SpringBoot---静态页面加载
Thymeleaf模板配置:
maven添加支持如下:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
application.properties添加如下配置:
# 定位模板的目录
spring.mvc.view.prefix=classpath:/templates/
# 给返回的页面添加后缀名
spring.mvc.view.suffix=.htmlcontroller返回页面:
@GetMapping("/index")
public String index(){
return "home"; //当浏览器输入/index时,会返回 /templates/home.html页面
}
注意:
spring boot默认开启了静态文件的配置,任何放在static文件夹下的资源都是静态文件。引用静态文件时以/或者前缀不加任何定位符,都会去static文件夹下查找。
Thymeleaf模版默认会使用templatess作为视图文件下
/
返回纯静态html,时下,比较流行的是前后端分离,前端做路由,前端的开发不使用模板。在这种情况下,使用模板就显得有些臃肿了。
spring boot返回静态页面的方式非常方便,首先需要移除maven的thymeleaf依赖。
非controller模式
这种模式不使用controller,将html和css,js同等对待。这种模式下,html中的如果不加/,则会定位到当前页面。
要看到返回静态页面,只需要将之前的home.html移到static文件夹下。并删除controller和注释掉application.properties中的配置即可。直接在浏览器中输入:http://localhost:8080/index.html。
controller模式
习惯上,我们还是多使用/index方式,而不是index.html方式。
为此还是需要controller。
# 定位页面的目录到static/下
spring.mvc.view.prefix=/
spring.mvc.view.suffix=.html
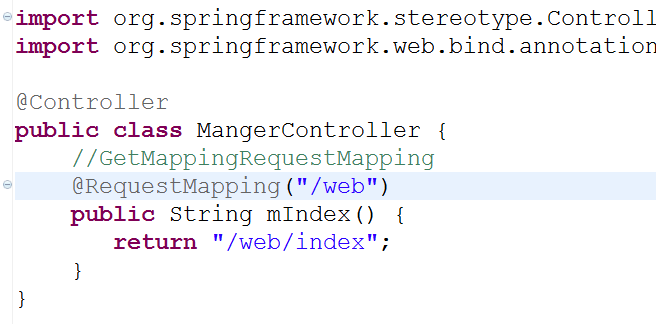
controller当然也是需要的,和之前一样:
@GetMapping("/index")
public String index(){
return "home"; //当浏览器输入/index时,会返回 /static/home.html的页面
}
到这里就可以了。不在需要额外配置。在浏览器中输入:http://localhost:8080/index就可以定位到static下的index.html页面了。
注意点:
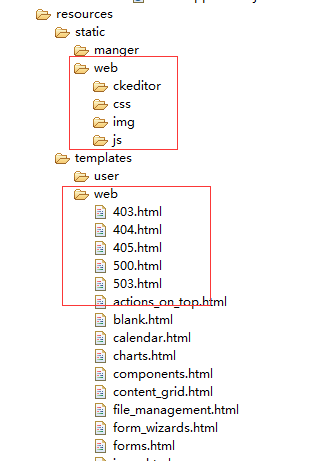
一般如果只把框架做为url路由,最好的做法是在静态资源和视图View建立相同的文件,视图在通过框架在相应的目录查找,静态资源则路由到static目录下去查找。
看如下项目结构:


更改静态资源默认的访问路径
上面说到/resources/static静态资源的默认请求路径为/ 。假如我的静态资源位于/resources/static/dist目录下,但是我不想将请求改为/dist(这里要注意一下html中引用其它资源的相对路径如果是./xxx 在本地更改真个文件加的路径引用的资源文件是能够正常定位,但是在web容器中./xxx需改为/dist/xxx ,这里涉及到web根路径和本地文件路径的问题)可以在application.properties加如下配置:
spring.resources.static-locations=classpath:/static/dist/
这样当我们访问/ 时实际定位的资源文件位置是/resources/static/dist 这样就避免了当更改资源文件的位置时需要更改html中的全部引用。




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· 一次Java后端服务间歇性响应慢的问题排查记录
· dotnet 源代码生成器分析器入门
· ThreeJs-16智慧城市项目(重磅以及未来发展ai)
· .NET 原生驾驭 AI 新基建实战系列(一):向量数据库的应用与畅想
· Ai满嘴顺口溜,想考研?浪费我几个小时
· Browser-use 详细介绍&使用文档
· 软件产品开发中常见的10个问题及处理方法