CSIC_716_20200214【Vue入门-组件逻辑跳转、组件传参、路由传参、全局配置js和css】
组件逻辑跳转
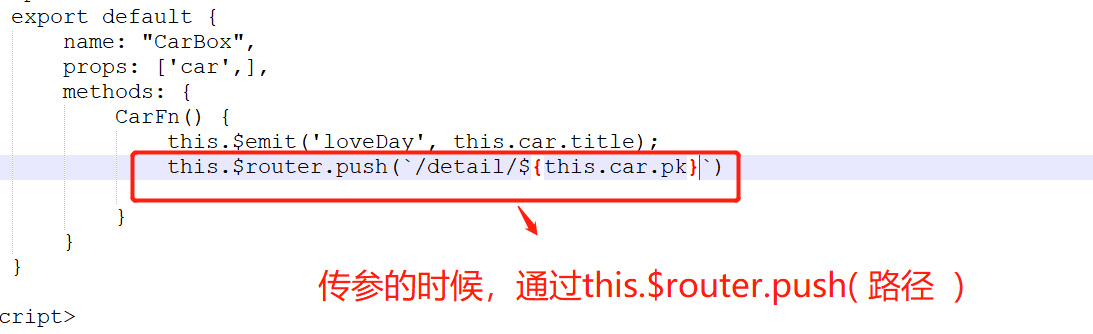
逻辑跳转借助事件绑定跳转语句
this.$router.push('路径')
this.$router.push({name:'路由名'})
在做移动端的时候
this.$router.go(num) num为正负整数,如果是正整数则前进,负整数后退,数值为步长
pc端有前进后退键,故很少用到
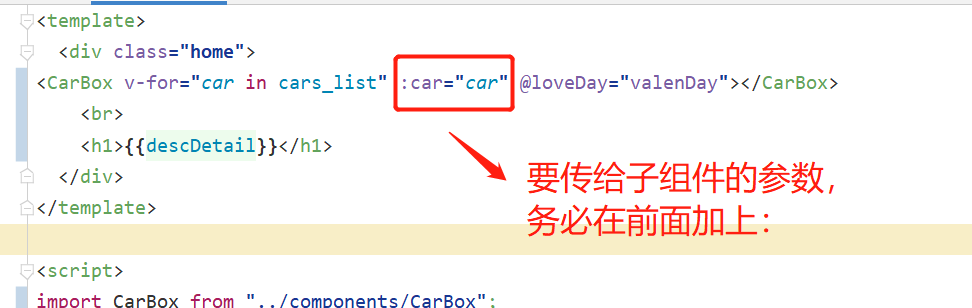
组件传参
父传子
后端请求的数据会发送到父组件,父组件将数据传给子组件,子组件得到数据再渲染到父组件。
父传子:通过在父组件中定义自定义属性进行传值,子组件可以通过props属性接收自定义属性的值


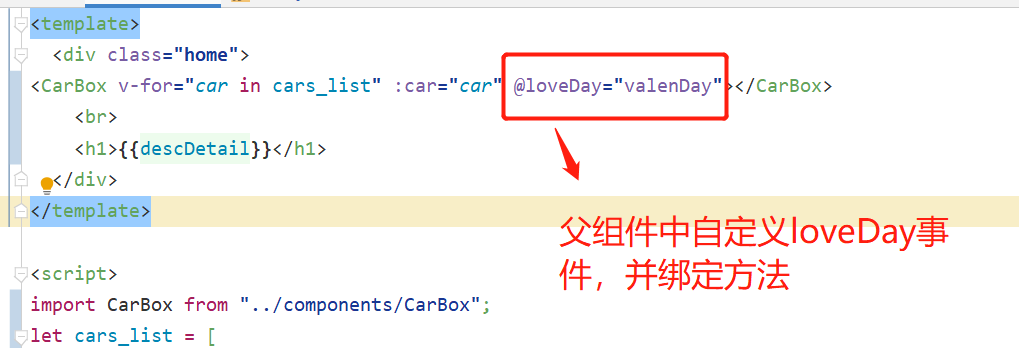
子传父(回调机制)
子组件加载、渲染、销毁的时候自动触发,以及手动触发子传父。
先在父组件中定义一个自定义事件,并绑定相关方法,方法中明确参数个数。

子组件中在系统事件中绑定一个方法,方法写法如下:
<div class="goods-box" @click="boxClick"></div>
methods: {
boxClick () { this.$emit('父组件中自定义事件名', param参数1,param参数2) }
}

路由传参
路由传参有两种方式:
1、通过正则表达式传,在配置路由的时候,表明正则的写法



顶





