幕客前端基础入门-盒子模型
1. 内容宽度的宽和高
| width | 长度值|百分比|auto 百分比是针对父元素的宽度值进行设置,auto默认整行 | 宽度 | <style type="text/css">
.one{
width:300px;
background-color: #ececec;
}
</style>
|
| min-width | 最小宽度值,盒子宽度只能比它大,不能比它小。 同时设置width和min-width,取值大的。 | <style type="text/css">
.one{
width:300px;
min-width: 400px; /*宽度取400*/
background-color: #ececec;
}
.two{
min-width: 200px;
width:300px;/*宽度取300*/
background-color: #ececec;
}
</style>
| |
| max-width | 最大宽度值,盒子宽度只能比它小,不能比它大。 同时设置width和max-width,取值小的。 | <style type="text/css">
.one{
width:300px;/*取300*/
max-width: 450px;
background-color: #ececec;
}
.two{
max-width: 250px;/*取250*/
width:300px;
background-color: #ececec;
}
</style>
| |
| height | 长度值|百分比|auto auto默认内容高度,如文本就是文本的高度 | 高度 | <style type="text/css">
.one{
width:100px;
height: 2em;
background-color: red;
}
</style>
|
| min-height | 最小高度值,盒子宽度只能比它大,不能比它小。 同时设置height和min-height,取值大的。 | <style type="text/css">
p{float: left;}
.one{
width:100px;
height: 2em;
min-height: 1em;
background-color: red;
}
.two{
width:100px;
height: 2em;
min-height: 4em;
background-color: blue;
}
</style>
| |
| max-height | 最大高度值,盒子宽度只能比它小,不能比它大。 同时设置height和max-height,取值小的。 | <style type="text/css">
p{float: left;}
.one{
width:100px;
height: 2em;
max-height: 1em;
background-color: red;
}
.two{
width:100px;
height: 2em;
max-height: 4em;
background-color: blue;
}
</style>
|
float浮动:3段文字可以在一行展示
注意:IE6是不支持min-height|width和max-height|width的。
哪些元素可以使用height和width?
1.块级元素可以设置
p、div、h1~h6、ul、li、ol、dl、dt、dd等
2.替换元素可以设置
img、input、textarea
总结:
1.width和heigh属性设置是内容的宽和高
2.width和height属性设置只对块级元素和替换元素有效
3.max-height|width和min-height|width有兼容性问题,IE6不支持
2 边框属性
| 属性 | 示例 | |
| border-width | thin|medium|thick|长度值 | <style type="text/css">
.one{
border-width: thin;
border-color: red;
border-style: solid;
}
</style>
|
| border-color | 颜色|transparent透明 | |
| border-style |
dotted-定义点状边框,在大多数浏览器中呈现为实线 dashed-定义虚线,在大多数浏览器呈现为实线 solid-定义实线 double-定义双实线 groove-定义3D凹槽边框 ridge-定义3D 垄状边框 inset-定义3D inset边框 outset-定义3D outset边框 inherit-规定应该从副元素继承边框样式 |
border-[left|right|top|bottom]-width
border-[left|right|top|bottom]-color
border-[left|right|top|bottom]-style
2.1 border样式简写
<!--
属性:宽度 颜色 样式,不同方向也是一样的
-->
<style type="text/css">
.one{
border:2px red solid;
}
.two{
border-left: thin blue dotted;
}
</style>
3. padding 填充
盒子在网页中占据的空间,不单单与width和height属性有关,还与padding有关。
padding:盒子的内容到盒子的边框之间的距离。
设置元素的内容与边框之间的距离(内边距或填充),分为4个方向(顺时针)。
注意:值不能为负值。
/*padding-[top|right|bottom|left]: 属性值为长度值或百分比*/
<style type="text/css">
.one{
border:2px red solid;
padding-top: 20px;padding-right: 30px;padding-bottom: 10px;padding-left: 5px;
}
</style>
3.1 简写
padding:值1 //4个方向都为值1
padding:值1 值2 //上下为值1 左右为值2
padding:值1 值2 值3 //上为值1 左右为值2 下为值3
padding:值1 值2 值3 值4 //上为值1 右为值2 下为值3 左为值4
4.margin 外边距属性
设置元素与元素之间的距离(外边距),4个方向也是顺时针,同padding。注意:值可以为负。
margin-[top|right|bottom|left]:长度值|百分比|auto
/* margin值为auto,实现水平方向居中显示效果*/
外边距缩写:设置元素与元素之间的距离
margin:值1 //4个方向都为值1
margin:值1 值2 //上下为值1 左右为值2
margin:值1 值2 值3 //上为值1 左右为值2 下为值3
margin:值1 值2 值3 值4 //上为值1 右为值2 下为值3 左为值4
默认情况下,相应html块级元素存在外边距:body、h1-h6、p...
/*声明margin属性,覆盖默认样式。*/
body,h1,h2,h3,h4,h5,h6,p{margin:0;}
margin值为auto,实现水平方向居中显示效果。
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.one{width: 300px;height: 300px;background-color: #acacac;margin: auto;}
.content{width: 100px;height: 100px;background-color: #ececec;margin: auto;}
</style>
</head>
<body>
<div class="one">水平居中
<div class="content">margin属性</div>
</div>
</body>
</html>
2个元素的边距会是20,而不是30.
总结:垂直方向,2个相邻元素都设置外边距,外边距会发生合并。合并后外边距高度=外边距大的值
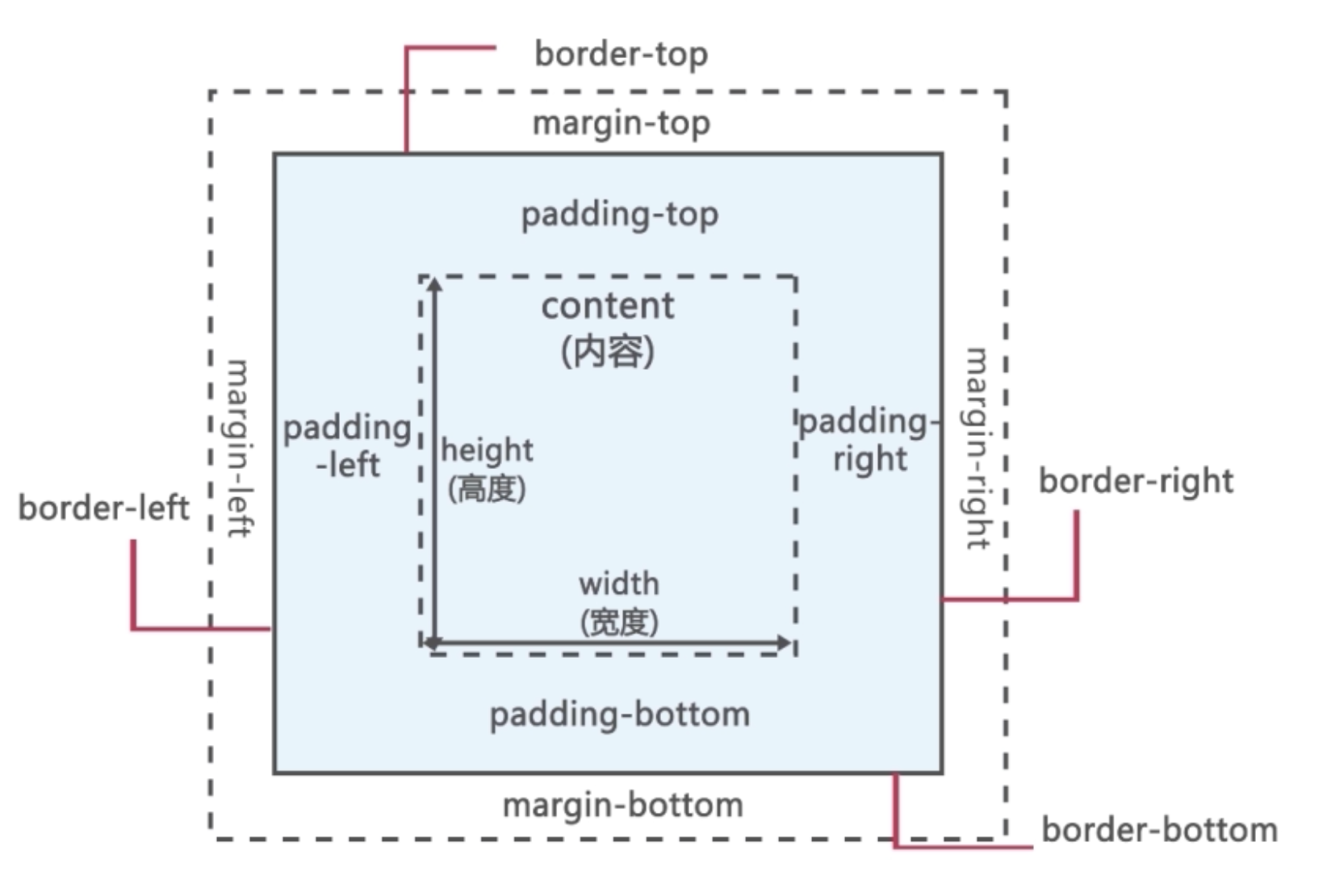
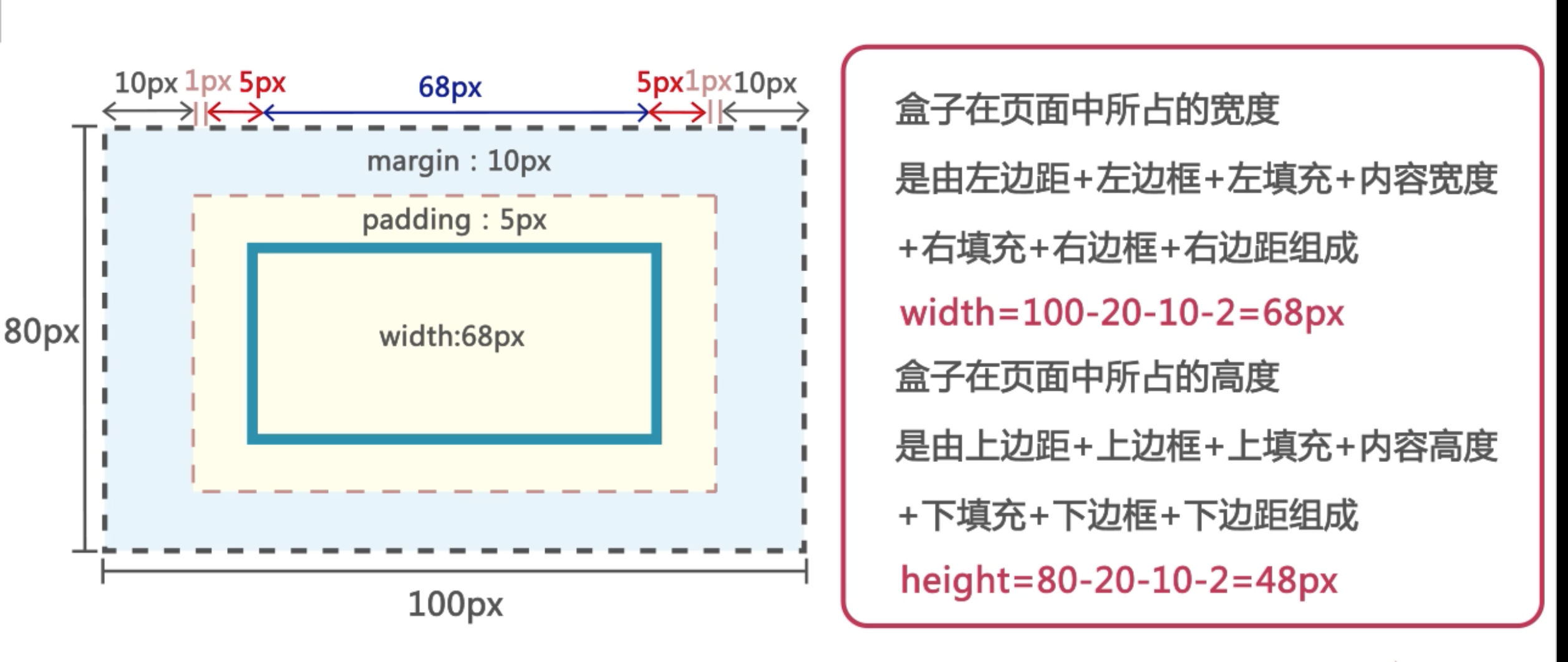
5. 盒子模型计算
5.1 标准盒子模型

我们设置的width和height指的是内容区域的宽度和高度。
增加了内边距和边框,它不会影响内容区域的尺寸,但它会影响整个盒子在网页中所占据的总的尺寸。
整个盒子在页面中占据的宽度和高度受padding、border、margin的影响。
5.2 IE盒子模型
IE模型下面:
宽度 = 内容的宽度 + 左右内边距 + 左右边框
高度 = 内容的高度 + 上下内边距 + 上下边框
5.3 如何选择盒子模型
在写网页之前,在页面最顶端通过<!DOCTYPE>去声明我们的文档类型。
如果不添加DOCTYPE文档类型声明,各浏览器按照自己的方式去解析。
如果有DOCTYPE文档类型声明,按照标准盒子来解析
6. display
display属性可以实现块级元素和内联元素的转换。
inline:元素将显示为内联元素,元素前后没有换行符。
block:元素将显示为块级元素,元素前后会带有换行符。
inline-block:行内块元素,元素呈现为inline,具有block相应特性。
none:此元素不会被显示
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{display: inline;}
span{display: block;}
div,span{background-color: #00aaee;border: 1px #666 solid;}
</style>
</head>
<body>
<div>display属性-div</div><!-- 位于一行-->
<div>display属性-div</div>
<div>display属性-div</div>
<hr>
<span>display属性-span</span><!-- 位于一列 -->
<span>display属性-span</span>
<span>display属性-span</span>
</body>
</html>