Selenium自动化测试
1. 什么是自动化测试
自动化测试是把以人为驱动的测试行为转化为机器执行的一种过程。
2. 为什么要进行自动化测试
1、解决回归测试
2、解决压力测试
3、解决兼容测试
4、提高测试效率,保证产品质量
3.自动化测试所属分类
-
黑盒测试(功能测试)
-
灰盒测试(接口测试)
-
白盒测试(单元测试)
注意:Web自动化测试属于黑盒测试(功能测试)
4. 自动化测试优缺点
1.1. 优点
-
以较少时间运行更多的测试用例
-
自动化脚本可重复使用
-
减少人为的错误
-
测试数据存储
1.1. 缺点
-
不能取代手工测试
-
手工测试比自动化测试发现的缺陷多,实际测试里边,手工bug 80%,自动化工具 20% (性能和功能)
-
测试人员技能要求,要懂编码
5.自动化测试过程
1) 自动化测试需求分析。
2)自动化测试框架的搭建。
a. 公用的对象。
b. 公用的环境。
c. 公用的方法。
d. 测试数据。
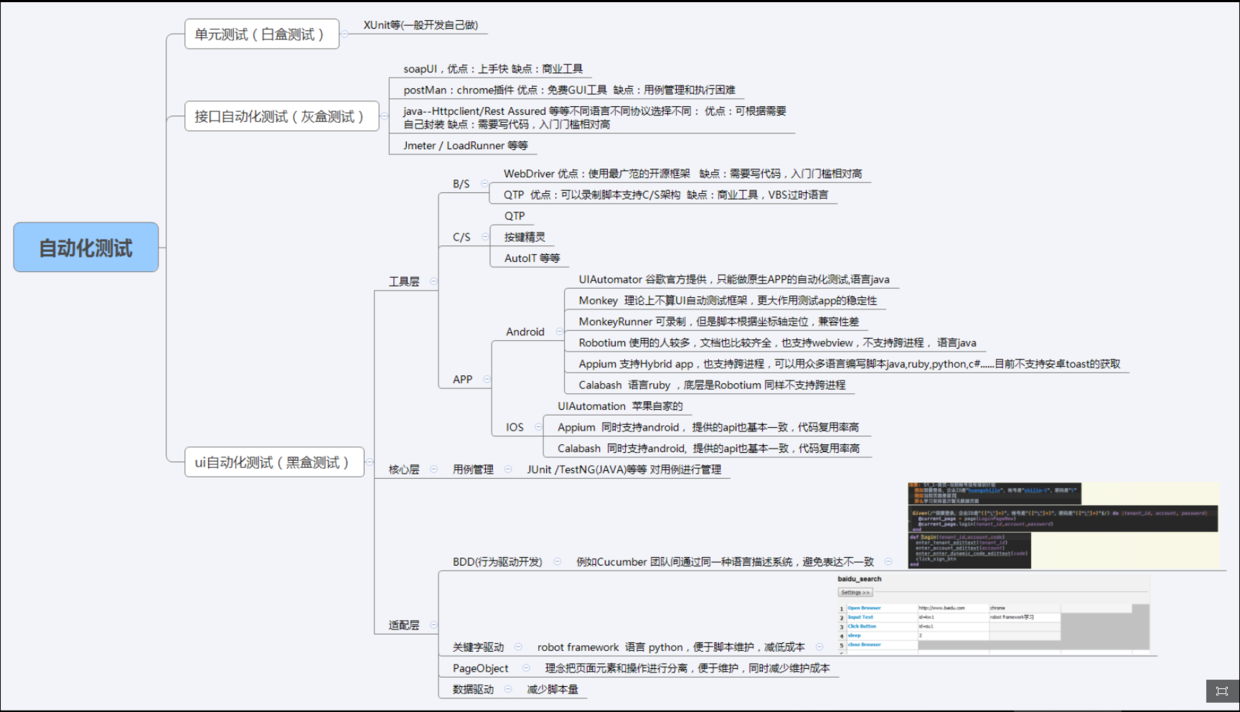
6.自动化测试分类
1.Web--(UI)自动化测试
2.接口自动化测试
3.移动(app)自动化测试
4.单元测试--自动化测试、
7. 主流测试工具
Web自动化测试工具:selenium、QTP(全名HP QuickTest Professional software ), Robot Framework功能自动化测试框架
性能自动化测试工具:loadrunner、jmeter。
接口自动化测试工具:SoapUI、postman,jmeter,restclient
移动(app)自动化测试工具:robotium(Android自动化测试框架)、appium。monkey(压力测试,随机测试工具)、monkeyrunner
云测平台:testin

8. 功能测试工具Selenium简介

Selenium是一款基于web应用程序的开源测试工具。
Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。
它支持Firefox、ie等众多浏览器。
它同时支持JAVA、C#、Ruby、Python、PHP、Perl等众多的主流语言。
Java+selenium
Python+selenium
Selenium原理/机制
https://blog.csdn.net/lemo_ice/article/details/102852147
https://blog.csdn.net/p312011150/article/details/80672703
8.1. Selenium特点
开源、跨平台,运行在浏览器中
简单灵活、支持很多种语言
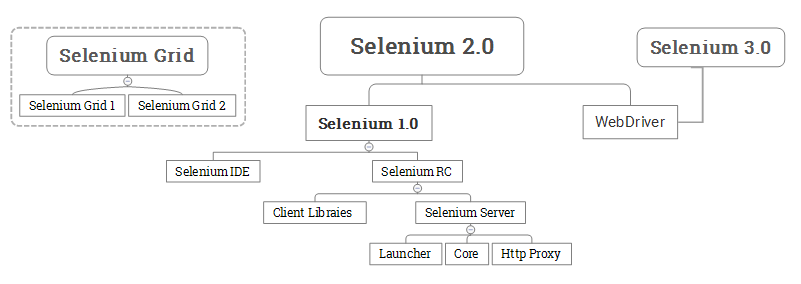
9. Selenium 核心组件
Selenium RC 需要启动一个Server,然后将操作页面元素的API 转成javascript脚本,再把这段脚本注入到浏览器中去执行。
10. 什么是WebDriver
WebDriver 提供一套更加面向对象,更易于使用的API,同时更容易操作浏览器和页面元素。所以现在我们学习Senlium 时更加推荐学习WebDriver。
11. Selenium WebDriver查找页面元素及元素操作
11.1. 元素常用定位方法
-
通过id定位元素:find_element_by_id("id_vaule")
-
通过name定位元素:find_element_by_name("name_vaule")
-
通过tag_name定位元素:find_element_by_tag_name("tag_name_vaule")
-
通过class_name定位元素:find_element_by_class_name("class_name")
-
通过css定位元素:find_element_by_css_selector();用css定位是比较灵活的
-
通过xpath定位元素:find_element_by_xpath("xpath")
-
通过link_text定位:driver.find_element_by_link_text("新闻").click()
-
通过partial link_text 定位:driver.find_element_by_partial_link_text("闻").click()
11.2. 定位分类总结
-
Id,name,class name:为元素属性定位
-
tag_name:为元素标签
-
link text 、partial link text:为超链接定位(a标签)
-
Xpath:为元素路径
-
Css :为css元素选择器定位
-
鼠标事件和键盘事件
https://www.cnblogs.com/mashuqi/p/10442150.html
11.3. 简单元素操作
clear()清除文本
send_keys(*value) 模拟按键输入
click()单击元素
size 返回元素的尺寸
text 获取元素的文本
get_attribute(name)获取属性值
is_displayed()设置该元素是否可见 判断元素是否可见 是否可用 is_enable() 了解
12. 键盘事件---(了解)
end_keys()模拟键盘输入
from selenium.webdriver.common.keys import Keys
send_keys(Keys.BACK_SPACE) 删除键
* send_keys(Keys.SPACE) 空格键(Space)
* send_keys(Keys.TAB) 制表键(Tab)
* send_keys(Keys.ESCAPE) 回退键(Esc)
* send_keys(Keys.ENTER) 回车键(Enter)
* send_keys(Keys.CONTROL,'a') 全选(Ctrl+A)
* send_keys(Keys.CONTROL,'c') 复制(Ctrl+C)
* send_keys(Keys.CONTROL,'x') 剪切(Ctrl+X)
* send_keys(Keys.CONTROL,'v') 粘贴(Ctrl+V)
* send_keys(Keys.F1) 键盘 F1
……
* send_keys(Keys.F12) 键盘 F12
13. 设置元素等待
Selenium显示等待和隐式等待的区别
1、selenium的显示等待
原理:显示等待,就是明确的要等到某个元素的出现或者是某个元素的可点击等条件,等不到,就一直等,除非在规定的时间之内都没找到,那么久跳出Exception
(简而言之,就是直到元素出现才去操作,如果超时则报异常)
2、selenium的隐式等待
原理:隐式等待,就是在创建driver时,为浏览器对象创建一个等待时间,这个方法是得不到某个元素就等待一段时间,直到拿到某个元素为止。
注意:在使用隐式等待的时候,实际上浏览器会在你自己设定的时间内部不断的刷新页面去寻找我们需要的元素
3、笨方法等待(死等)
使当前线程进入等待,time.sleep();这种等待属于死等,很容易让线程挂掉,使程序抛异常,所以要慎用此方法
13.1. 显式等待
element=WebDriverWait(driver,timeout, poll_frequency=0.5,ignored_exceptions=None).until(
EC.presence_of_element_located((By.ID, "kw"))
)
driver 浏览器驱动
timeout 最长超时时间 默认以秒为单位
poll_frequency=0.5 步长
ignored_exceptions 超时后的异常信息 默认抛noSuchElementException
EC.presence_of_element_located((By.ID, "kw")) 判断元素是否被加载在dom树中,不代表他一定可见。
13.2. 隐式等待
含义:通过一定时长等待,如果超出设置的时长元素还没有被加载,抛出NosuchException.
# 设置隐式等待为 10 秒
driver.implicitly_wait(10)






