糗事集合
1.JUnable to access jarfile
单纯的接口测试,可以自己查看修改参数;但是客户端的请求是加密,每次都找开发看参数太麻烦,自己打个jar包,直接将URL转化为参数。jar包在命令行是可以执行的,在脚本中报错。错误如下:

Unable to access jarfile:
- 1.jar文件错误
- 2.jar文件不存在
使用命令行直接执行是可以运行的,jar文件没有问题。检查脚本发现是自己手贱,jar文件名不是复制的,而是手敲的,将SNAPSHOT打成了SNAOSHOT。修改后配置到.bash.profile,运行成功。
教训:能复制就复制,电脑比人靠谱
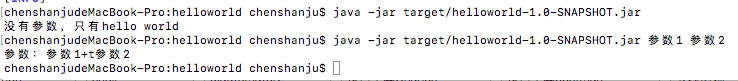
2.Java参数传入问题
main函数的args就是接受参数用的
package com.csj2018;
public class HelloWorld {
public static void main(String[] args){
try{
System.out.println("参数:"+args[0]+"+t"+args[1]);
}catch (ArrayIndexOutOfBoundsException ex){
System.out.println("没有参数,只有hello world");
}
}
}

3.Jmeter上传json格式参数
开发同学在用Jmeter调试接口时,提示参数维护text,应该是json格式。
线程组右键 —— 添加 —— 配置元件 —— HTTP信息头管理器,添加Content-Type=application/json 即可
4.java static代码块
static{}成为static代码块,也叫静态代码块,是在类中独立于类成员的static语句块,可以有多个,位置随便放。
- 静态代码块不在任何方法体内,
- 如果static代码块有多个,JVM经按照它们在类中出现的先后顺序依次执行它们,每个代码块只会被执行一次
- JVM加载类时会执行静态代码块,先于构造方法加载的,并且只会加载一次。
- 静态代码块中只能使用static修饰的属性。
- 程序中的静态代码块只是为了加载properties文件信息,这个加载只会被加载一次。
class Person {
private static int age;
private String name;
static {
Person.age = 25;
System.out.println("静态代码块中age="+Person.age);
}
public Person(String name,int age){
this.name = name;
Person.age = age;
}
public void info(){
System.out.println("姓名:"+name+"\t年龄:"+age);
}
}
public class TestStatic{
public static void main(String[] args){
Person p = new Person("tom",38);
p.info();
}
}

5.python切割字符串出错
txt = """<p style="text-indent:2em;text-align:left;"><a href="http://jbk.familydoctor.com.cn/info472/" target="blank">肺癌</a>,一个发病率极其高的。</p>"""
#使用正则表达式匹配
groups = re.match(r"(.+?)(<a.*?>)(\w+?)(</a>)",txt).groups()
oldstr = groups[1]+groups[2]+groups[3];
newstr = groups[2]
#方法1:使用replace替换
print("方法1:"+txt.replace(oldstr,newstr))
#方法2:使用sub替换
strinfo = re.compile(oldstr)
b = strinfo.sub(newstr,txt)
print("方法2:"+ b )
#方法3:使用索引替换
start=txt.index(oldstr)
end = start + len(oldstr)
print("方法3:"+txt.replace(txt[start:end],newstr))

6.使用requests请求接口,提示requests.exceptions.InvalidSchema: No connection adapters were found for 'http://接口地址'
def testPost(self):
url1 = "http://www.baidu.com"
url2 = "http://www.baidu.com"
print("url1的长度:",len(url1))
print("url2的长度:",len(url2))
list1 = []
list2 = []
for i in url1:
list1.append(i)
for j in url2:
list2.append(j)
print("list1:",list1)
print("list2:",list2)
 原因:url1和url2貌似一样,对比长度发现,url1比url2在最前方多个不可见的'\u200b'字符导致的。
原因:url1和url2貌似一样,对比长度发现,url1比url2在最前方多个不可见的'\u200b'字符导致的。
7.获取json某个数组的长度
import io.restassured.path.json.JsonPath;
...
@Test
public void test1(){
String data = "{" +
" \"code\": \"200\"," +
" \"message\": \"success\"," +
" \"errorType\": null," +
" \"result\": [" +
" {" +
" \"word\": \"张三\"," +
" \"type\": 2" +
" }" +
" ]," +
" \"success\": true," +
" \"notSuccess\": false" +
"}";
JsonPath obj = JsonPath.from(data);
List<Object> lit = obj.getList("result");
System.out.println(lit.size()); //结果为1
}
8. 博客园支持了数学公式
-
1.启用数学公式支持

-
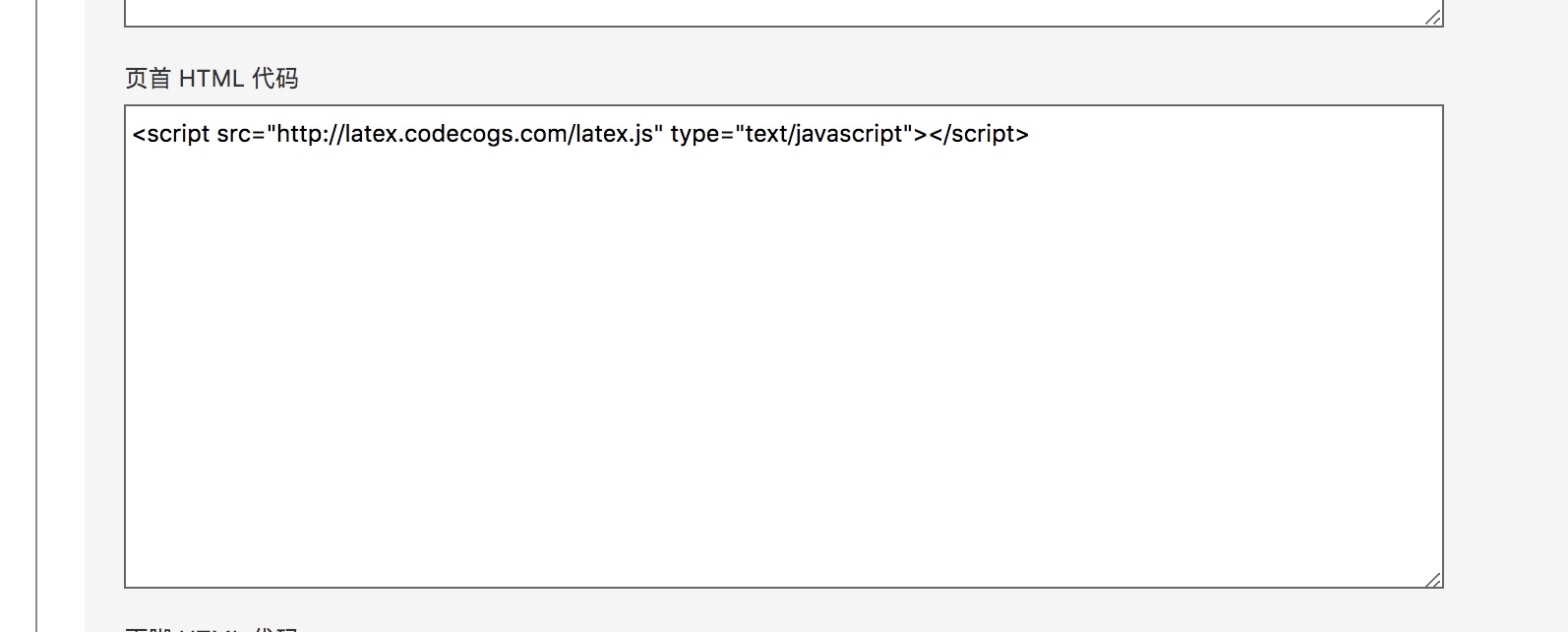
2.切换到设置选项,加入

-
3.使用https://www.codecogs.com/latex/eqneditor.php编写数学公式

-
4.插入数学公式,要放在p标签中,且首尾都用$
<p>$\sqrt{(x_1-x_2)^{2}-(y_1-y_2)^{2}}$</p>
参考:https://www.cnblogs.com/liguangchuang/archive/2018/08/18/9496630.html
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>text-overflow</title>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<p>$\frac{x^{2}}{x^{2}+y^{2}+z^{2}}*angle$</p>
</body>
</html>
<script type="text/javascript" src="http://latex.codecogs.com/latex.js"></script>

9. 查询两门课程都大于80的成绩
| name | class | score |
| tom | chinese | 78 |
| tom | math | 89 |
| green | chinese | 86 |
| 小green | math | 87 |
create table scores(name varchar(20),class varchar(20),score int);
insert into scores values('tom','chinese',78),('tom','math',89),('green','chinese',86),('green','math',87);
select distinct name from scores where name not in (select distinct name from scores where score <80);
10.排序
list1 = [1,7,9,11,13,15,17,19]
list2 = [2,4,6,8,10]
list3 = list1 + list2
print(list3)
for i in range(len(list3)):
for j in range(i+1,len(list3)):
print(list3[i],list3[j])
if(list3[i]>list3[j]):
a=list3[i]
list3[i]=list3[j]
list3[j]=a
print(list3)
11. Elasticsearch
现有业务的搜索是通过Elasticsearch实现的。Elasticsearch是一个数据源,并提供搜索功能。因此每次发布都要更新。为了保证数据同步,通常使用接口测试来验证同步正常。
Elasticsearch是实时全文搜索和分析引擎,提供搜集、分析、存储数据三大功能;是一套开放REST和JAVA API等结构提供高效搜索功能,可扩展的分布式系统。它构建于Apache Lucene搜索引擎库之上。
Logstash是一个用来搜集、分析、过滤日志的工具。它支持几乎任何类型的日志,包括系统日志、错误日志和自定义应用程序日志。它可以从许多来源接收日志,这些来源包括 syslog、消息传递(例如 RabbitMQ)和JMX,它能够以多种方式输出数据,包括电子邮件、websockets和Elasticsearch。
Kibana是一个基于Web的图形界面,用于搜索、分析和可视化存储在 Elasticsearch指标中的日志数据。它利用Elasticsearch的REST接口来检索数据,不仅允许用户创建他们自己的数据的定制仪表板视图,还允许他们以特殊的方式查询和过滤数据。
原文链接:https://blog.csdn.net/qq_29232943/article/details/103070960
12.测试时需要用到身份证
使用charAt(j)获得的是ascii码,需要减去0所在的ascii码值,来保证数值正确
public class Zjhm {
/*
* 身份证规律
* 1.将前面的身份证号码17位数分别乘以不同的系数,第1到第17位的系数分别是
* { 1:7, 2:9, 3:10, 4:5, 5:8, 6:4, 7:2, 8:1, 9:6, 10:3, 11:7, 12:9, 13:10, 14:5, 15:8, 16:4, 17:2 }
* 将17位数字与其系数的乘积想家,用这个和除以11,看余数是多少,余数对应下面的
* {0:1, 1:0, 2:X, 3:9, 4:8, 5:7, 6:6, 7:5, 8:4, 9:3, 10:2 }
*/
@Test
public void getZjhm(){
String zj16 = "1101011990030700";
int[] fators = { 7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2 };
char[] reminder = {'1', '0', 'X', '9', '8', '7', '6', '5', '4', '3', '2'};
for(int i=0;i<10;i++){
int sum =0;
String zj17 = zj16 + i;
for(int j=0;j<fators.length;j++){
// System.out.println(zj17.charAt(j)-'0');
sum += (zj17.charAt(j) - '0' ) * fators[j];
}
int remind = sum % 11;
String zjh18 = zj17 + reminder[remind];
System.out.println(zjh18);
}
}
}
13.服务器连接VPN
#1.安装软件包
yum install -y ppp pptp pptp-setup
#2.连接VPN服务端
pptpsetup --create test --server IP --username 用户名 --password "密码" --encrypt --start
#3.查看网卡
ifconfig ppp0
#4.增加默认路由
ip route replace default dev ppp0
缺点:服务器连接了VPN,访问服务器的电脑或客户端也要连接VPN才能用。
参考:https://blog.csdn.net/vic_qxz/article/details/80607801
14.html json格式化
在做测试平台的时候,同事希望响应的json数据更好看些。
网上找了前人的大树https://www.jb51.net/web/731951.html。
按照示例是正常的,后台返回的字符串就不行,始终是一行。
原因:我服务端传入的字符串是用单引号包裹的单行字符串。
解决:先将后台返回的字符串转为JSON对象,再格式化字符串即可。
var $json = JSON.parse(目标数据);
$("#result").html(formatJSON($json));
完整代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style>
pre {outline: 1px solid #ccc; padding: 5px; margin: 5px; background-color: #eef1f8;}
.string { color: green; }
.number { color: darkorange; }
.boolean { color: blue; }
.null { color: magenta; }
.key { color: red; }
</style>
<script src="jquery-3.4.1.js"></script>
<script type="text/javascript">
var $text = '{"city":"杭州","message":"success","errorType":null,"sences":[{"senceId":1,"scenceName":"西湖"},{"senceId":2,"scenceName":"雷峰塔"},{"senceId":3,"scenceName":"岳庙"}],"success":true,"notSuccess":false}';
$(function(){
var $jsonText1 = formatJSON($text);
var $jsonText2 = formatJSON($.parseJSON($text))
$('#result1').html($jsonText1);
$('#result2').html($jsonText2);
function formatJSON(json) { //参数为JSON类型,就是这个地方栽了坑
//处理json数据,采用正则过滤出不同类型参数
if (typeof json != 'string') {
//如果不是字符串,就转为字符串。
json = JSON.stringify(json, null, 2);
}
json = json.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>');
return json.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function(match) {
var cls = 'number';
if (/^"/.test(match)) {
//匹配"开头的,如果以:结尾,就是key;否则就是String类型的value
if (/:$/.test(match)) {
cls = 'key';
} else {
cls = 'string';
}
} else if (/true|false/.test(match)) {
cls = 'boolean';
} else if (/null/.test(match)) {
cls = 'null';
}
return '<span class="' + cls + '">' + match + '</span>';
});
}
});
</script>
</head>
<body>
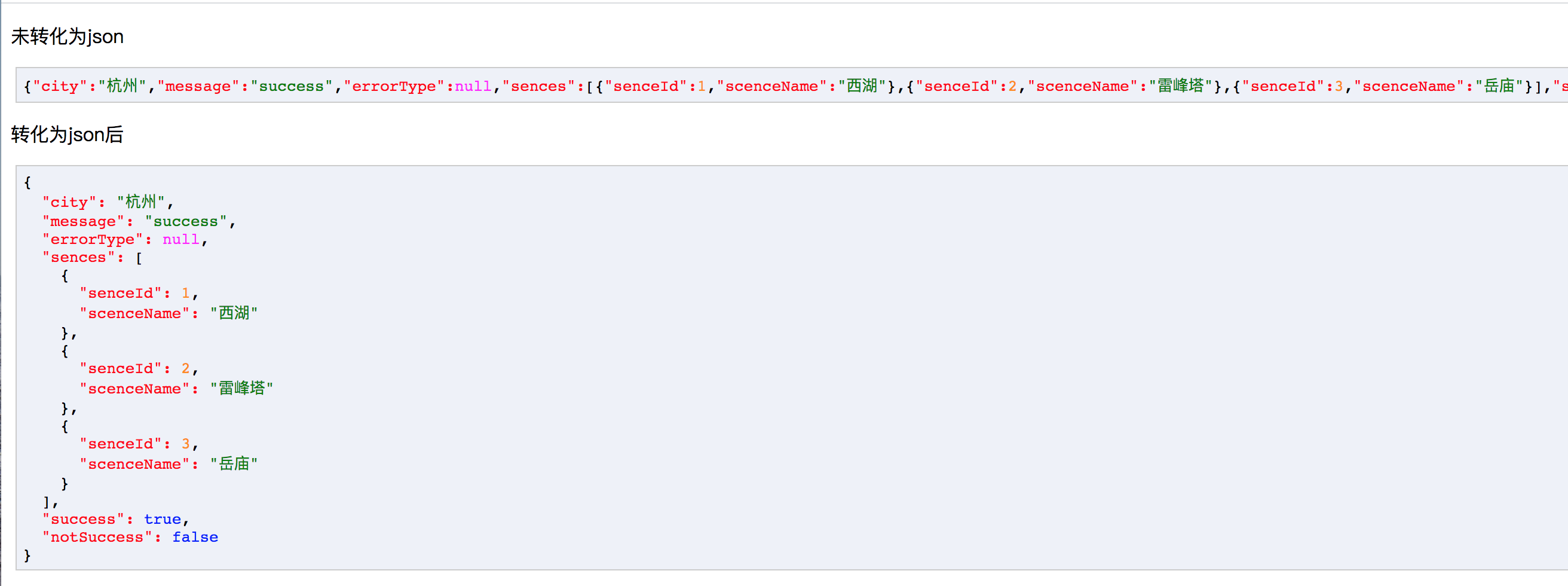
<p>未转化为json</p>
<pre id="result1"></pre>
<p>转化为json后</p>
<pre id="result2"></pre>
</body>
</html>