redux

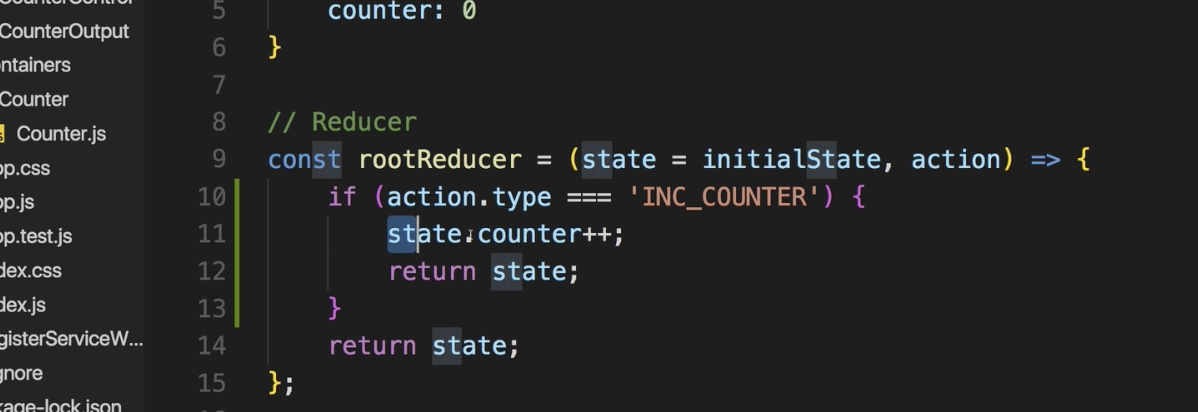
不可以这么写,因为这样把原来的state给改了。

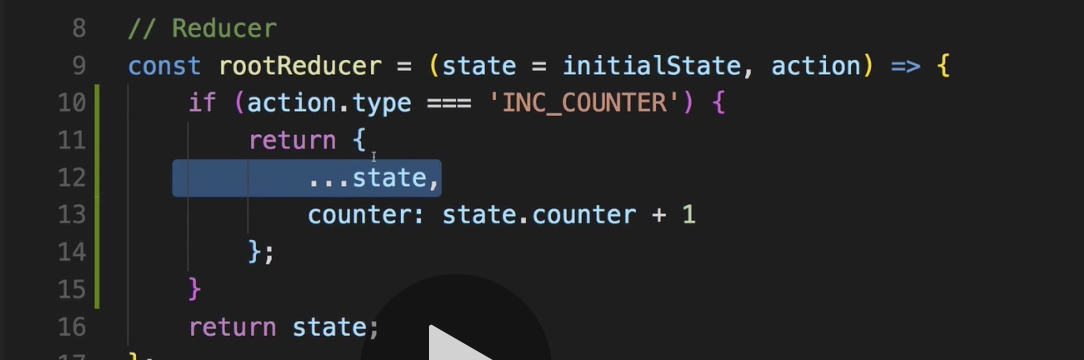
return一个javascript object

const redux = require('redux');
const createStore = redux.createStore;
const initialState = {
counter:0,
}
//Reducer
const rootReducer = (state=initialState, action) =>{
if(action.type==='INC_COUNTER'){
return{
...state,
counter:state.counter+1
}
}
if(action.type==='ADD_COUNTER'){
return{
...state,
counter:state.counter+action.value
}
}
return state;
};
//Store
const store = createStore(rootReducer);
console.log(store.getState());
//dispatch
store.dispatch({type: 'INC_COUNTER'});//里面是一个action 并且应该是一个javascript object type property全大写
store.dispatch({type: 'ADD_COUNTER', value:10}); //所以dispatch 可以很多个 很多action 最后reducer执行
console.log(store.getState());
dva effect*
https://www.lagou.com/lgeduarticle/96390.html
mapStateToProps,mapDispatchToProps的使用详解
https://blog.csdn.net/suwu150/article/details/79415085
dva学习---model中的subscription订阅
https://blog.csdn.net/weixin_40792878/article/details/82052358
Umi + Dva + Antd的React项目实践**
https://www.cnblogs.com/lucas27/p/9292058.html
Generator 函数的含义与用法
http://www.ruanyifeng.com/blog/2015/04/generator.html


