幕客前端基础入门-html表格
1.表格的结构
<table><!--表格开始-->
<tr><!--行-->
<td></td><!--单元格-->
</tr>
</table><!--表格结束-->
2.带表头的表格
<!--<th>定义表头:表格头:内容居中,加粗展示
<td>定义普通单元格:内容不会加粗,默认左对齐-->
<table>
<tr>
<th>这是表格头</th><!--表格头-->
</tr>
<tr>
<td></td>
</tr>
</table>
3.带标题的表格
<!--<caption>紧跟在table后面,一个表格只能有1个标题-->
<table>
<caption>这是表格的标题</caption>
<tr><!--行-->
<td></td>
</tr>
</table>
4.带结构的表格
浏览器在解析html时,表格是作为一个整体来解析的。整个表格解析完之后,才会被显示出来。如果表格很复杂很长,表格需要的加载时间很长,会导致用户体验不好。所以使用表格结构标签来优化展示,让它加载一部分就显示一部分。不用等整个表格加载完毕再进行显示。
<!-- 表格划分为三部分:表头、主题、脚注。
<thead>:表格的头(放表格的头)
<tbody>:表格的主体(放数据主体)
<tfoot>:表格的脚(放表格的脚注)-->
<table>
<caption>这是表格的标题</caption>
<thead><tr><th>表格头</th></tr></thead>
<tbody><tr><td>表格主体</td></tr></tbody>
<tfoot><tr><td>表格的脚注</td></tr></tfoot>
</table>
5.表格属性
| 属性 | 值 | 描述 |
|---|---|---|
| width | pixels,% | 规定整个表格的宽度 |
| align | left、right、center | 表格相对周围元素的对齐方式 |
| border | pixels | 规定表格边框的宽度 |
| bgcolor | rgb(255,0,0)、#ffa500(16进制)、orange(颜色名) | 表格的背景颜色 |
| cellpadding | pixels,% | 单元格边沿与其内容之间的空白 |
| cellspacing | pixels,% | 单元格之间的空白 |
| frame | 属性值 | 规定外侧边框的那个部分是可见的 |
| void | 不显示外侧边框 | |
| above | 显示上部的外侧边框 | |
| below | 显示下部的外侧边框 | |
| hsides | 显示上部和下部的外侧边框 | |
| vsides | 显示左边和右边的外侧边框 | |
| lhs | 显示左边的外侧边框 | |
| rhs | 显示右边的外侧边框 | |
| box | 在所有的四个边上显示外侧边框 | |
| border | 在所有的四个边上显示外侧边框 | |
| rules | 属性值 | 规定内侧边框的那个部分是可见的 |
| none | 没有线条 | |
| groups | 位于行组和列组之间的线条 | |
| rows | 位于行之间的线条 | |
| cols | 位于列之间的线条 | |
| all | 位于行和列之间的线条 |
| 属性 | 值 | 描述 |
|---|---|---|
| align | left,right,center,justify,char | 行内容的水平对齐 |
| valign | top,middle,buttom,baseline | 行内容的垂直对齐方式 |
| bgcolor | rgb(255,0,0)、#ffa500(16进制)、orange(颜色名) | 行的背景颜色 |
| 属性 | 值 | 描述 |
|---|---|---|
| align | left,right,center,justify,char | 单元格内容的水平对齐 |
| valign | top,middle,buttom,baseline | 单元格内容的垂直对齐方式 |
| bgcolor | rgb(255,0,0)、#ffa500(16进制)、orange(颜色名) | 单元格的背景颜色 |
| width | %,pixels | 单元格的宽度 |
| height | %,pixels | 单元格的长度 |
| 属性 | 值 | 描述 |
|---|---|---|
| align | left,right,center,justify,char | thead,tbody,tfoot内容的水平对齐 |
| valign | top,middle,buttom,baseline | thead,tbody,tfoot内容的垂直对齐方式 |
6.表格跨列属性
使用colspan可以是表格跨列
<table>
<tr>
<td colspan="2">xx</td>
<td>xxx</td>
</tr>
<tr>
<td>y</td>
<td>yy</td>
<td>yyy</td>
</tr>
</table>
7.表格跨行属性
使用rowspan可以是表格跨行
<table>
<tr>
<td rowspan="2">x</td>
<td>xx</td>
<td>xxx</td>
</tr>
<tr>
<td>yy</td>
<td>yyy</td>
</tr>
</table>
8.表格嵌套
在一个表格中嵌入另外一个表格
<table border="1">
<tr>
<td>xx</td>
<td>xxx</td>
</tr>
<tr>
<td>
<table border="1">
<tr>
<td>a</td>
<td>s</td>
</tr>
<tr>
<td>d</td>
<td>f</td>
</tr>
</table>
</td>
<td>yyy</td>
</tr>
</table>
注意:
1.完整表结构
2.放到<td>标签中
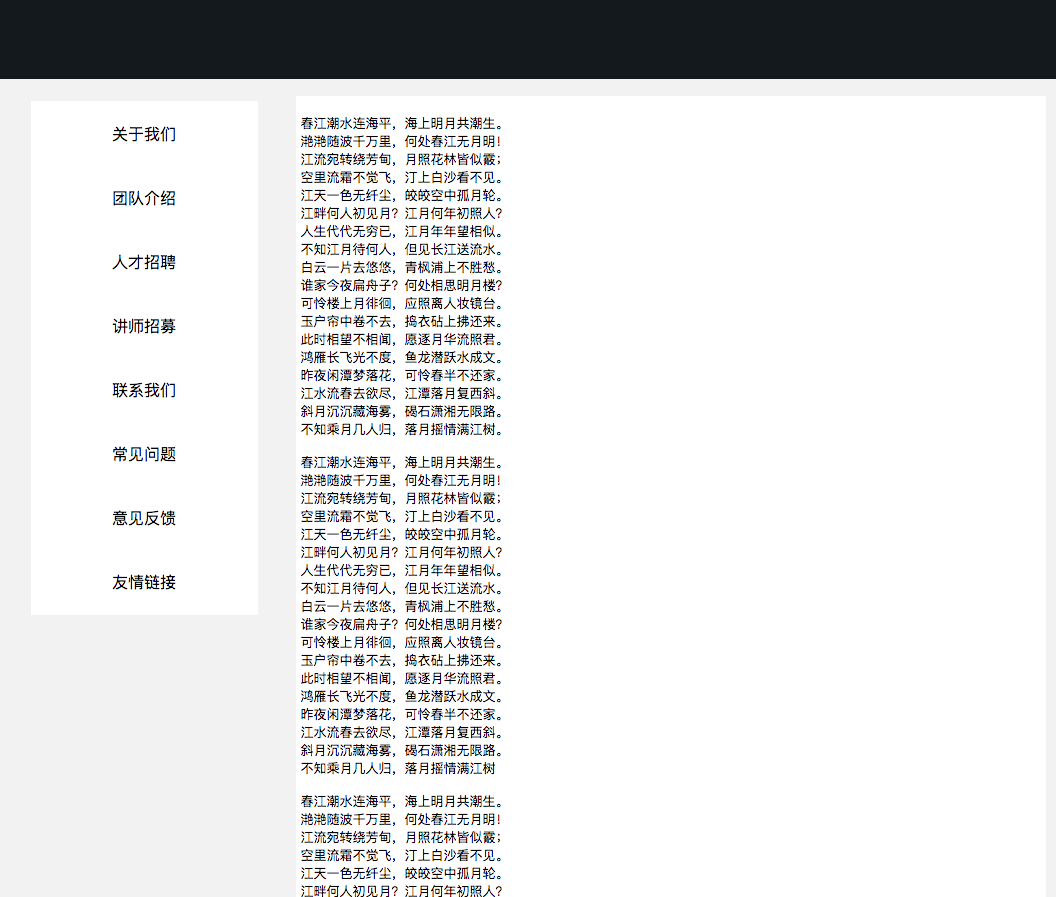
9.表格布局
使用表格可以做一个页面的整体布局
<table width="100%" bgcolor="#f2f2f2">
<tr height="80px" bgcolor="#14191e"><td>111111</td></tr><!--页头-->
<tr height="10px"><td></td></tr><!--上空行-->
<tr><td>
<table align="center" width="1024px" cellpadding="5px">
<tr>
<td width="240px" valign="top">
<table width="100%" bgcolor="#ffffff">
<tr><td align="center" height="60">关于我们</td></tr>
<tr><td align="center" height="60">团队介绍</td></tr>
<tr><td align="center" height="60">人才招聘</td></tr>
<tr><td align="center" height="60">讲师招募</td></tr>
<tr><td align="center" height="60">联系我们</td></tr>
<tr><td align="center" height="60">常见问题</td></tr>
<tr><td align="center" height="60">意见反馈</td></tr>
<tr><td align="center" height="60">友情链接</td></tr>
</table>
</td><!--左内容-->
<td width="20px"></td><!--空隙-->
<td width="764px" bgcolor="#ffffff" ><pre>
春江潮水连海平,海上明月共潮生。
滟滟随波千万里,何处春江无月明!
江流宛转绕芳甸,月照花林皆似霰;
...<!--右内容-->
</tr>
</table>
</td></tr>
<tr height="10px"><td></td></tr><!--下空行-->
<tr height="150px" bgcolor="#14191e"><td>11111111</td></tr><!--页脚-->
</table>

测试:在背景色为“orange”的行内嵌套一个1行3列的表格,水平居中显示,左侧内容宽度240px,中间橘色空列20px;右侧内容宽度764px
<table align="center" width="100%" >
<tr bgcolor="pink" height="80px"><td></td></tr>
<tr height="10px"><td></td></tr>
<tr >
<td bgcolor="orange">
<table cellspacing="0" align="center">
<tr>
<td height="10px" bgcolor="white" width="240px"></td>
<td height="10px" bgcolor="orange" width="20px"></td>
<td height="10px" bgcolor="white" width="764px"></td>
</tr>
</table>
</td></tr>
<tr height="=10px"><td></td></tr>
<tr bgcolor="black" height="80px"><td></td></tr>
</table>
页面布局总结:
1.尽量少的使用表格嵌套和跨行跨列,因为这会增加代码的整体维护成本。
2.使用表格进行网页结构布局,一般不设置border。




