WPF使用字体图标
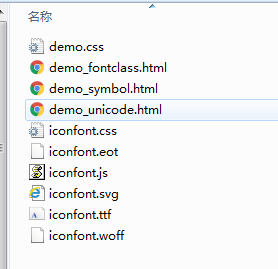
首先我们要有字体文件,可以去阿里巴巴矢量图标库下载,下载解压后可以看到如下文件:

其中,iconfont.ttf就是字体文件,将文件引入到自己的项目中,将iconfont.ttf文件的属性中“生成操作”一项的值设置为“Resource”
然后在就可以开始使用了。
如果你在xaml文件中使用字体图标,可以这样写:
<TextBlock x:Name="tb" Text="" FontFamily="/Resource/#iconfont" FontSize="200"/>
效果如图:

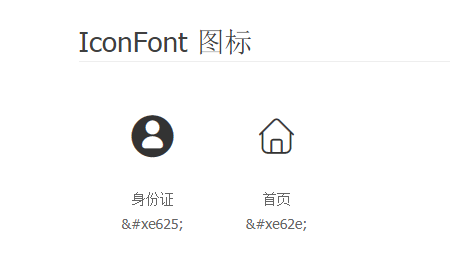
每个图标对应的编码可以通过下载文件中的demo_unicode.html查看,每个图标下方显示的就是对应图标的编码






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗