前端遇到问题
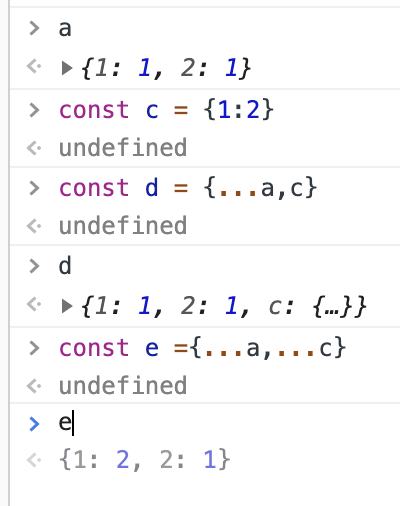
两个对象相同key会被覆盖


![]()

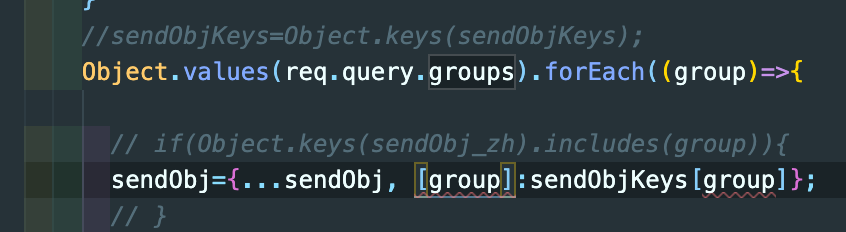
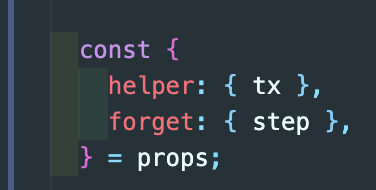
js 对象的key为变量 加上[]

module/hero.js
export default { namespace: 'hero', // 默认与文件名相同 state: {heros:[],}, subscriptions: { setup({ dispatch, history }) { return history.listen(({ pathname, query }) => { if (pathname === '/hero') { dispatch({ type: 'fetch' }) } }); } }, reducers: { save(state, action) { return { ...state, ...action.payload }; }, }, effects: { *fetch({ type, payload }, { put, call, select }) { const data = [ { ename: 105, cname: '廉颇', title: '正义爆轰', new_type: 0, hero_type: 3, skin_name: '正义爆轰|地狱岩魂', }, { ename: 106, cname: '小乔', title: '恋之微风', new_type: 0, hero_type: 2, skin_name: '恋之微风|万圣前夜|天鹅之梦|纯白花嫁|缤纷独角兽', }, ]; yield put({ type: 'save', payload: { heros: data, }, }); }, }, }
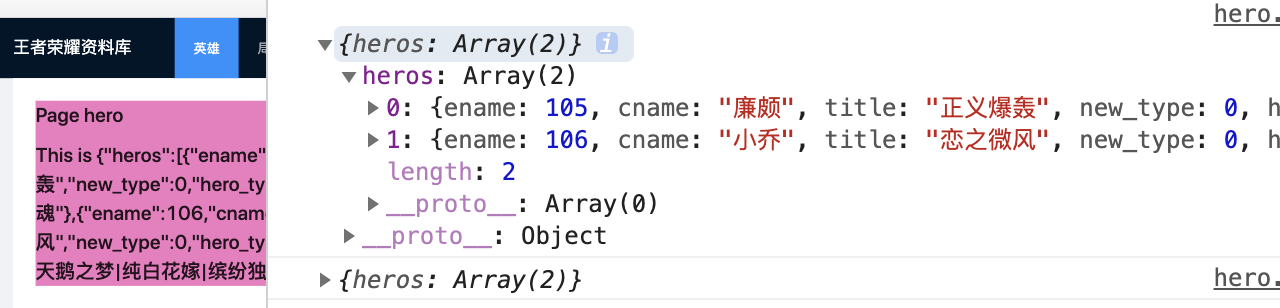
pages/hero.js
import styles from './hero.css'; import { connect } from 'dva'; function Hero(props) { console.log(props.hero); return ( <div className={styles.normal}> <h1>Page hero</h1> <h2>This is {JSON.stringify(props.hero)}</h2> </div> ); } export default connect(({ hero }) => ({ hero }))(Hero);

const handleSubmit = (e: any) => {
e.preventDefault();
const {dispatch}=props;
loading=true;***********
props.form.validateFieldsAndScroll((err: any, values: any) => {
if (!err) {
dispatch({
type:'contact/send',
payload: {
...values
}
});
console.log('Received values of form: ', values);
}
});
};
在项目中我想改变把redux取下的变量的值,但是有函数作用域,必须用hook 或者class component 生命周期函数
react hook
顺序
hook
取值
构造
function
{eType} 等价于 eType: eType
antd:
getFieldValue只能取静态的值
form中 正则表达式不要引号
type: 'string',//不要用number 这是垃圾
{ len: isPaymentType? 6 : null,},//两个检查可以有两个括号
{ validator: isPaymentType ? checkBid : null }//validator是独立的,不依赖其他rules执行
<div className={styles.optionalLabel}>
<Form.Item label={
<Title />
}
hasFeedback
validateStatus={validatingType}
>
{getFieldDecorator('businessId', {
rules: [
{
required: isPaymentType,
type: 'string',//不要用number 这是垃圾
pattern: /^[0-9]*$/,
},
{ len: isPaymentType? 6 : null,},//两个检查可以有两个括号
{ validator: isPaymentType ? checkBid : null }//validator是独立的,不依赖其他rules执行
],
})(<Input placeholder={tx('t_Enter 6-digit BusinessID(optional)')} />)}
</Form.Item>
</div>
直接可以调用reduce 通过dispatch直接改变redux中的值 但是又不和后端交互
} else if (validatingType === 'success') { dispatch({ type: 'contact/setValidateResult', validateResult: false, });
javascript调用函数加不加括号的区别
https://blog.csdn.net/czh500/article/details/101953095
先要maptoProps 才能在props里取到

service 娶不到 mock 中的req.body

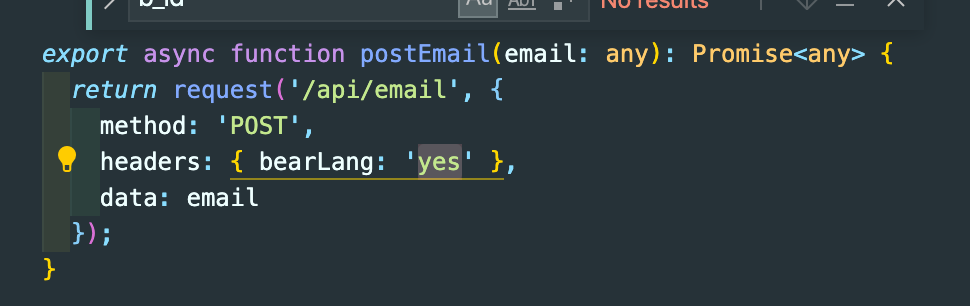
body从data中取 这是umi-request的要求
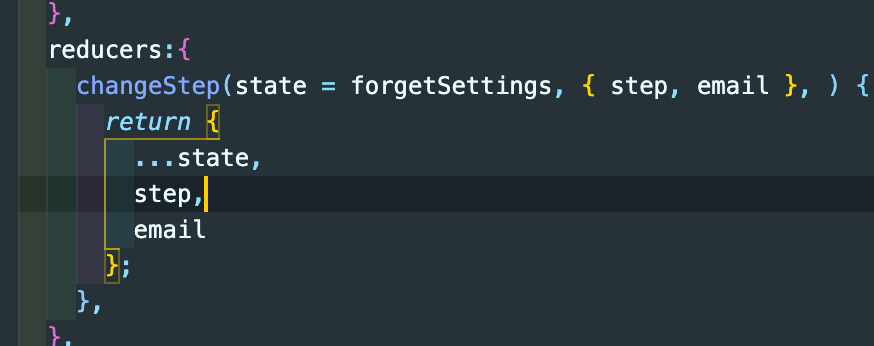
reducer取值:

step,email
前一个不对,一个reducer只能有一个操作。
effects:{ *sendResetPasswordRequest(email,{call, put}){ const response=yield call(postEmail,email); if (response.success) { yield put({ type: 'setPasswordStep', resetPasswordStep: 2, }); yield put({ type: 'saveEmail', email:response.result.email }); message.success(response.message); } if(response.error) { message.error(response.message); } } }, reducers:{ setPasswordStep(state = forgetSettings, { resetPasswordStep }, ) { return { ...state, resetPasswordStep, }; }, saveEmail(state = forgetSettings, { email }, ) { return { ...state, email }; }, },
从后台取出先save到redux 所以是save
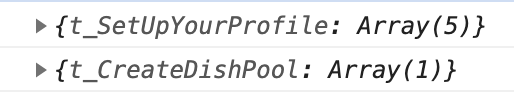
如何取后台数据及制造后台数据
后台数据 拆分 一般是做成数组形式 然后map
const customersteps = [
{
t_SetUpYourProfile: [
{ t_CreateFirstMenuListing: false },
{ t_UploadPDFMenu: false },
{ t_ViewYourProfile: true },
{ t_UploadBusinessImage: true },
{ t_DownloadQRCode: false },
],
},
{
t_CreateDishPool: [{ a: false }],
},
];
customersteps.map((item)=>{console.log(item)})

const aaa = {
t_SetUpYourProfile: [
{ t_CreateFirstMenuListing: false },
{ t_UploadPDFMenu: false },
{ t_ViewYourProfile: true },
{ t_UploadBusinessImage: true },
{ t_DownloadQRCode: false },
],
}
Object.keys(aaa):
["t_SetUpYourProfile"]
Object.keys(aaa)[0]
"t_SetUpYourProfile"
aaa['t_SetUpYourProfile'] aaa是一个对象,所以取对象的value两种写法都可以
(5) [{…}, {…}, {…}, {…}, {…}]
aaa.t_SetUpYourProfile
(5) [{…}, {…}, {…}, {…}, {…}]
有时候只能用这种取对象value 估计是因为label是字符串的原因



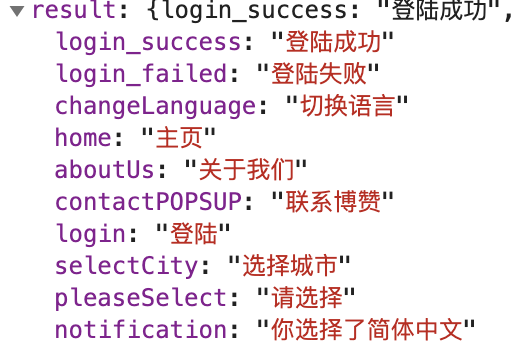
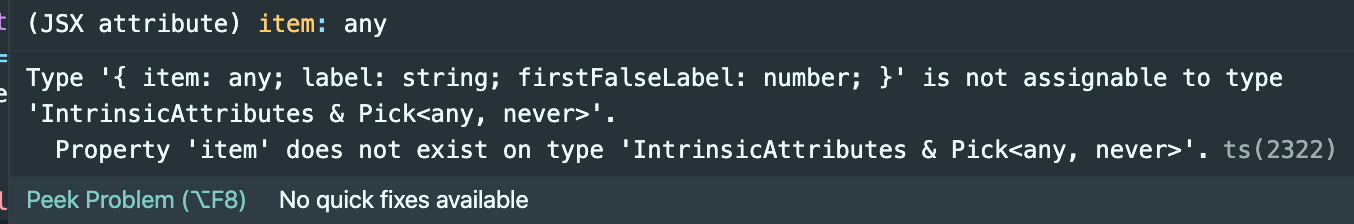
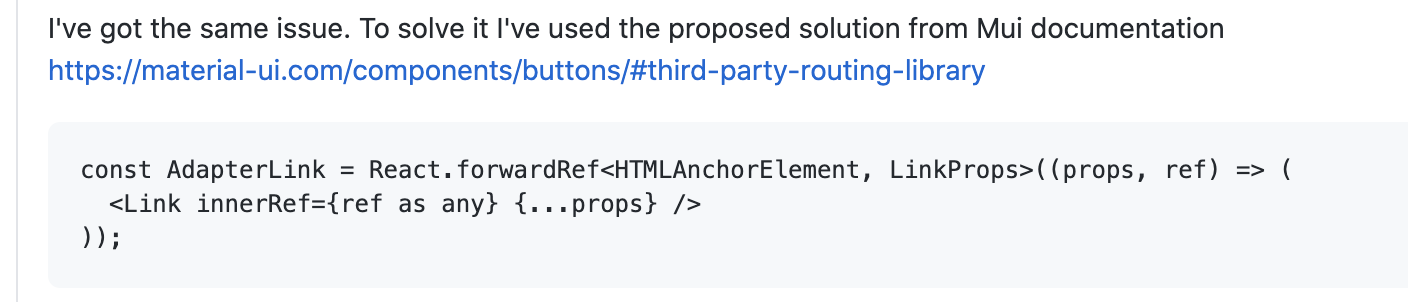
读取localStorage
![]()
![]()
setEditingLang(state = odSettings, { editingLang }) { localStorage.setItem('popsup-edit-lang', editingLang); return { ...state, editingLang, }; export const readUserInfoFromStorage = () => { let userInfo: any = false; if (localStorage && localStorage.getItem('popsup-authorized-user-info')) { userInfo = JSON.parse(localStorage.getItem('popsup-authorized-user-info') as string); } //先从localStorage里面读 if (!userInfo) { //再从sessionStorage里面读 if (sessionStorage && sessionStorage.getItem('popsup-authorized-user-info')) { userInfo = JSON.parse(sessionStorage.getItem('popsup-authorized-user-info') as string); } } return userInfo; }; export const removeUserInfoFromStorage = () => { if (localStorage && localStorage.getItem('popsup-authorized-user-info')) { localStorage.removeItem('popsup-authorized-user-info'); } if (sessionStorage && sessionStorage.getItem('popsup-authorized-user-info')) { sessionStorage.removeItem('popsup-authorized-user-info'); } };
props里取不到值:
1.yarn start:no-mock
2.异步 在渲染之前没取到 用loading解决

const mockContent = ( <div> {tags.map((tag: any, key: any) => (key >= 3 ? <Tag>{tag}</Tag> : null)) } </div> );
正确
const mockContent = ()=>( <div> {tags.map((tag: any, key: any) => (key >= 3 ? <Tag>{tag}</Tag> : null)) } </div> )};
错误
既然是mockContent 不是 <mockContent />
ref:
https://www.shuzhiduo.com/A/ZOJPPWNEJv/
https://blog.csdn.net/qq_24724109/article/details/103817607
详细:
https://blog.csdn.net/weixin_43902189/article/details/99694359
expand 如何写 umi
import queryString from 'query-string';
const expandQuery = ['tag', 'menu', 'offering_type', 'pair'];
export async function getDishDetail(dishId: any): Promise<any> { return request(`/api/dish/${dishId}`, { method: 'GET', headers: { bearLang: 'edit', bearToken: 'auth', bearId: 'bId' }, params: { expand: expandQuery }, paramsSerializer: function(params) { const serealizedString = params['expand'] ? queryString.stringify(params, { arrayFormat: 'index' }) : ''; return serealizedString; }, }); }


