CSS动画实例:双螺旋旋转
设页面中有<div class=' ele '></div>,定义. ele的样式规则如下:
.ele
{
position: relative;
width: 1px;
height: 100px;
margin: 10px 10px;
border-left: 1px #B0B0B0 dashed;
}
.ele::before, .ele::after
{
content: '';
width: 20px;
height: 20px;
border-radius: 50%;
position: absolute;
}
.ele::before
{
top: -2px;
background: black;
}
.ele:after
{
bottom: -2px;
background: white;
}
可以绘制出如图1所示的图案,在一根小棍的两端分别有一个黑圆和一个白圆。

图1 一根小棍两端的黑圆和白圆
定义关键帧,使得图1的图案绕X轴旋转,呈现出如图2所示的效果。

图2 绕X轴旋转的黑圆和白圆
在页面中并排放置20个如图1所示的图案,让它们以不同的时间延迟执行动画过程。编写如下的HTML文件。
<!DOCTYPE html>
<html>
<title>双螺旋旋转</title>
<head>
<style>
.container
{
position: relative;
margin: 50px auto;
width: 400px;
height:300px;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.dna
{
position: absolute;
width: 360px;
height: 70px;
top:100px;
left:20px;
perspective: 400px;
transform-style: preserve-3d;
}
.ele
{
position: relative;
width: 1px;
height: 70px;
float: left;
margin: 0 8px;
border-left: 1px #B0B0B0 dashed;
animation: run 3s var(--delay) linear infinite;
}
.ele::before, .ele::after
{
content: '';
width: 10px;
height: 10px;
border-radius: 50%;
position: absolute;
left: 50%;
}
.ele::before
{
top: -2px;
background: black;
}
.ele:after
{
bottom: -2px;
background: white;
}
@keyframes run
{
from { transform: rotateX(-360deg);}
to { transform: rotateX(0deg); }
}
</style>
</head>
<body>
<div class="container">
<div class="dna">
<div class="ele" style="--delay:-0.15s;"></div>
<div class="ele" style="--delay:-0.3s;"></div>
<div class="ele" style="--delay:-0.45s;"></div>
<div class="ele" style="--delay:-0.6s;"></div>
<div class="ele" style="--delay:-0.75s;"></div>
<div class="ele" style="--delay:-0.9s;"></div>
<div class="ele" style="--delay:-1.05s;"></div>
<div class="ele" style="--delay:-1.2s;"></div>
<div class="ele" style="--delay:-1.35s;"></div>
<div class="ele" style="--delay:-1.5s;"></div>
<div class="ele" style="--delay:-1.65s;"></div>
<div class="ele" style="--delay:-1.8s;"></div>
<div class="ele" style="--delay:-1.95s;"></div>
<div class="ele" style="--delay:-2.1s;"></div>
<div class="ele" style="--delay:-2.25s;"></div>
<div class="ele" style="--delay:-2.4s;"></div>
<div class="ele" style="--delay:-2.55s;"></div>
<div class="ele" style="--delay:-2.7s;"></div>
<div class="ele" style="--delay:-2.85s;"></div>
<div class="ele" style="--delay:-3.0s;"></div>
</div>
</div>
</body>
</html>
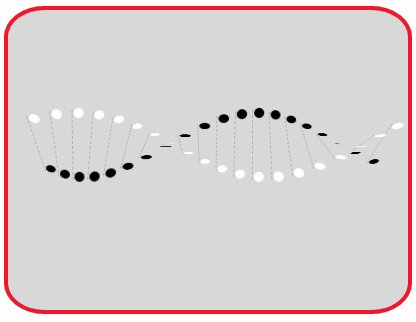
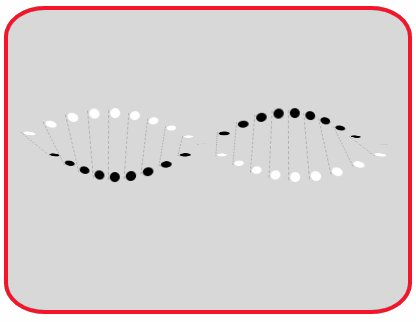
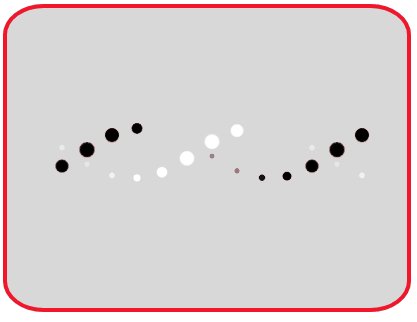
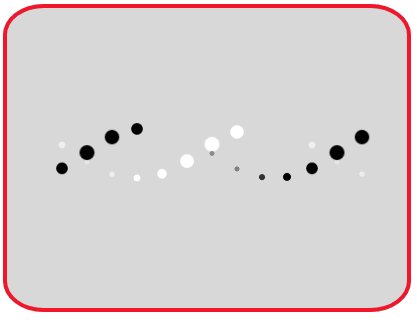
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图3所示的动画效果。

图3 双螺旋旋转(1)
图3的动画效果是通过黑圆和白圆绕X轴旋转实现的。我们也可以通过黑圆和白圆在Y轴上适当平移来实现。
在一行中选定13个位置,每个位置放置一个黑圆和一个白圆(共需设定26个div)。定义关键帧movement,实现黑白圆在Y轴上平移;定义关键帧size-opacity,改变黑白圆的大小和透明度。
编写如下的HTML文件。
<!DOCTYPE html>
<html>
<title>双螺旋旋转</title>
<head>
<style>
.container
{
position: relative;
margin: 50px auto;
width: 400px;
height:300px;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
display: flex;
justify-content: center;
align-items: center;
}
.dna
{
position: relative;
}
.dot
{
position: absolute;
top: -10px;
left:var(--left);
width: 10px;
height: 10px;
animation: movement 2s var(--delay) infinite ease-in-out;
}
.dot::before
{
content: '';
display: block;
height: 100%;
width: 100%;
background: white;
border-radius: 50%;
animation:size-opacity 2s var(--delay) infinite ease;
}
.dot:nth-of-type(even)::before
{
background-color: black;
}
@Keyframes movement
{
0%
{
transform: translate3d(0, -25px, 0);
z-index: 0;
}
50%
{
transform: translate3d(0, 25px, 0);
z-index: 10;
}
100%
{
transform: translate3d(0, -25px, 0);
z-index: -5;
}
}
@Keyframes size-opacity
{
0%
{
opacity: 1;
transform: scale(1);
}
25%
{
transform: scale(1.5);
}
50%
{
opacity: 1;
}
75%
{
opacity: .35;
transform: scale(0.5);
}
100%
{
opacity: 1;
transform: scale(1);
}
}
</style>
</head>
<body>
<div class="container">
<div class="dna">
<div class="dot" style="--left:150px; --delay:-0.1s;"></div>
<div class="dot" style="--left:150px; --delay:-1.2s;"></div>
<div class="dot" style="--left:125px; --delay:-0.3s;"></div>
<div class="dot" style="--left:125px; --delay:-1.4s;"></div>
<div class="dot" style="--left:100px; --delay:-0.5s;"></div>
<div class="dot" style="--left:100px; --delay:-1.6s;"></div>
<div class="dot" style="--left:75px; --delay:-0.7s;"></div>
<div class="dot" style="--left:75px; --delay:-1.8s;"></div>
<div class="dot" style="--left:50px; --delay:-0.9s;"></div>
<div class="dot" style="--left:50px; --delay:-2.0s;"></div>
<div class="dot" style="--left:25px; --delay:-1.1s;"></div>
<div class="dot" style="--left:25px; --delay:-2.2s;"></div>
<div class="dot" style="--left:0px; --delay:-1.3s;"></div>
<div class="dot" style="--left:0px; --delay:-2.4s;"></div>
<div class="dot" style="--left:-25px; --delay:-1.5s;"></div>
<div class="dot" style="--left:-25px; --delay:-2.6s;"></div>
<div class="dot" style="--left:-50px; --delay:-1.7s;"></div>
<div class="dot" style="--left:-50px; --delay:-2.8s;"></div>
<div class="dot" style="--left:-75px; --delay:-1.9s;"></div>
<div class="dot" style="--left:-75px; --delay:-3.0s;"></div>
<div class="dot" style="--left:-100px; --delay:-2.1s;"></div>
<div class="dot" style="--left:-100px; --delay:-3.2s;"></div>
<div class="dot" style="--left:-125px; --delay:-2.3s;"></div>
<div class="dot" style="--left:-125px; --delay:-3.4s;"></div>
<div class="dot" style="--left:-150px; --delay:-2.5s;"></div>
<div class="dot" style="--left:-150px; --delay:-3.6s;"></div>
</div>
</div>
</body>
</html>
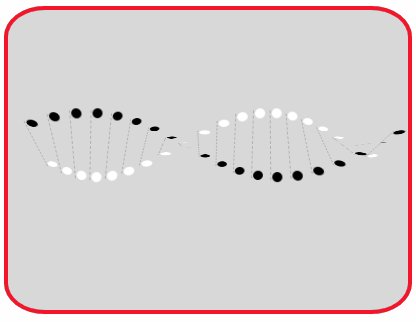
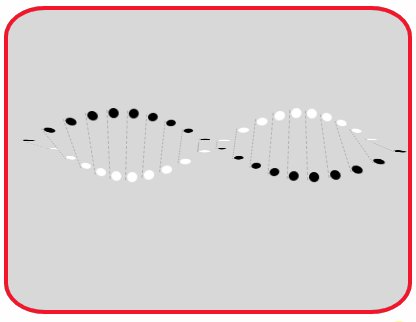
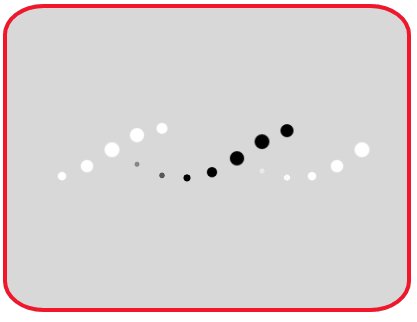
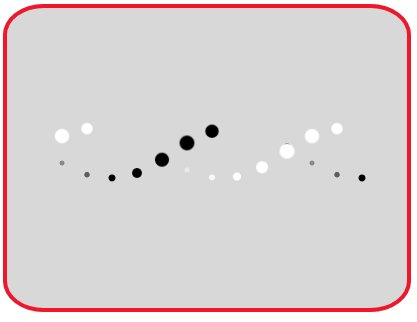
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图4所示的动画效果。

图4 双螺旋旋转(2)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)