flask的请求扩展、自定义中间件、CBV、蓝图(Blueprint)
请求扩展:
@app.before_first_request 最先执行的请求扩展函数
@app.before_request 其装饰的函数不用带参数,|先定义的先执行| 如果有return,不会执行后续的before_request函数及响应函数,直接执行after_request的函数
响应函数
@app.after_request 其装饰的函数一定要带参数 |先定义的后执行|,所有after_request装饰的函数都会执行并return response
@app.teardown_request 程序一旦遇到错误就会执行,并将错误传给其装饰的函数,没有遇到错误也会执行该函数,错误值为None,但他不可以拦截错误
@app.errorhandler(404) 或者@app.errorhandler(500) 可以拦截错误,给前端渲染其他页面
@app.template_global() 前后端不分离时,可以在前端直接调用函数
@app.template_filter() 前后端不分离时,可以在前端直接调用函数
{{ get_sb(1,2)}} # @app.template_global()装饰的get_sb
{{1|get_something(1,1,1)}} # @app.template_fliter()装饰的get_something
自定义中间件
class MyMiddleware: def __init__(self,old_wsgi_app): self.old_wsgi_app =old_wsgi_app def __call__(self, environ, start_response): print("开始之前") # 可以在开始前搞点小动作 ret = self.old_wsgi_app(environ, start_response) print("结束之后") # 可以在开始后搞点小动作 return ret
if __name__ == '__main__': app.wsgi_app = MyMiddleware(app.wsgi_app) app.run()
CBV
类的写法
from flsk import views class Login(views.MethodView) methods = ['GET','POST','允许的请求方式'] decorators = ['装饰器名',] def get(self): '''get请求执行的方法体''' def post(self): '''post请求执行的方法体''' 路由注册 app.add_url_rule('/login',view_func=Login.as_view(nme='别名'))
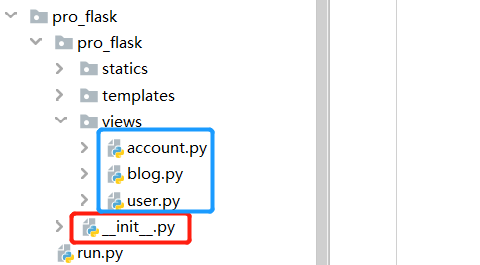
Bulepoint
在视图中
from flask import Blueprint # 导入蓝图 us = Blueprint("user",__name__) # ‘user’是给名称空间取值,实例化蓝图 @us.route("/user") # 用蓝图代替app def user(): return "user"
在同app的__init__中,要进行蓝图的注册
from flask import Flask app = Flask(__name__) from . import user # 将视图导过来 app.register_blueprint(user.us) # 注册视图中的蓝图us

再次强调,向包要一个属性,就是向包中的__init__里要属性
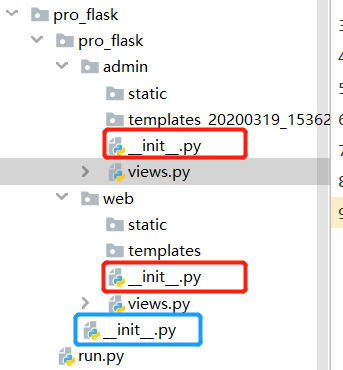
大型项目的蓝图如下
项目根目录的__init__中,使用
app.register_blueprint(admin, url_prefix='/admin') # url_prefix是访问蓝图前的前缀,区分不同的app,类似于路由分发
每个app目录中的__init__
from flask import Blueprint web = Blueprint( 'web', # 名称空间名字 __name__, template_folder='templates', # 模板 static_folder='static', # 静态文件夹
static_url_path = '/media' # 对外开放的接口
)
在视图里要用的时候,就将web导进试图