CSIC_716_20191230【前端的BOM与DOM】
BOM 浏览器对象模型(Browser Object Model)
window对象
可以让js与浏览器对话,主要是window对象
window.open()、window.close()
window.innerHeight浏览器窗口的内部高度
window.innerWidth浏览器窗口的内部宽度
通过代码打开一个浏览器,设置浏览器的大小以及在屏幕上所处的位置,代码如下
window.open('http://www.baidu.com', ' ' ,'height=400px, width=400px,left = 300px,right=300px')
window.close()
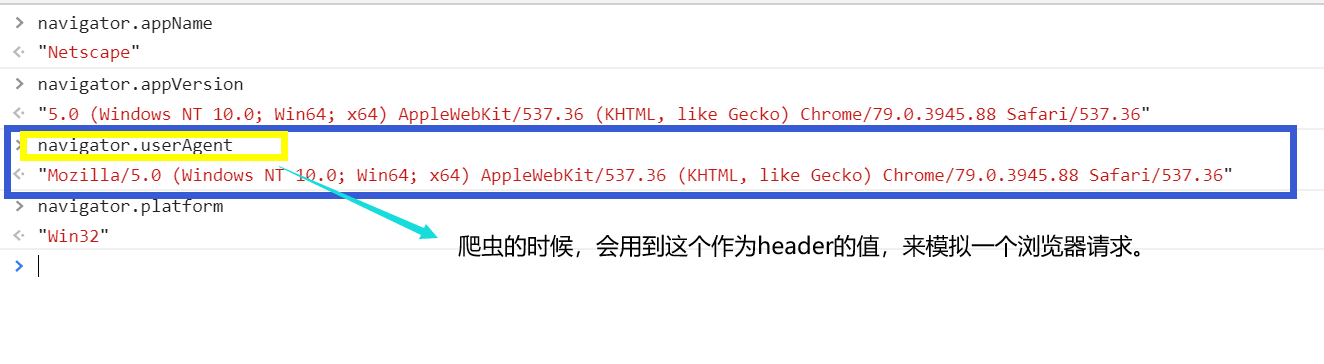
window.navigator对象
navigator.userAgent 获取浏览器的属性,从而判断是否是一个浏览器

window.location对象
location.href获取当前页面的地址
location.href = '想要跳转的地址'
location.reload( ) 重新加载当前页面
警告框、确认框、提示框
警告框


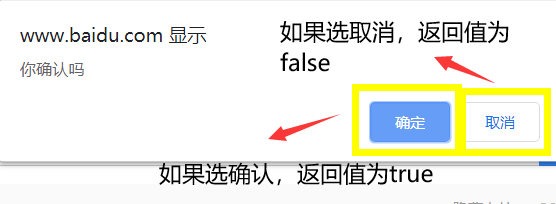
确认框


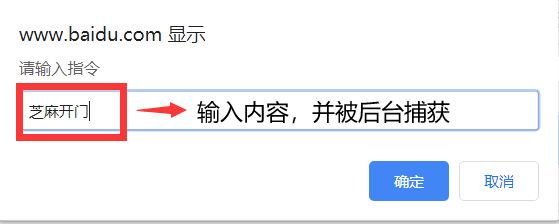
提示框


BOM的计时事件
可以让js中的代码暂停一段时间后再执行
语句:
setTimeout(' 待执行的语句',毫秒)

也可以给setTimeout赋值,以便于重复调用。然后通过clearTimeout,清除变量的值,如下:。
timer =let setTimeout clearTimeout(timer)
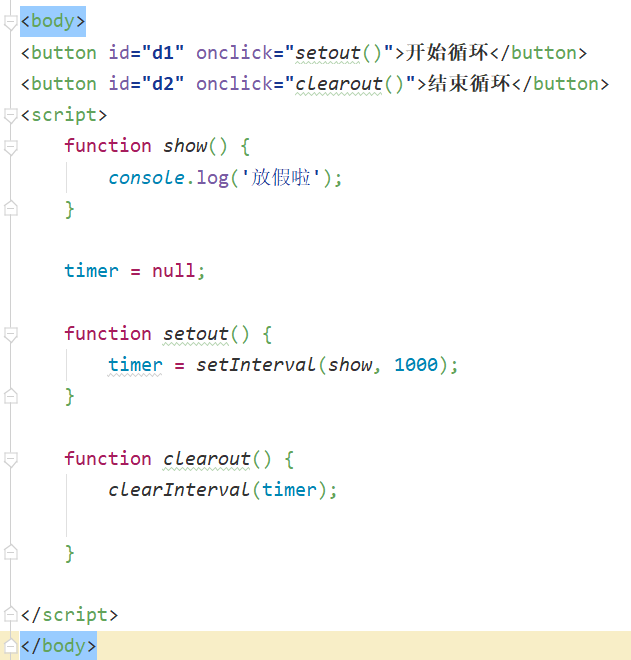
上述的定时只能通过重复调用,下面的方法可以实现按周期自动调用
let timer = setInterval(函数对象,间隔时间以毫秒计) clearInterval(timer)

DOM文档对象模型(Document Object Model)
当网页被加载时,浏览器会创建页面的文档对象模型。
HTML的DOM树,几个概念:
Document代表整个文档,在下面各个方法对DOM树增删改查调用之前,都要加上document.XXXX。
元素即标签,文本就是标签中夹的文本,属性是标签尖括号中的属性,在html的DOM树中,都以节点形式展现。
为避免出现不必要的报错,JavaScript代码要统一写在HTML文档的最后面,即写在<body>标签的后面。
查找标签
JavaScript直接查找标签的方法:
通过标签名查找:getElementsByTagName()[0];通过标签中的class属性查找:getElementsByClassName()[0]、通过标签的id查找:getElementById()
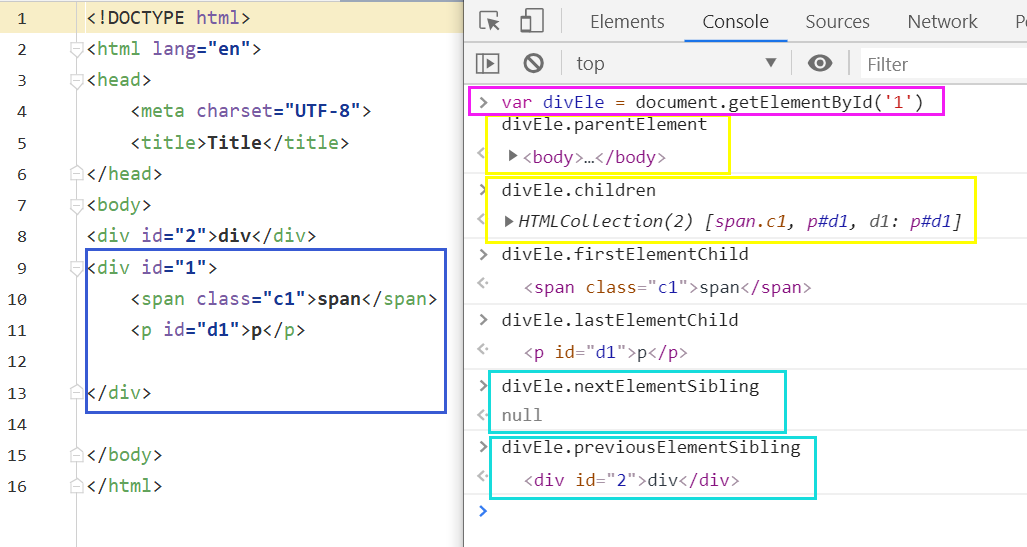
JavaScript间接查找标签的方法:
parentElement、Children、firstElementChild、lastElementChild、nextElementSibling、previousElementSibling.
注意观察实例,体会上面六个间接方法的作用。

对DOM树的节点操作
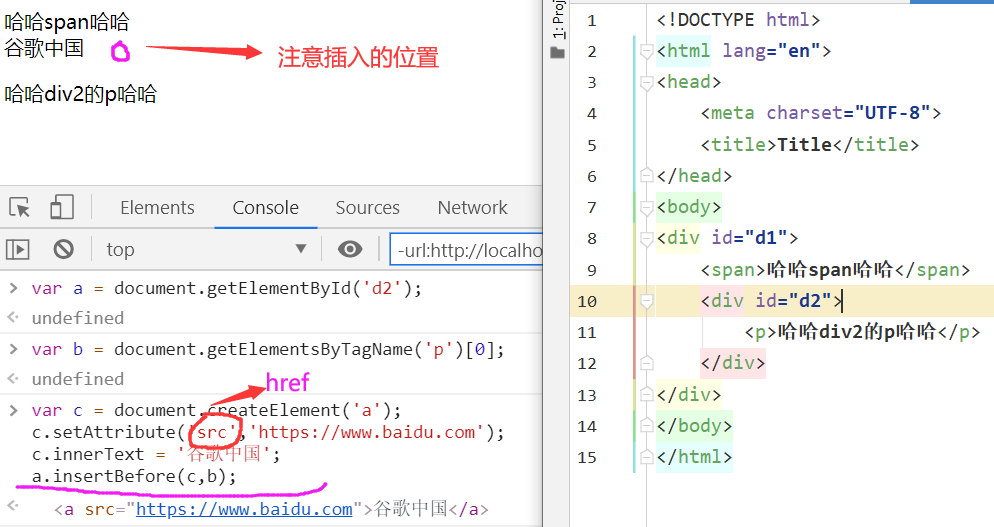
创建节点、添加属性:
document.createElement(标签名字)
setAttribute(' 自定义属性的名字 ',' 自定义属性的值 ')

插入、删除、替换

总结: 插入、删除、替换,都要先找到父节点,通过父节点调用 insertBefore(插入的标签,参照物标签)、removeChild(节点)、replaceChild(新的标签,老的标签)。
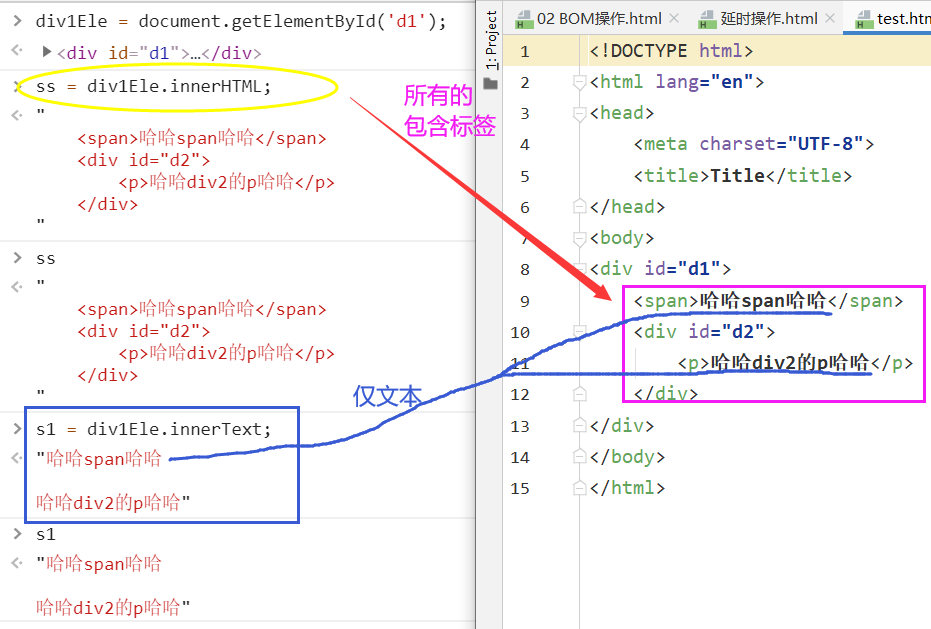
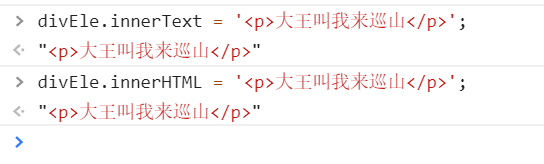
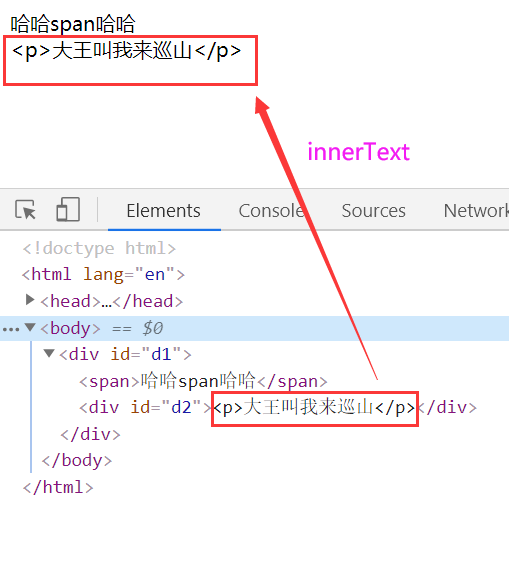
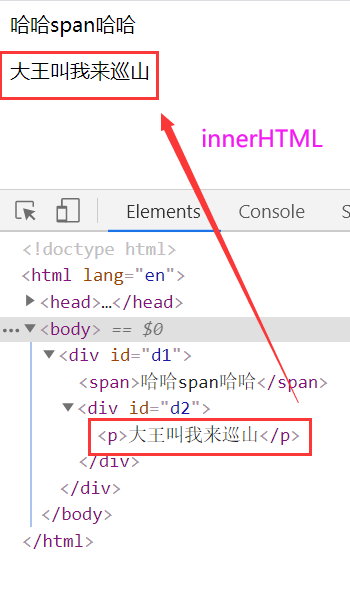
innerText和innerHTML的区别:

注意,对上面innerText和innerHTML进行赋值的时候,如果赋值的内容中有标签,innerText不能识别,会当普通文本处理,而innerHTML可以识别标签。



获取用户输入的值(input、select、textarea),对这三类的取值统一使用 节点.value。
对于有文件的输入的情况,节点.value只能获得文件的路径,要通过 节点.files[0] 取值
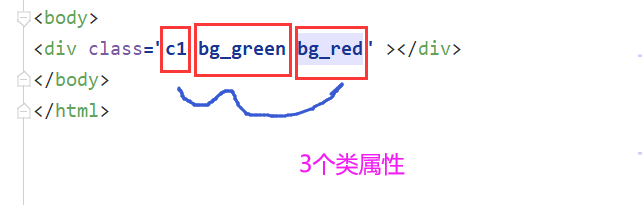
查看一个节点的类属性,可以通过 节点.classList获取 ,这里所说的节点,其实就是通过documen.getElementByXXX的方式取出来的js对象。

divEle.classList.remove(' c1') // 删除类属性c1
divEle.classList.contains(' c1 ') //是否存在c1类属性
divEle.classList.toggle('c2') // divEle中如果有类属性c2,删除之;divEle中如果没有类属性c2,增加之。
toggle的英文意思:拨动。
divEle.classList.toggle('c2') 重要!!!
JavaScript也可以对CSS的样式进行修改,但都需要先获得节点,然后通过 节点.style.XXX 来操作CSS。
规律:对于CSS中没有-的属性,直接在XXX处写属性名即可;对于CSS中有-的属性,例如font-family,直接变成驼峰体 节点.style.fontFamily即可。
事件
标签绑定事件的两种方式,一种行内式在标签内直接写事件名以及事件所关联的函数名。另一种js动态绑定,在script中通过找到对应的节点,通过节点绑定事件。

常用的事件如下:
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。
在事件函数内部有一个自带的变量this,他代表调用这个函数的对象。
作业:
1、开关灯示例

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>开关灯示例</title> 6 <style> 7 .c1 { 8 height: 400px; 9 width: 400px; 10 border-radius: 50%; 11 } 12 .bg_green { 13 background-color: green; 14 } 15 .bg_red { 16 background-color: red; 17 } 18 </style> 19 </head> 20 <body> 21 <div class="c1 bg_green bg_red"></div> 22 <button id="d1">点我变色</button> 23 24 <script> 25 var btnEle = document.getElementById('d1'); 26 var divEle = document.getElementsByClassName('c1')[0]; 27 btnEle.onclick = function () { 28 // console.log(this) // 指代的是当前被操作对象本身 29 divEle.classList.toggle('bg_red') 30 } 31 </script> 32 </body> 33 </html>
2、动态展示时间

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <input type="text" id="d1"> 9 <button id="b1">开始</button> 10 <button id="b2">结束</button> 11 12 13 <script> 14 var ipEle = document.getElementById('d1'); 15 var btn1Ele = document.getElementById('b1'); 16 var btn2Ele = document.getElementById('b2'); 17 // 先定义一个变量用来存储定时器 18 var t = null; 19 function showTime() { 20 var currentTimeXXX = new Date(); 21 ipEle.value = currentTimeXXX.toLocaleString(); // 转换成当地时间 22 } 23 24 // 开始按钮绑定事件 25 btn1Ele.onclick = function () { 26 if(!t){ 27 t = setInterval(showTime,1000); // 每隔一秒钟执行一次 28 } 29 30 }; 31 // 结束按钮绑定事件 32 btn2Ele.onclick = function () { 33 clearInterval(t); // 取消定时器 34 // 还需要手动将t置位null 35 t = null; 36 } 37 38 </script> 39 </body> 40 </html>
3、省市联动

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <select name="" id="province"></select> 9 10 11 <select name="" id="city"></select> 12 13 <script> 14 data = { 15 "河北": ["廊坊", "邯郸"], 16 "北京": ["朝阳区", "海淀区"], 17 "山东": ["威海市", "烟台市"], 18 '上海': ['徐汇区','黄埔区'], 19 '深圳': ['保安区','南山区'] 20 }; 21 let proEle = document.getElementById('province'); 22 let cityEle = document.getElementById('city'); 23 // 先获取一个个的省份信息 24 for(let i in data){ 25 // 由于select标签中 一个个的选项就是一个个的option标签 所以我们需要自己手动创建该标签 26 // 先创建一个option标签 27 let opEle = document.createElement('option'); 28 // 给标签设置value属性 29 opEle.value = i; 30 // 给标签设置内部文本 31 opEle.innerText = i; 32 // 将创建好的option标签添加到select框中 33 proEle.appendChild(opEle) 34 } 35 proEle.onchange = function () { // 文本域改变自动触发 36 // 先将第二个select框内容清空 再做添加操作 37 cityEle.innerHTML = ''; 38 39 let currentPro = this.value; 40 // 根据用户点击的省获取对应的市信息 41 let currentCity = data[currentPro]; 42 // for循环市信息 动态创建option标签 一个个放入第二个select框中 43 for(let i=0;i<currentCity.length;i++){ 44 let opEle = document.createElement('option'); 45 opEle.value = currentCity[i]; 46 opEle.innerText = currentCity[i]; 47 // 将创建好的option标签放入第二个select框中 48 cityEle.appendChild(opEle) 49 } 50 } 51 52 </script> 53 </body> 54 </html>



