jQuery核心函数
一、 jQuery核心函数
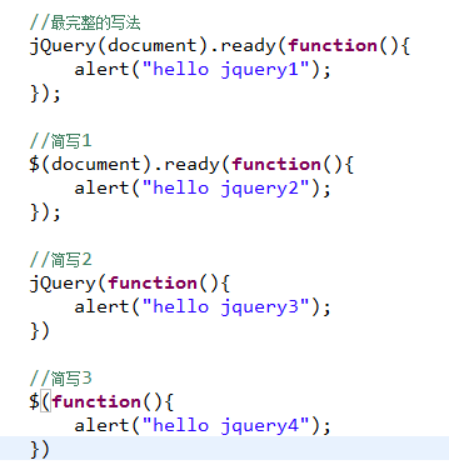
1. jQuery(callback)
jQuery(callback)它是$(document).ready()的简写。
$(document).ready(function(){});页面加载完成后,指定的函数执行。

在jquery的源代码

2. jQuery(html,[ownerDocument])
jQuery(html代码)它的作用是将一个dom对象包装成jquery对象。
问题:什么是jquery对象?
我们的jquery中定义的方法与属性,只有jquery对象可以调用。
这个核心函数的作用是将一个dom对象包装成了jquery对象
而它的第一个参数是html代码.
它的第二个参数是可选,它用于设置dom的相关属性.
3. jQuery([selector,[context]])
这个函数我们使用它的主要作用是用于在页面上查找,根据css选择器.
参数1就css选择器 jquery中提供了九种选择器
参数2 context 就是指定要查找的dom集.
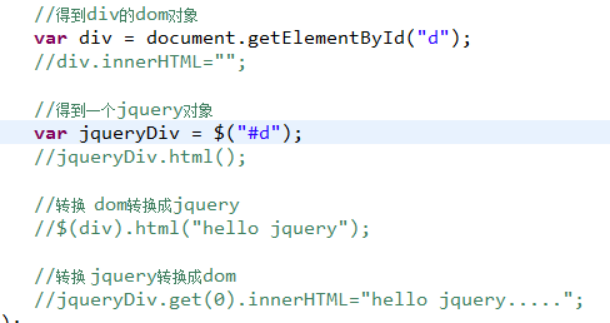
4. 关于jquery对象与dom对象转换
对于dom对象-----àjquery对象 $(dom)
对于jquery对象----àdom对象 jquery对象[0] 或 jquery.get(0)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本