antd
antd table 行点击事件以及高亮显示选中行的背景颜色

.ant-table-tbody > tr.ant-table-row-selected td{ background-color: #e6f7ff; }
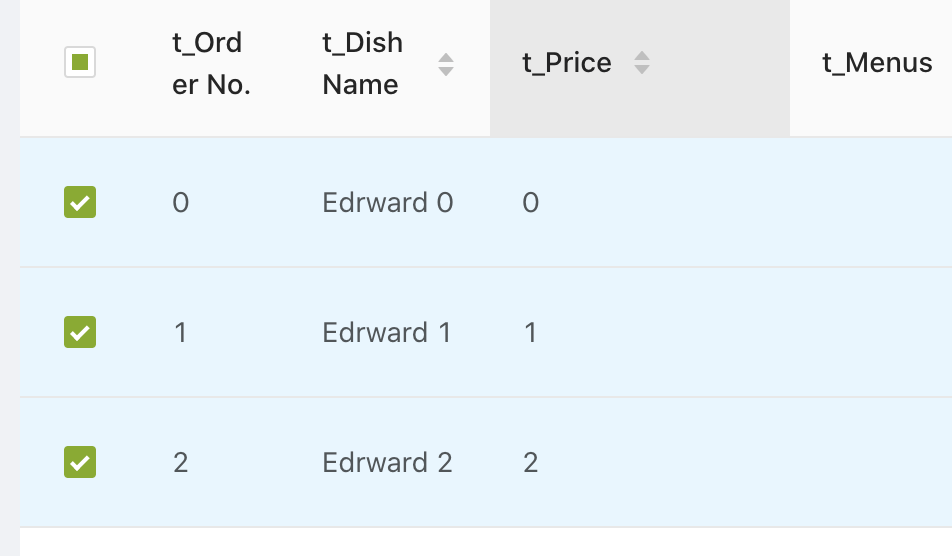
table:点击行即点击checkbox
https://codesandbox.io/s/000vqw38rl?file=/index.js:876-1052
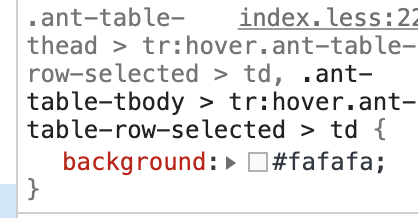
修改高亮后变白

首先选中
![]()
style中显示css 变化

直接抄下修改
如果找不到,直接在发生变化的组件上找
antd Table:要注意
这里是分别控制 分别是点击行 和 点击checkbox 同时用钩子控制checkbox, redux传值到 batch-action 这里必须多重控制
const [selectedRowKeys, setSelectedRowKeys] = useState([]); const onSelectChange = (selectedRowKeys: any) => {//传入antd checkbox 返回的所有选中的key console.log('selectedRowKeys changed: ', selectedRowKeys); setSelectedRowKeys(selectedRowKeys); dispatch({//control toolbar----batch action button, 这里必须多重控制 type: `${spaceName}/setSelectedRowKeys`, selectedRowKeys, });//这里是分别控制 分别是点击行 和 点击checkbox 同时用钩子控制checkbox, redux传值到 batch-action 这里必须多重控制 }; const handleSingleDelete = (selectedArray: any) => {//这里的参数是一个id数组,删除一个,为的是batch——delete const dishId = selectedArray[0];//取到唯一一个 即第一个 dispatch({ type: `${spaceName}/deleteDish`, dishId, currentPage, pageSizae }) } const rowSelection = {//选中checkbox 需要注意虽然点击行也可以选中(关联),也要和onselectchange关联 selectedRowKeys,//这里是usestate数组,antd给它返回一个数组,即所有选中的checkbox key onChange: onSelectChange, }; const onRow = (record: any) => ({//当点击到行 onClick: () => { selectRow(record); } }) const selectRow = (record: any) => {//if row already selected then unhighlight row, pass to toolbar show batch action const selectRows = [...selectedRowKeys]; console.log('selectedRowKeys changed: ', selectedRowKeys); const key = record.key as never; selectRows.indexOf(key) >= 0 ? selectRows.splice(selectRows.indexOf(key), 1) : selectRows.push(key) dispatch({ type: `${spaceName}/setSelectedRowKeys`, selectedRowKeys: selectRows, }); setSelectedRowKeys(selectRows);//这里是分别控制 分别是点击行 和 点击checkbox 同时用钩子控制checkbox, redux传值到 batch-action 这里必须多重控制 } return ( <div className={styles.listViewTableContainer}> <Table rowSelection={rowSelection} columns={columnData} dataSource={rowsdata} scroll={{ x: 900, y: 600 }} pagination={false} onRow={(record) => onRow(record)} /> </div> ); }; export default connect(getMapStateToProps(['meta', 'od', 'loading', spaceName]))(ListViewTable);
两个TimePicker 范围
父组件
<Form.Item label="t_Valid.Period"> {getFieldDecorator('valid_period', { initialValue: { firstPicker: firstPicker ? firstPicker : moment('12:08:23', 'HH:mm:ss'), secondPicker: secondPicker ? secondPicker : moment('12:10:23', 'HH:mm:ss') } })(<TimePeriodInput />)} </Form.Item>
子组件
const TimePeriodInput: React.FC<any> = (props: any) => { const { onChange, value //这两个属性是 经过 getFieldDecorator 包装的控件,表单控件会自动添加 value(或 valuePropName 指定的其他属性) onChange } = props; const valueChange = (changedValue: any) => { //此方法用来控制value中的两个对象
if (onChange) { onChange({ ...value, ...changedValue, }); } } const firstPickerChange = (time, timeString: any) => { console.log(timeString); valueChange({ firstPicker: timeString }) } const secondPickerChange = (time, timeString: any) => { console.log(timeString); valueChange({ secondPicker: timeString }) } return ( <div> <TimePicker onChange={firstPickerChange} placeholder={'start time'} /> <Icon type="swap-right" /> <TimePicker onChange={secondPickerChange} placeholder={'start time'} /> </div> ); };

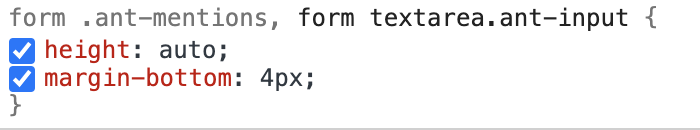
这种要全写在global里
:global { form textarea.ant-input { width: 158px; } }




