校园商铺-8商品模块-5商品添加之前端实现
1.新建html文件shop/shopoperation.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>商品编辑</title>
<meta name="description"
content="MSUI: Build mobile apps with simple HTML, CSS, and JS components.">
<meta name="author" content="阿里巴巴国际UED前端">
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<link rel="shortcut icon" href="/favicon.ico">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<!-- Google Web Fonts -->
<link rel="stylesheet"
href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css">
<link rel="stylesheet"
href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css">
<link rel="stylesheet" href="../resources/css/shop/productmanagement.css" >
</head>
<body>
<header class="bar bar-nav">
<h1 class="title">商品编辑</h1>
</header>
<div class="content">
<div class="list-block">
<ul>
<li><!-- 一个li表示一行 -->
<div class="item-content">
<div class="item-media">
<i class="icon icon-form-name"></i>
</div>
<div class="item-inner">
<div class="item-title label">商品名称</div>
<div class="item-input">
<input type="text" id="product-name" placeholder="商品名称">
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media">
<i class="icon icon-form-email"></i>
</div>
<div class="item-inner">
<div class="item-title label">目录</div>
<div class="item-input">
<select id="category">
</select>
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media">
<i class="icon icon-form-email"></i>
</div>
<div class="item-inner">
<div class="item-title label">优先级</div>
<div class="item-input">
<input type="number" id="priority" placeholder="数字越大越排前">
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media">
<i class="icon icon-form-email"></i>
</div>
<div class="item-inner">
<div class="item-title label">原价</div>
<div class="item-input">
<input type="number" id="normal-price" placeholder="可选">
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media">
<i class="icon icon-form-email"></i>
</div>
<div class="item-inner">
<div class="item-title label">现价</div>
<div class="item-input">
<input type="number" id="promotion-price" placeholder="可选">
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media">
<i class="icon icon-form-email"></i>
</div>
<div class="item-inner">
<div class="item-title label">积分</div>
<div class="item-input">
<input type="number" id="point" placeholder="可选">
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media">
<i class="icon icon-form-email"></i>
</div>
<div class="item-inner">
<div class="item-title label">缩略图</div>
<div class="item-input">
<input type="file" id="small-img">
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media">
<i class="icon icon-form-email"></i>
</div>
<div class="item-inner detail-img-div">
<div class="item-title label">详情图片</div>
<div class="item-input" id="detail-img">
<input type="file" class="detail-img" >
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media">
<i class="icon icon-form-email"></i>
</div>
<div class="item-inner">
<div class="item-title label">商品描述</div>
<div class="item-input">
<textarea id="product-desc" placeholder="商品描述"></textarea>
</div>
</div>
</div>
</li>
<li>
<div class="item-content">
<div class="item-media">
<i class="icon icon-form-email"></i>
</div>
<div class="item-inner">
<label for="j_captcha" class="item-title label">验证码</label>
<input id="j_captcha" name="j_captcha" type="text" class="form-control in" placeholder="验证码" />
<div class="item-input">
<img id="captcha_img" alt="点击更换" title="点击更换"
onclick="changeVerifyCode(this)" src="../Kaptcha" />
</div>
</div>
</div>
</li>
</ul>
<div class="content-block">
<div class="row">
<div class="col-50">
<!-- 点击返回,返回到店铺管理页 -->
<a href="/o2o/shopadmin/productmanage" class="button button-big button-fill button-danger">返回商品管理</a>
</div>
<div class="col-50">
<!-- -->
<a href="#" class="button button-big button-fill"
id="submit">提交</a>
</div>
</div>
</div>
</div>
</div>
<script type='text/javascript'
src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'></script>
<script type='text/javascript'
src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'></script>
<script type='text/javascript' src='../resources/js/common/common.js'
charset="utf-8"></script>
<script type='text/javascript'
src='../resources/js/shop/productoperation.js' charset="utf-8"></script>
</body>
</html>
2.建立页面相关的js文件:productoperation.js
/**
*
*/
$(function(){
//从URL里获取productId参数的值
var productId = getQueryString('productId');
//通过productId获取商品信息的URL
var infoUrl = '/o2o/shopadmin/getproductbyid?productId=' + productId;
//获取当前店铺设定的商品类别列表的URL
var categoryUrl = '/o2o/shopadmin/getproductcategorylist';
//更新商品信息的URL
var productPostUrl = '/o2o/shopadmin/modifyproduct';
//由于商品添加和编辑使用的同一个页面,该标识符用来表明本次是添加还是编辑操作
var isEdit = false;
if(productId){
//若有productId,则为编辑操作
getinfo(productId);
isEdit = true;
}else{
getCategory();
productPostUrl = "/o2o/shopadmin/addproduct";
}
//获取需要编辑的商品的商品信息,并赋值给表单
function getinfo(id){
$.getJSON(infoUrl,function(data){
if(data.success){
//从返回的JSON当中获取product对象的信息,并赋值给表单
var product = data.product;
$('#product-name').val(product.productName);
$('#product-desc').val(product.productDesc);
$('#priority').val(product.priority);
$('#normal-price').val(product.normalPrice);
$('#promotion-price').val(product.promotionPrice);
//获取原本的商品类别以及该店铺的所有商品列表
var optionHtml = '';
var optionArr = data.productCategoryList;
var optionSelected = product.productCategory.productCategoryId;
//生成前端的html商品类别列表,并默认选择商品类别
optionArr.map(function(item,index){
var isSelect = optionSelected === item.productCategoryId ? 'selected':'';
optionHtml += '<option data-value="'
+item.productCategoryId +'"' + isSelect + '>'
+item.productCategoryName+'</option>';
});
$('#category').html(optionHtml);
}
});
}
//为商品添加操作提供该店铺下的所有商品类别列表
function getCategory(){
$.getJSON(categoryUrl, function(data){
if(data.success){
var productCategoryList = data.data;
var optionHtml = '';
productCategoryList.map(function(item,index){
optionHtml += '<option data-value="'
+ item.productCategoryId +'">'
+ item.productCategoryName +'</option>';
});
$('#category').html(optionHtml);
}
});
}
//针对商品详情图空间组,若该空间组的最后一个元素发生变化(即上传了图片)
//且控件总数未超过6个,则生成新的文件上传控件
$('.detail-img-div').on('change','.detail-img:last-child',function(){
if($('.detail-img').length < 6){
$('#detail-img').append('<input type="file" class="detail-img" >');
}
});
//提交按钮的事件响应,分别对商品添加和编辑操作做不同响应
$('#submit').click(function(){
//创建商品json对象,并从表单里面获取对应的属性值
var product={}
product.productName = $('#product-name').val();
product.productDesc = $('#product-desc').val();
product.priority = $('#priority').val();
product.normalPrice = $('#normal-price').val();
product.promotionPrice = $('#promotion-price').val();
//获取选定的商品类别值
product.productCategory = {
productCategoryId:$('#category').find('option').not(function(){
return !this.selected;
}).data('value')
};
product.productId = productId;
//获取缩略图文件流
var thumbnail = $('#small-img')[0].files[0];
//生成表单对象,用于接收参数并传递给后台
var formData = new FormData();
formData.append('thumbnail',thumbnail);
//遍历商品详情图控件,获取里面的文件流
$('.detail-img').map(function(index,item){
//判断该控件是否已选择了控件
if($('.detail-img')[index].files.length > 0){
//将第i个文件流赋值给key为productImgi的表单键值对里
formData.append('productImg'+index,$('.detail-img')[index].files[0]);
$.toast("添加第"+index+"个图片到表单中");
}else{
$.toast("没有图片");
}
});
//从将product json对象转成字符流保存至表单对象key为productStr的键值对里
formData.append('productStr',JSON.stringify(product));
//获取表单里输入的验证码
var verifyCodeActural = $('#j_captcha').val();
if(!verifyCodeActural){
$.toast('请输入验证码!');
return;
}
formData.append('verifyCodeActual',verifyCodeActural);
//将数据提交至后台处理相关操作
$.ajax({
url:productPostUrl,
type:'POST',
data:formData,
contentType:false,
processData:false,
cache:false,
success:function(data){
if(data.success){
$.toast('提交成功!'),
window.location.reload();
$('#captcha_img').click();
}else{
$.toast('提交失败'),
$('#captcha_img').click();
}
}
});
})
});
3.建立路由
package com.csj2018.o2o.web.shopadmin;
...
@Controller
@RequestMapping(value="shopadmin",method=RequestMethod.GET)
public class ShopAdminCtroller {
....
@RequestMapping(value="/shopoperation")
public String shopOperation() {
return "shop/shopoperation";
}
@RequestMapping(value="/shoplist")
public String shopList() {
return "shop/shoplist";
}
@RequestMapping(value="/shopmanagement")
public String shopManagement() {
return "shop/shopmanagement";
}
@RequestMapping(value="/productcategorymanagement")
private String productCategoryManage() {
return "shop/productcategorymanagement";
}
@RequestMapping(value="/productoperation")
private String productOperation() {
return "shop/productoperation";
}
}
4.验证前端
4.1 获取currentShop
由于在执行商品添加的时候,需要从session中获取当前店铺的ID,并赋值给product。因此就需要先给session的currentShop赋值,见#1。如果先赋值,就需要先访问店铺管理页http://127.0.0.1:18080/o2o/shopadmin/shopmanagement?shopId=1
public class ShopManagerController {
//6-7新增
@RequestMapping(value="/getshopmanagementinfo",method=RequestMethod.GET)
@ResponseBody
private Map<String,Object> getShopManagementInfo(HttpServletRequest request){
Map<String,Object> modelMap = new HashMap<String,Object>();
long shopId = HttpServletRequestUtil.getLong(request, "shopId");
if(shopId <= 0) {
Object currentShopObj = request.getSession().getAttribute("currentShop");
if(currentShopObj == null) {
modelMap.put("redirect",true);
modelMap.put("url","/o2o/shopadmin/shoplist");
}else {
Shop currentShop = (Shop) currentShopObj;
modelMap.put("redirect", false);
modelMap.put("shopId",currentShop.getShopId());
}
}else {
Shop currentShop = new Shop();
currentShop.setShopId(shopId);
request.getSession().setAttribute("currentShop", currentShop);//#1.对currentShop赋值
modelMap.put("redirect", false);
}
return modelMap;
}
...
}
4.2.访问商家添加页面
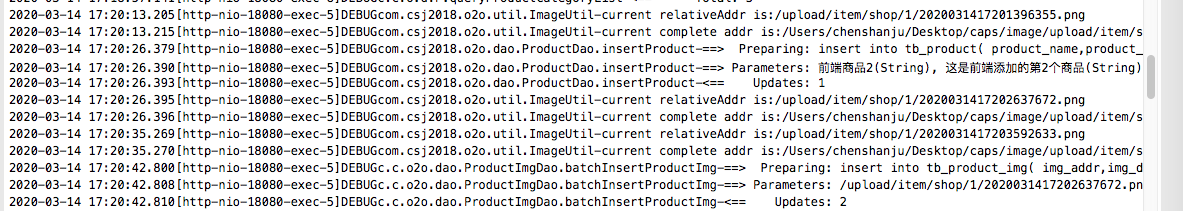
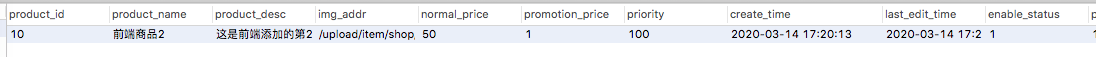
如下图,添加内容后,提交,数据库会成功插入一个商品。
打开http://127.0.0.1:18080/o2o/shopadmin/productoperation