
目录
- Wait 等待
- 显式等待
- WebDriverWait 用法
- expected_conditions 类
- 使用 lambda 表达式
- 显式等待案例
- 总结三种等待方式
Wait 等待
- 强制等待:sleep 不推荐
- 全局隐式等待
- 在服务端等待
driver.implicitly_wait(TIMEOUT)
- 显式等待
- 在客户端等待
WebDriverWait(self.driver,10).until(expected_conditions.visibility_of_element_located(LOCATOR))
显式等待
- 显式等待
- 显示等待与隐式等待相对,显示等待必须在每个需要等待的元素前面进行声明。
- 是针对于某个特定的元素设置的等待时间,在设置时间内,默认每隔一段时间检测一次当前页面某个元素是否存在,
- 如果在规定的时间内找到了元素,则直接执行,即找到元素就执行相关操作,
- 如果超过设置时间检测不到则抛出异常。默认检测频率为 0.5s,默认抛出异常为:
NoSuchElementException
- 显示等待用到的两个类:
WebDriverWait 和 expected_conditions 两个类
显式等待
- 显式等待可以等待动态加载的 ajax 元素,显式等待需要使 ExpectedCondtions 来检查条件
- 一般页面上元素的呈现
- title 出现 首先出现 title
- dom 树出现 presence ,还不完整
- css 出现 (可见 visibility)
- js 出现,js 特效执行 ( 可点击 clickable)
- html 文档是自上而下加载的,
- js 文件加载会阻塞 Html 内容的加载,有些 JS 异步加载的方式来完成 js 的加载
- 样式表下载完成之后会跟之前的样式表一起进行解析,会对之前的元素重新渲染
WebDriverWait 用法
- WebDriverWait 用法
- WebDriverWait(driver,timeout,poll_frequency=0.5,ignored_exceptions=None)
- driver:浏览器驱动
- timeout:最长超时时间,默认以秒为单位
- poll_frequency:检测的间隔步长,默认为 0.5s
- ignored_exceptions:超时后的抛出的异常信息,默认抛出 NoSuchElementExeception 异常。
- WebDriverWait 的 until()和 until_not()方法:
- method: 在等待期间,每隔一段时间(init中的 poll_frequency)调用这个传入的方法,直到返回值不是 False , message: 如果超时,抛出 TimeoutException,将 message 传入异常
- until_not: 与 until 相反,until 是当某元素出现或什么条件成立则继续执行,until_not 是当某元素消失或什么条件不成立则继续执行,参数也相同。
expected_conditions 类
presence_of_element_located 判断元素是否被加到了 DOM 树里,并不代表该元素一定可见
- 用法:
WebDriverWait().until(expected_conditions.presence_of_element_located(元素对象))
visibility_of_element_located 判断某个元素是否可见,可见代表元素非隐藏,并且元素的宽和高都不等于 0
- 用法:
WebDriverWait().until(expected_conditions.visibility_of_element_located(元素定位符))
使用 lambda 表达式
WebDriverWait(driver,time).until(lambda x:x.find_element_by_id("someId")- 返回一个元素
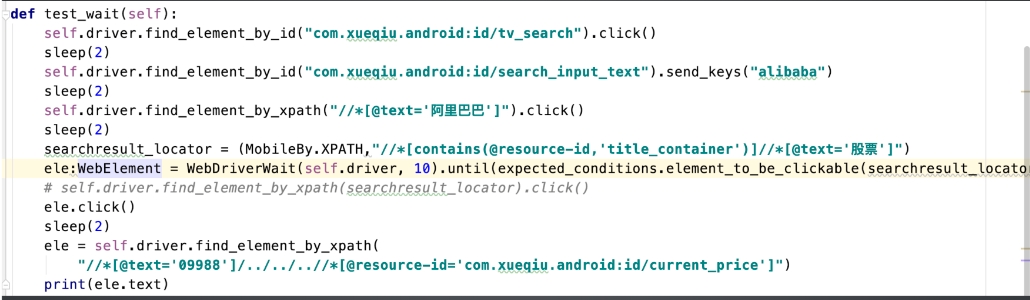
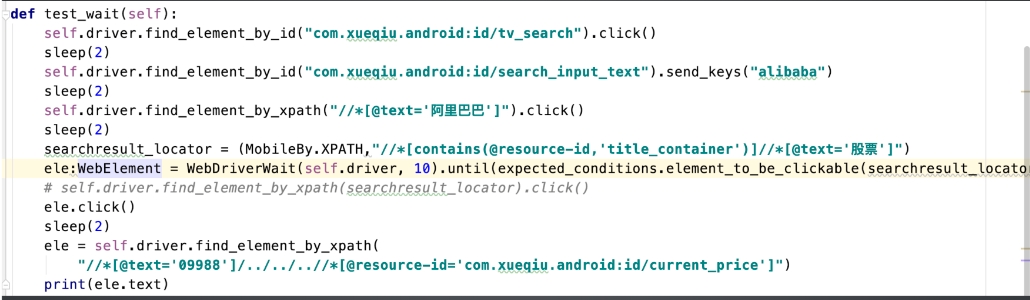
显式等待案例

总结三种等待方式
- 隐式等待,尽量默认都加上,时间限定在 3-6s,不要太长, 为了所有的 find_element 方法都有一个很好的缓冲
- 显式等待,用来处理隐式等待无法解决的一些问题,比如:文件上传(可以设置长一点),文件上传需要设置 20s 以上, 但是如果设置隐式等待, 它会在每个 find 方法都等这么长时间 , 一旦发现没有找到元素, 就会等 20s 以后才抛出异常, 影响 case 的执行效率,这时候就需要用显式等待,显式等待可以设置的长一点
- 强制等待:一般不推荐,前两种基本能解决绝大部分问题,如果某个控件没有任何特征,只能强制等待,这种情况比较少
点击右上角即可分享







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)