位祖先元素(设置relative就会变为定位祖先元素);如果没有,就是body

绝对流示例-图3
场景:正文旁边的小广告。只需要将元素设置为relative,再将小广告设置为absolute即可。

| 宽高 | 偏移属性 | 外边距 | 效果 |
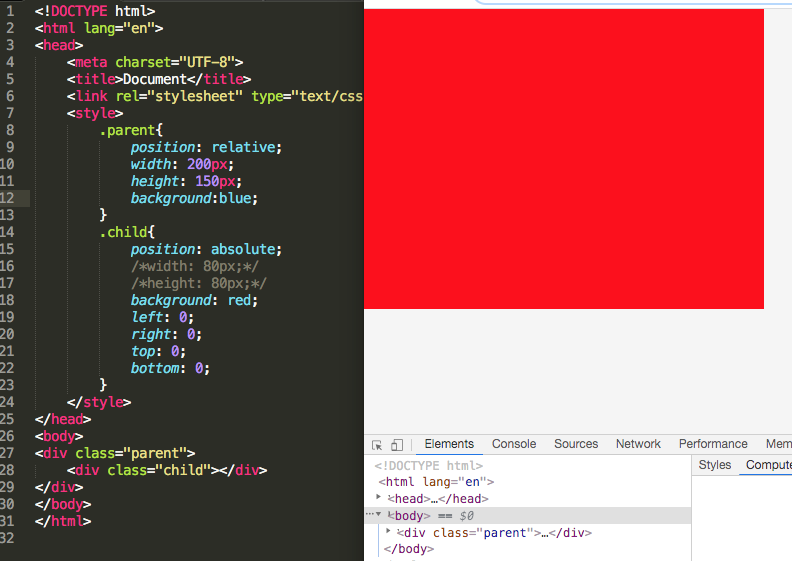
| 不设置 | 0 | 不设置 | 撑满父元素,如图4 |
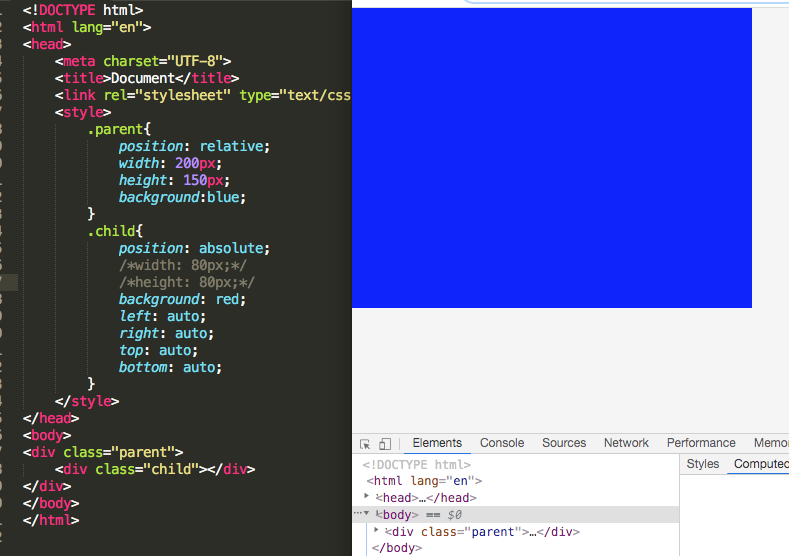
| 不设置 | auto | 不设置 | 不可见,元素区域为0,如图5 |
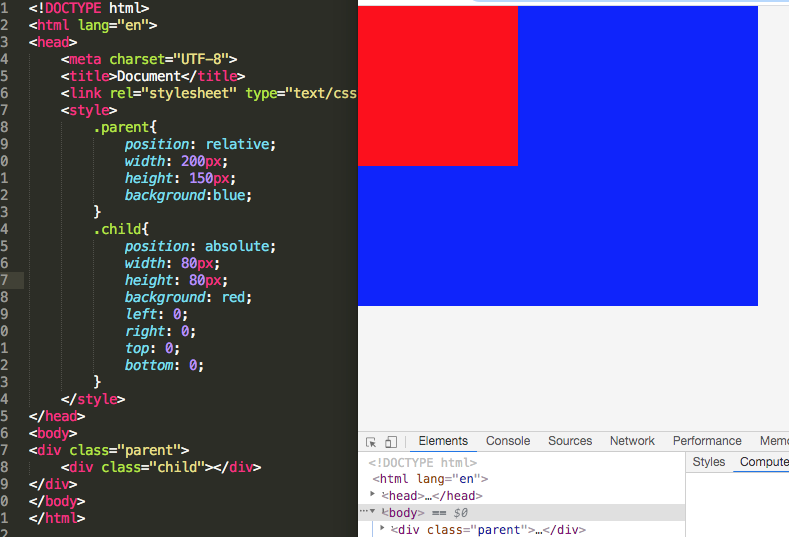
| 设置 | 0、auto | 不设置 | 原样展示,没有任何效果,如图6,7 |
| 设置 | 0 | auto | 居中,如图8 |
| 设置 | auto | auto | 原样展示,没有任何效果,如图9 |
绝对流示例-图4
绝对定位元素未设置宽高,偏移属性设置为0,元素就会填充整个容器。

绝对流示例-图5
绝对定位元素未设置宽高,偏移属性设置为auto,元素的区域为0,将不可见。

绝对流示例-图6
绝对定位元素设置宽高,偏移属性设置为0,会被打回原形。

绝对流示例-图7
绝对定位元素设置宽高,偏移属性设置为auto,会被打回原形。

绝对流示例-图8
绝对定位元素设置宽高,偏移属性设置为0,外边距设置为auto,元素会相对定位祖先元素居中展示。
注意:margin必须和偏移属性配合使用,否则没有效果。

绝对流示例-图9
绝对定位元素设置宽高,偏移属性设置为auto,外边距设置为auto,会被打回原形。

1.4 fixed 固定定位
fixed常用域狗皮膏药广告
| 作用 | 在视口固定位置,不受任何元素的影响 |
| 特点 | 1.跟absolute区别:absolute相对于最近定位祖先元素,而fixed相对于视口固定不变。 2.固定定位元素不会随着视口滚动而滚动 3.继承absolute特点,也可以设置偏移量,层叠顺序。 |

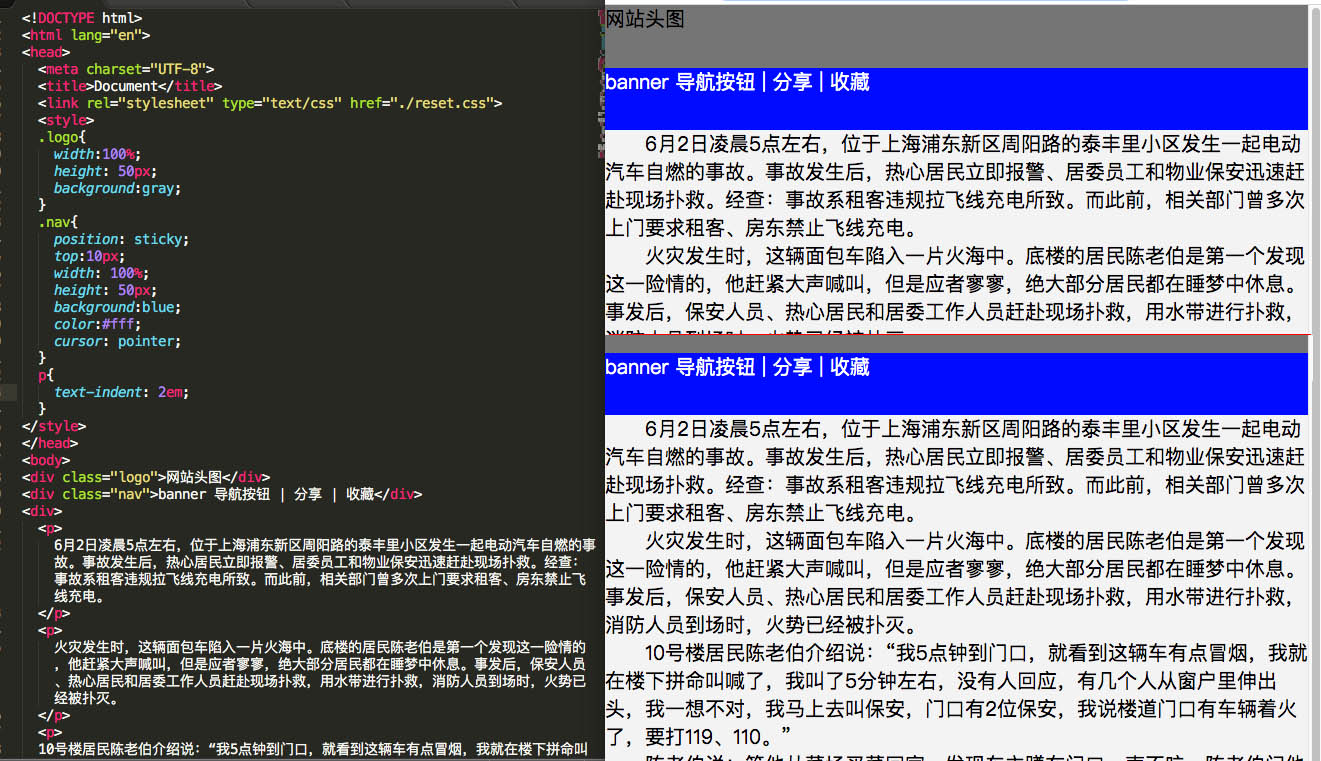
1.5 position之sticky
当滚动到特定位置时,导航栏在固定。
| 作用 | relative+fixed的完美结合,制造出吸附效果 |
| 特点 | 1.如果产生偏移,原位置还是在常规流中,即保留原位置 2.如果它的祖先元素有滚动,那么它的偏移标尺就是最近祖先元素 3.如果最近祖先元素没有滚动,那么它的偏移标尺是视口 4.上下左右的偏移规则 |
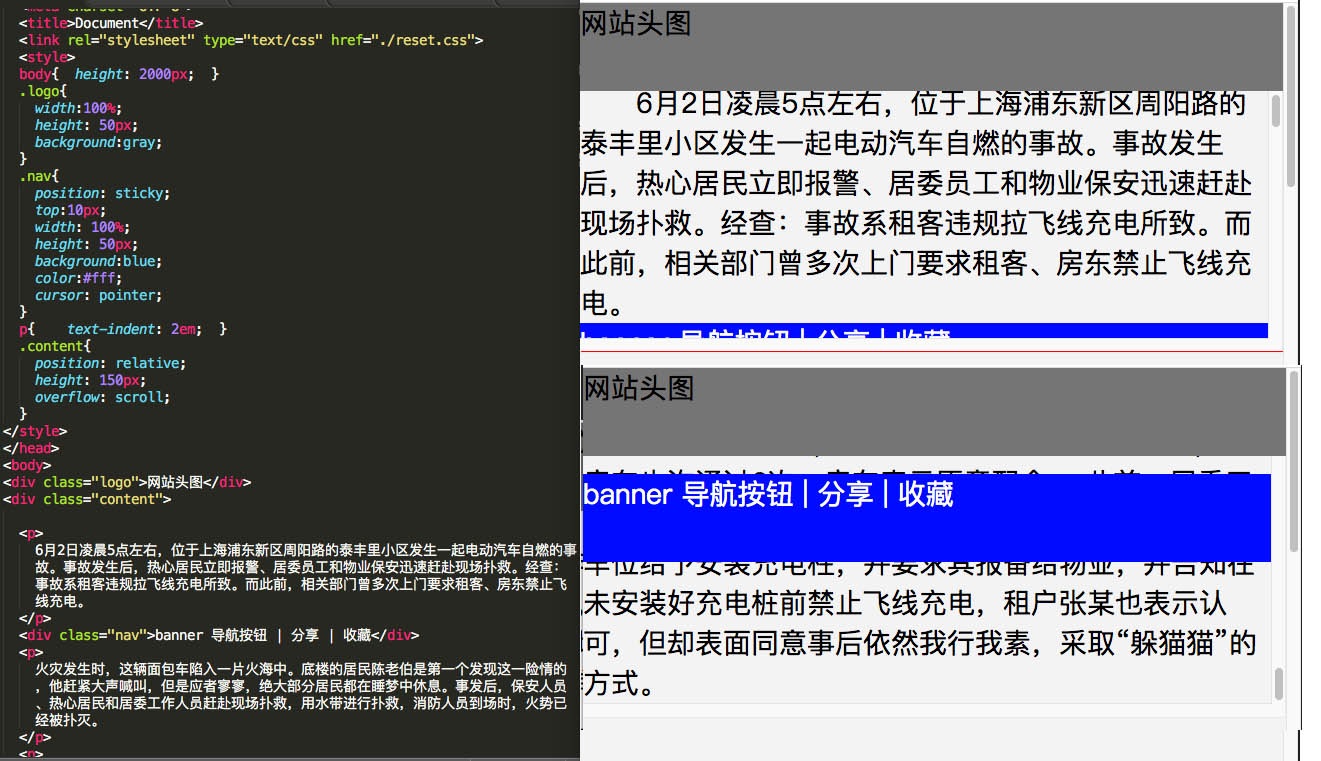
问题:为什么设置top呢?
当我们不设置top的时候,或者将它设置为自动,它是没有偏移效果的。在磁贴定位模型中,如果没有给目标元素设置偏移量或者偏移属性,它的特性是跟relative一致的。还是在常规流中,不会有特殊的效果。
当给它设置偏移量的时候,他会按照偏移规则做一个偏移。
偏移量:top:0为例,从祖先元素的顶部开始,以目标元素的高和宽,绘制一个矩形。当页面向上滚动时,一旦这个矩形和元素重合,即捕获了这个目标元素,会说目标元素进入了定位矩形。当它进入这个定位矩形中,就变成了固定定位,具备了固定定位的特性。当页面向下滚动,离开定位矩形,就失去了固定定位的特性。
规则:在祖先元素的置顶位置,会以当前元素高和宽绘制一个矩形。矩形捕获目标元素,就固定;离开,就不再固定。
磁贴定位流示例-图1

磁贴定位流示例-图2

2.补充
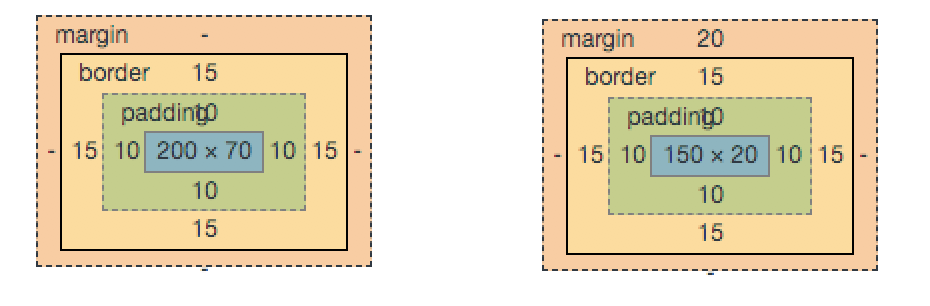
2.1 box-sizing
| 属性 | 描述 |
| inherit | 规定从父元素继承box-sizing属性的值 |
| content-box | 在宽度和高度之外绘制元素的内边距和边框,默认 width=元素的宽度 height=元素的高度 |
| border-box | 从已经设定的宽度和高度中分别减去边框和内边距之后得到的值 width=padding+border+元素的宽度 height=padding+border+元素的高度 |

2.2 nth-child()
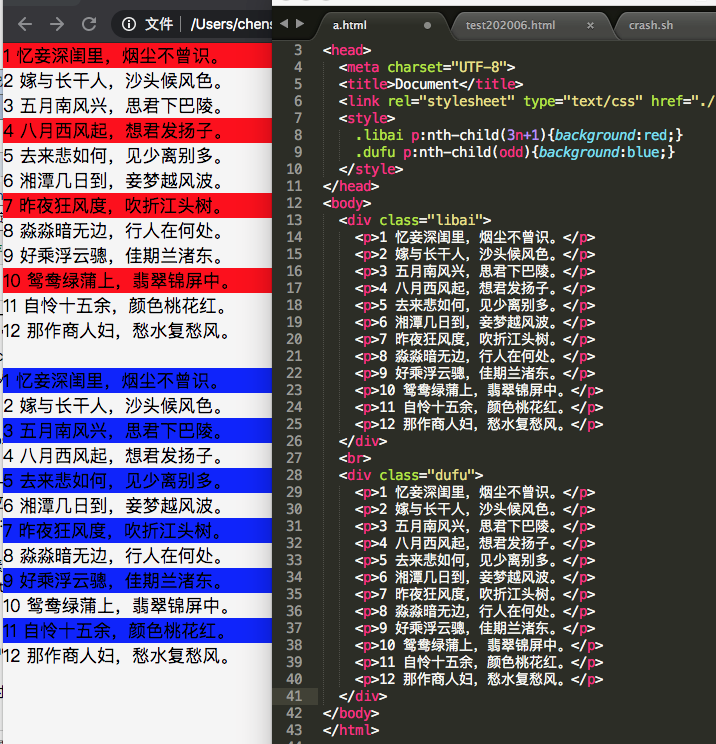
nth-child(n):匹配属于其父元素的第n个元素。不论元素的类型;其中n可以是数字、关键字或公式。
nth-child(odd):当n为odd和even时:可用于匹配下表是奇数或偶数的子元素的关键词
注意:
第一个元素的下标是1,即元素的下标是从1开始的
IE不支持:nth-child()选择器

2.3 z-index
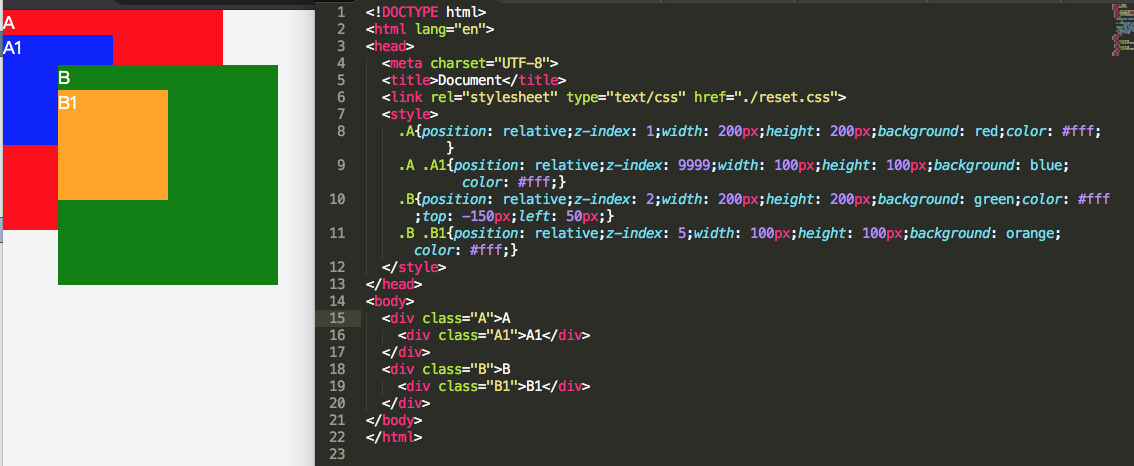
z-index属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
| 值 | 描述 |
| auto | 默认。堆叠顺序与父元素相等 |
| number | 设置元素的堆叠顺序 |
| inherit | 规定应该从父元素继承z-index属性的值 |
注意:
1.z-index值可以为负值
2. z-index仅能在定位元素上奏效,如relative,absolute,fixed
3. z-index不能逾越层级

3.总结
盒子:通过改变元素的内边距或外边距来实现盒子的移动
定位:通过改变元素的位置移动来实现盒子的移动

4.利用定位属性来实现导航跟随效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- <link rel="stylesheet" type="text/css" href="./reset.css"> -->
<style>
*{margin:0;padding:0;}
.page{
width: 100%;
height: 4043px;
background:aquamarine;
}
.nav{
width: 160px;
height: 205;
font-family: '微软雅黑';
position: fixed;
/* 实现导航居中,先利用位置移动到50%处,再向上挪动一半的距离*/
left: 0;
top: 50%;
margin-top: -103px;
}
.nav-li{
width: 160px;
height: auto;/*40px*/
border-bottom: 1px solid #fff;
background: #333;
text-align: center;
line-height: 40px;
color: #fff;
font-size: 16px;
cursor: pointer;
}
.title{
width: 160px;
height: 40px;
}
.nav-li ul{
width: 160px;
height: auto;
background:#fff;
display: none;
}
.nav-li:hover ul{
display: block;
}
.nav-li ul li{
width: 160px;
height: 40px;
border-bottom: 1px dashed #666;
color:#333;
text-align: center;
line-height: 40px;
list-style-type: none;
position: relative;
}
.nav-li ul li:hover .list-3{
display: block;
}
.list-3{
width: 160px;
height: auto;
position: absolute;
left: 150px;
top: 0px;
display: none;
}
.list-3Dom{
width: 160px;
height: 40px;
background:#444;
border-bottom: 1px solid #fff;
text-align: center;
line-height: 40px;
color:#fff;
}
</style>
</head>
<body>
<div class="page">
<div class="nav">
<div class="nav-li">
<div class="title">慕课网的标题</div>
<ul>
<li>二级栏目
<div class="list-3">
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
</div>
</li>
<li>二级栏目
<div class="list-3">
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
</div>
</li>
<li>二级栏目
<div class="list-3">
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
</div>
</li>
</ul>
</div>
<div class="nav-li">
<div class="title">慕课网的标题</div>
<ul>
<li>二级栏目
<div class="list-3">
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
</div>
</li>
<li>二级栏目
<div class="list-3">
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
</div>
</li>
<li>二级栏目
<div class="list-3">
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
</div>
</li>
</ul>
</div>
<div class="nav-li">
<div class="title">慕课网的标题</div>
<ul>
<li>二级栏目
<div class="list-3">
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
</div>
</li>
<li>二级栏目
<div class="list-3">
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
</div>
</li>
<li>二级栏目
<div class="list-3">
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
</div>
</li>
</ul>
</div>
<div class="nav-li">
<div class="title">慕课网的标题</div>
<ul>
<li>二级栏目
<div class="list-3">
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
</div>
</li>
<li>二级栏目
<div class="list-3">
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
</div>
</li>
<li>二级栏目
<div class="list-3">
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
</div>
</li>
</ul>
</div>
<div class="nav-li">
<div class="title">慕课网的标题</div>
<ul>
<li>二级栏目
<div class="list-3">
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
</div>
</li>
<li>二级栏目
<div class="list-3">
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
</div>
</li>
<li>二级栏目
<div class="list-3">
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
<div class="list-3Dom">三级栏目</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>




