关于vux-ui框架的scroller组件所踩的坑
这是我在做一个demo的一个上垃加载下拉刷新功能时所遇到的问题,由于伤了好一会脑筋,所以留下这篇笔记以供后续查询;
在上代码前建议在开发项目时不要优先选择vux这个框架,因为有一些常用的功能组件官方已不再更新,当然如果你的项目中没有那些功能的话,这个框架的确是一个不错的选择,或者说用别的框架代替vux官方放弃的功能,也是可以的,具体看个人吧!
先说说我遇到的问题吧:其实问题就一个,就是上拉加载的问题。
1、一开始我是用该组件的@on-scroll-bottom触发方法实现数据加载,此方法由该组件的scroll-bottom-offset属性触发,官方文档上说明这个方法会触发多次,我想着用一个状态去禁止多吃触发,结果失败了,果断换了另一个方法,即@on-pullup-loading。
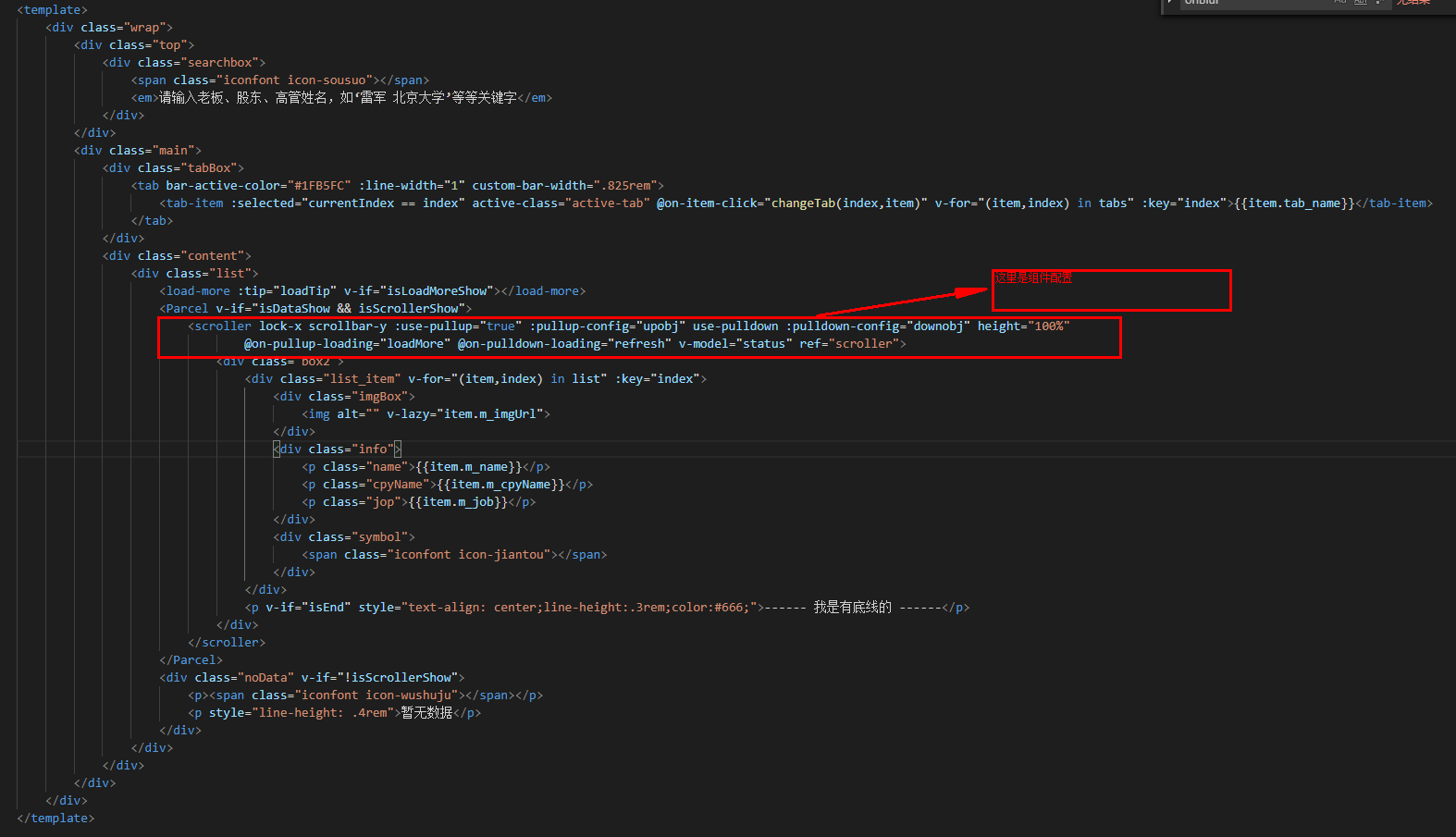
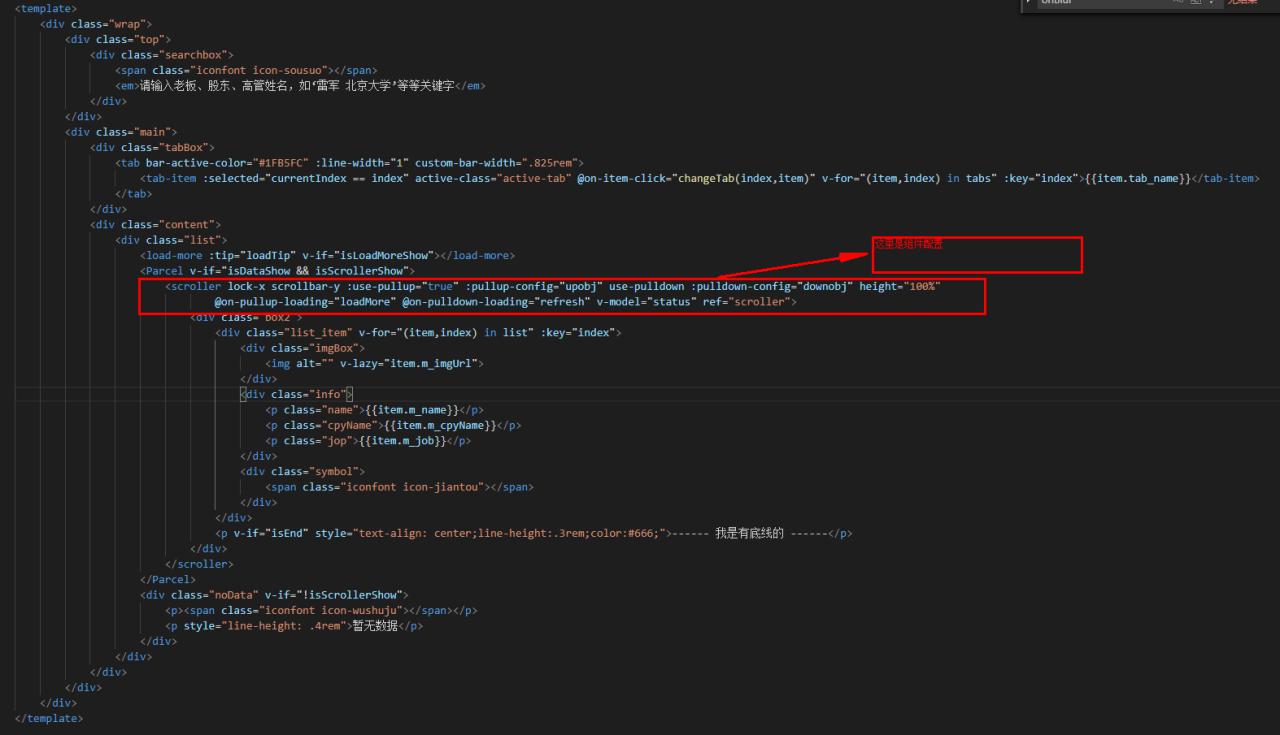
2、@on-pullup-loading这个方法是可以实现的,不过有几个注意点需要格外注意,因为这个方法只触发一次,那么怎么让它可以多次执行呢。。。。 嘿嘿!! 上代码先



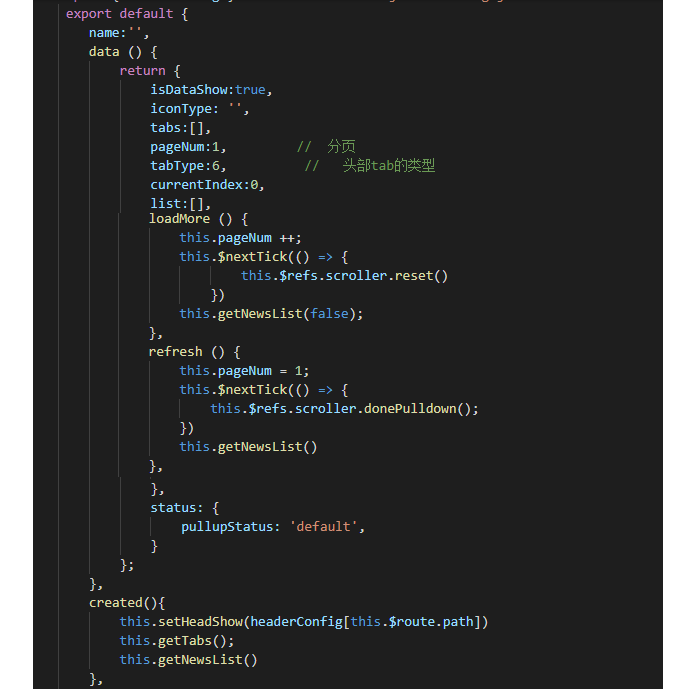
loadMore () {
this.pageNum ++;
this.getNewsList(false);
},
refresh () {
this.pageNum = 1;
this.getNewsList(true)
},
getNewsList (type) {
this.showloading = true
let param = {
pageSize:10,
pageNum:this.pageNum,
type: parseInt(this.tabType)
}
api.getSearchList(param).then(res => {
if(res.data.list.length == 0){
this.isScrollerShow = false;
}
this.isDataShow= true;
// type == undefined 表示为刷新或者是初始化 type = false 表示加载更多
if( type == false){
for(let item of res.data.list){
this.list.push(item)
}
// 判断是否还有数据
if(res.data.list.length < param.pageSize){
// 没有就显示底线以及禁用上拉
this.isEnd = true;
// 没有数据时这里要禁止调上拉组件,不然会一直显示在加载中
this.status.pullupStatus = 'disabled'
}else{
// 还有数据就开启上拉,并重置 这里一定要设置 pullupStatus为default 否则下拉组件会一直显示加载中
this.status.pullupStatus = 'default'
}
return;
}else if( type == true ){
this.$refs.scroller.enablePullup() // 启用上拉组件 ==》 这步极关键,否则下拉刷新后再上拉无效
this.$nextTick( ()=> {
this.$refs.scroller.donePulldown()
})
}
// 以下为下拉刷新或初始化
this.isLoadMoreShow = false;
this.isScrollerShow = true;
this.list = res.data.list;
this.isEnd = false;
})
},
好吧!大致就记得这么多了,希望能帮主到人,如果有问题可以留言,但是不对的话请勿喷!!!



