关于移动端使用echarts点击图标外部不能关闭tooltip的问题
新建一个mixin文件 粘贴如下代码:
1 /** 2 * 1. 需要将echart实例赋值为 this.echartsInstance `echartsInstance` echarts 带s 3 * 2. echarts所在的组件大小应该跟echarts图表实际大小相差不多 4 * 3. 引入即可,无需编写其他代码 5 */ 6 export const mixinAutoHideTooltip = { 7 mounted() { 8 this.mAutoHideTooltip(this.$el); 9 }, 10 data() { 11 this.mIsSelfTouch = false; 12 return {}; 13 }, 14 beforeDestroy() { 15 this.mRemoveListeners(this.$el); 16 }, 17 methods: { 18 mAutoHideTooltip(dom) { 19 dom.addEventListener('touchstart', this.mHandleContainerTouchStart); 20 dom.addEventListener('touchend', this.mHandleContainerTouchEnd); 21 document.addEventListener('touchstart', this.mHandleDomcumentTouchStart); 22 }, 23 mRemoveListeners(dom) { 24 dom.removeEventListener('touchstart', this.mHandleContainerTouchStart); 25 dom.removeEventListener('touchend', this.mHandleContainerTouchEnd); 26 document.removeEventListener('touchstart', this.mHandleDomcumentTouchStart); 27 }, 28 mHandleContainerTouchStart() { 29 this.mIsSelfTouch = true; 30 }, 31 mHandleContainerTouchEnd() { 32 this.mIsSelfTouch = false; 33 }, 34 mHandleDomcumentTouchStart() { 35 if (this.mIsSelfTouch) return; 36 this.echartsInstance && this.mHideTooltip(this.echartsInstance); 37 }, 38 mHideTooltip(echartsInstance) { 39 echartsInstance.dispatchAction({ 40 type: 'updateAxisPointer', 41 currTrigger: 'mousemove', 42 x: 0, 43 y: 0 44 }); 45 } 46 } 47 };
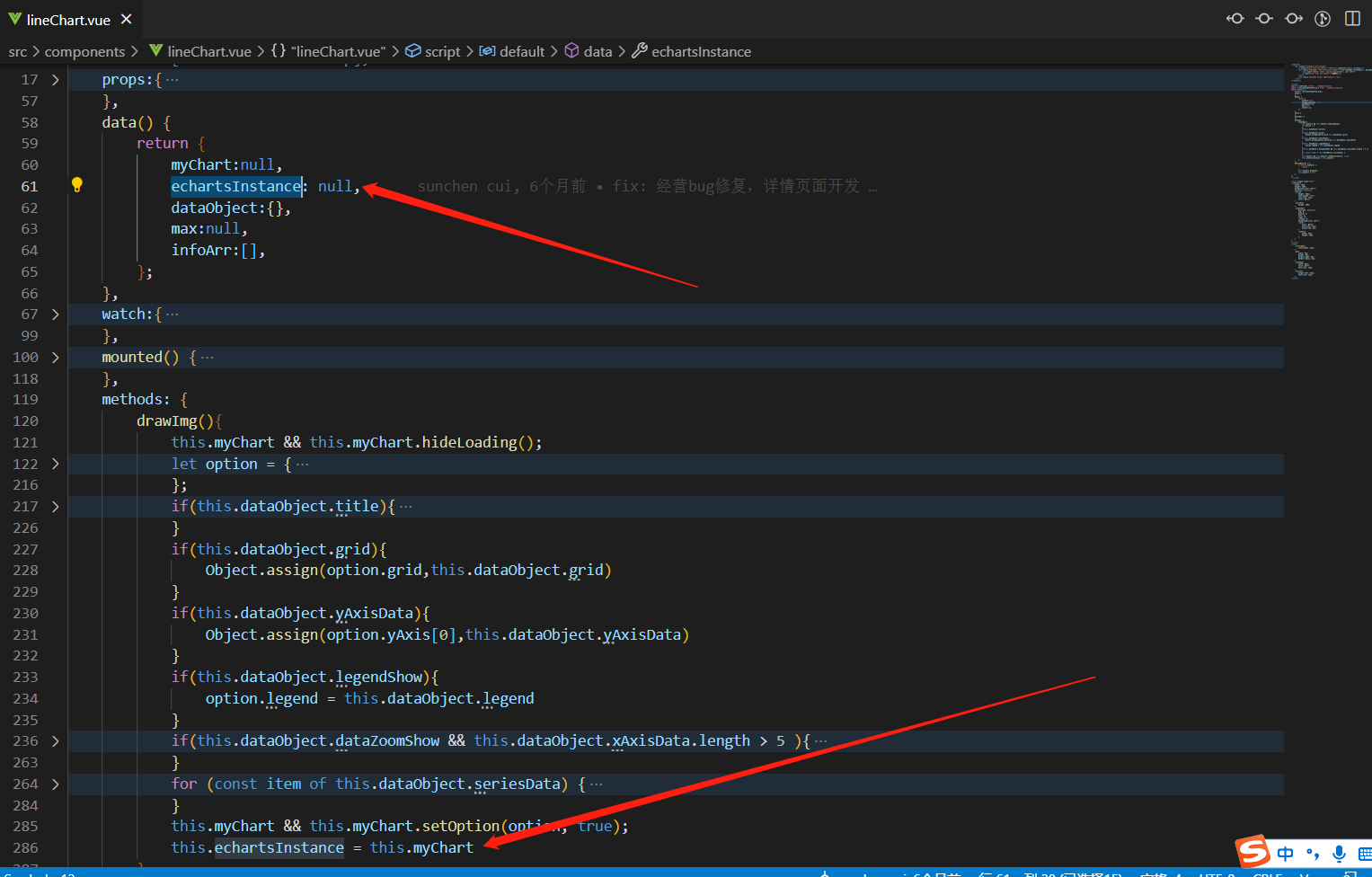
使用时如下: