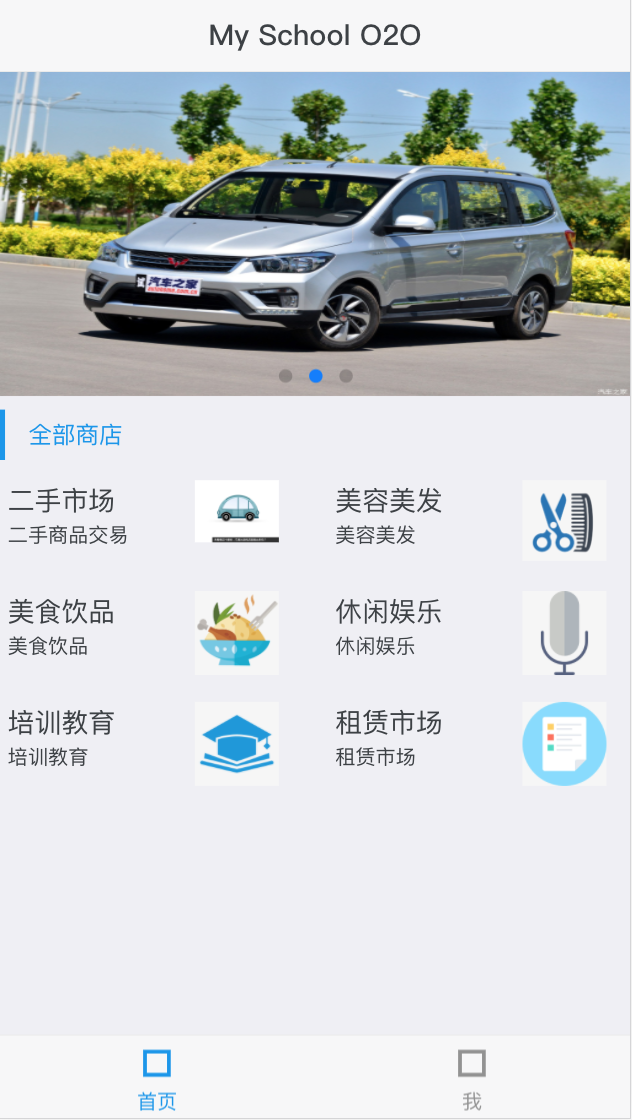
校园商铺-9前端展示系统-2首页前端的开发
1.前端
1.1WEB-INF/html/frontend/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>我的生活</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<link rel="shortcut icon" href="/favicon.ico">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="../resources/css/common/sm.min.css">
<link rel="stylesheet" href="../resources/css/common/sm-extend.min.css">
<link rel="stylesheet" href="../resources/css/common/docs.css">
<link rel="stylesheet" href="../resources/css/frontend/index.css">
</head>
<body>
<div class="page-group">
<div class="page">
<header class="bar bar-nav">
<h1 class="title">My School O2O</h1>
</header>
<nav class="bar bar-tab">
<a class="tab-item active" href="#">
<span class="icon icon-home"></span>
<span class="tab-label">首页</span>
</a>
<a class="tab-item" href="#" id="me">
<span class="icon icon-me"></span>
<span class="tab-label">我</span>
</a>
</nav>
<div class="content" >
<!-- 这是轮播图展示区 -->
<div class="swiper-container index-banner" data-space-between='10'>
<div class="swiper-wrapper">
<!-- <div class="swipper-slide img-wrap"><img class="banner-img" src="" alt=""></div> -->
</div>
<div class="swiper-pagination"></div>
</div>
<!-- 全类查询区 -->
<div class="total-shop-button">
<a href="/o2o/frontend/shoplist" external>全部商店</a>
</div>
<!-- 一级类别展示区域 -->
<div class="row">
<!-- <div class="col-50 shop-classify">
<div class="word">
<p class="shop-title">本期推荐</p>
<p class="shop-desc">近期相关活动、新款上市、旅游资讯</p>
</div>
<div class="shop-classify-img-wrap">
<img class="shop-img" src="*.jpg" >
</div>
</div> -->
</div>
</div>
</div>
<!-- 侧边栏 -->
<div class="panel-overlay"></div>
<div class="panel panel-right panel-reveal" id="panel-right-demo">
<div class="content-block">
<p>
<a href="/o2o/frontend/myrecord" class="close-panel">消费记录</a><!-- 点击close-panel,将关闭侧边栏 -->
</p>
<p>
<a href="/o2o/frontend/mypoint" class="close-panel">我的积分</a>
</p>
<p>
<a href="/o2o/frontend/pointrecord" class="close-panel">兑换记录</a>
</p>
</div>
</div>
</div>
<script type='text/javascript'
src='../resources/js/common/zepto.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='../resources/js/common/sm.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='../resources/js/common/sm-extend.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='../resources/js/frontend/index.js' charset="utf-8"></script>
</body>
</html>
1.2 js文件
webapp/resources/js/frontend/index.js
$(function(){
//定义访问后台,获取头条列表以及一级类别列表的URL
var url = '/o2o/frontend/listmainpageinfo';
//访问后台,获取头条列表以及一级类别列表
$.getJSON(url,function(data){
if(data.success){
//获取后台传递过来的头条列表
var headLineList = data.headLineList;
var swipeHtml = '';
//遍历头条列表,并拼接出轮播图组
headLineList.map(function(item,index){
swipeHtml += '<div class="swiper-slide img-wrap">'
+'<a href="'+item.lineLink + '"external><img class="banner-img" src="'+item.lineImg+'" alt="'+item.lineName +'"></a>'
+'</div';
});
//将轮播图组赋值给前端html控件
$('.swiper-wrapper').html(swipeHtml);
//设定轮播图轮换时间为3秒
$('.swiper-container').swiper({
autoplay:3000,
//用户对轮播图进行操作时,是否自动停止autoplay
autoplayDisableOnInteraction:false
});
//获取从后台传递过来的大类列表
var shopCategoryList = data.shopCategoryList;
var categoryHtml = '';
//遍历大类列表,凭借出两两一行的类别
shopCategoryList.map(function(item,index){
categoryHtml += ''
+'<div class="col-50 shop-classify" data-category='+item.shopCategoryId +'>'
+'<div class="word">'
+'<p class="shop-title">'+ item.shopCategoryName+'</p>'
+'<p class="shop-desc">' + item.shopCategoryDesc+'</p>'
+'</div>'
+'<div class="shop-classify-img-wrap">'
+'<img class="shop-img" src="'+item.shopCategoryImg+'">'
+'</div>'
+'</div>'
});
//将拼接好的类别赋值给前端html控件进行展示
$('.row').html(categoryHtml);
}
});
//若点击我的,则显示侧栏
$('#me').click(function(){
$.openPanel('#panel-right-demo');
});
$('.row').on('click','.shop-classify',function(e){
var shopCategoryId = e.currentTarget.dataset.category;
var newUrl = '/o2o/frontend/shoplist?parentId='+shopCategoryId;
window.location.href = newUrl;
});
});
1.3 路由转发
package com.csj2018.o2o.web.frontend;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
@RequestMapping(value="/frontend")
public class FrontendController {
@RequestMapping(value="/index",method=RequestMethod.GET)
private String index() {
return "frontend/index";
}
}
2.tomcat配置图片地址
server.xml配置docBase,用于转换图片地址
<Host appBase="webapps" autoDeploy="true" name="localhost" unpackWARs="true">
....
<Context docBase="o2o" path="/o2o" reloadable="true" source="org.eclipse.jst.jee.server:o2o"/>
<Context docBase="/Users/chenshanju/Desktop/caps/image/upload" path="/upload" /><!-- 添加该行 会将以/upload开始的图片,会将/upload替换为/Users/chenshanju/Desktop/caps/image/upload,如/upload/item/shopcategory/car.jpg,替换后/Users/chenshanju/Desktop/caps/image/upload/item/shopcategory/car.jpg -->
</Host>
3.验证前端