CSS图形基础:利用径向渐变绘制图形
1.径向渐变
radial-gradient() 函数用于创建一个径向渐变的“图像”,其一般调用格式为:
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
其中,参数shape定义渐变的形状,默认值为ellipse,指定椭圆形的径向渐变,值circle指定圆形的径向渐变。
参数size 定义渐变的大小,可能值有:
farthest-corner(默认):指定径向渐变的半径长度为从圆心到离圆心最远的角;
closest-side:指定径向渐变的半径长度为从圆心到离圆心最近的边;
closest-corner:指定径向渐变的半径长度为从圆心到离圆心最近的角;
farthest-side:指定径向渐变的半径长度为从圆心到离圆心最远的边;
参数position 定义渐变的位置。可能值有:
center(默认):设置中间为径向渐变圆心的纵坐标值。
top:设置顶部为径向渐变圆心的纵坐标值。
bottom:设置底部为径向渐变圆心的纵坐标值。
参数start-color,…,last-color用于指定渐变的起止颜色,可以使用长度值或百分比来指定起止色位置,但不允许负值。
repeating-radial-gradient() 函数用于创建重复的径向渐变“图像”,其一般调用格式为:
background-image: repeating-radial-gradient(shape size at position,start-color, ..., last-color);
设在页面中有<div class="shape"></div>,若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid;
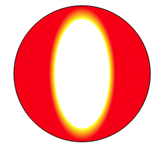
background-image:radial-gradient(red , yellow);
}
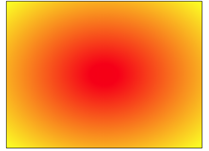
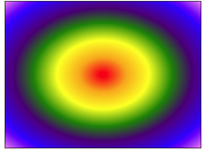
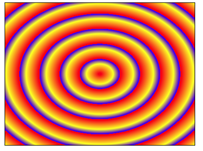
可在页面中显示如图1所示的图案。图1中径向渐变从中心点开始以椭圆的形式向外渐变,颜色从红色开始,渐变转为黄色。

图1 红色以椭圆形状渐变为黄色
若修改.shape样式中background-image属性定义为:
background-image:radial-gradient(circle, red , yellow);
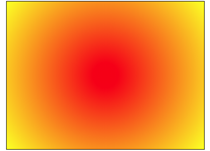
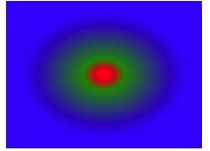
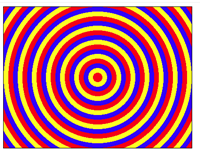
则在页面中显示如图2所示的图案。图2中径向渐变是以圆形的方式进行,颜色同样从红色开始,渐变转为黄色。

图2 圆形径向渐变
若修改.shape样式中background-image属性定义为:
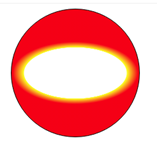
background-image:radial-gradient(closest-side , red , yellow);
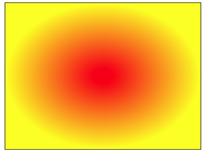
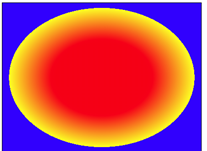
则在页面中显示如图3所示的图案。此时由于指定径向渐变的半径长度为从圆心到离圆心最近的边(上下两条边),因此图3对比图1,黄色面积明显增大。读者可以试试将closest-side 依次修改为farthest-corner(默认)、closest-corner和farthest-side后,页面显示的图形与图3的差别。

图3 渐变大小为closest-side的径向渐变
若修改.shape样式中background-image属性定义为:
background-image:radial-gradient(closest-side at 60% 55%, red , yellow);
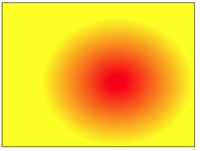
则在页面中显示如图4所示的图案。由于设置的渐变中心位置往右下偏了,因此图4中的椭圆形状向右下偏。

图4 渐变中心位置at 60% 55%
径向渐变可以指定多个颜色,例如若修改.shape样式中background-image属性定义为:
background-image:radial-gradient(red,orange,yellow,green,indigo,blue,violet);
则在页面中显示如图5所示的图案。

图5 七彩径向渐变
径向渐变中指定的颜色可以使用透明度,例如若修改.shape样式中background-image属性定义为:
background-image:radial-gradient( rgba(255,0,0,0), rgba(255,0,0,1));
则在页面中显示如图4所示的图案。

图6 使用了透明度的红色径向渐变
径向渐变中指定的颜色还可以定义停止位置,例如若修改.shape样式中background-image属性定义为:
background-image:radial-gradient(red 5%, green 15%, blue 60%);
则在页面中显示如图7所示的图案。

图7 颜色结点不均匀分布
若修改.shape样式中background-image属性定义为:
background-image:radial-gradient(red 50%, yellow 50%);
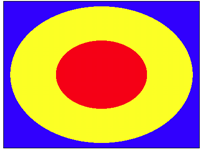
则均在页面中显示如图8所示的图案。此时,红黄两种颜色界限清楚,取消了渐变效果。

图8 黄底红圆
若修改.shape样式中background-image属性定义为:
background-image:radial-gradient(red 33%, yellow 33%, yellow 66%,blue 66%);
则在页面中显示如图9所示的图案。

图9 蓝底中的红黄椭圆
若修改.shape样式中background-image属性定义为:
background-image:radial-gradient(red 33%, yellow 66%,blue 66%);
则在页面中显示如图10所示的图案。注意图10与图9的差别,图10中间部分是红色向黄色的径向渐变。

图10 红黄间径向渐变
若修改.shape样式中background-image属性定义为:
background-image: repeating-radial-gradient(red, yellow 10%, blue 15%);
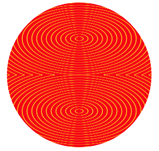
则在页面中显示如图11所示的图案。

图11 重复的径向渐变
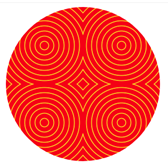
若修改.shape样式中background-image属性定义为:
background-image: repeating-radial-gradient(circle, red 0, red 10px,
yellow 10px, yellow 20px, blue 20px, blue 30px) ;
则在页面中显示如图12所示的图案。

图12 红黄蓝三色圆环
2.利用径向渐变绘制图形
利用径向渐变可以绘制出图形,下面给出一些示例。
(1)同心圆。
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 300px;
height: 300px;
border: 1px solid;
border-radius: 50%;
background-image: repeating-radial-gradient(red 0px, red 10px, #fff 10px, #fff 20px);
}
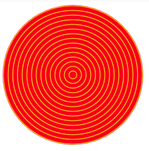
可在页面中显示如图13所示的红色同心圆图案。

图13 红色同心圆
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 200px;
height: 200px;
border-radius: 50%;
border: 1px solid;
background-image: radial-gradient(60px at center center ,#fff 50% ,#000 50%);
}
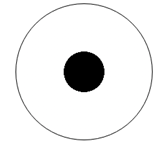
可在页面中显示如图14所示的黑白同心圆图案。

图14 黑白同心圆
若修改.shape样式中background-image属性定义为:
background-image: radial-gradient(60px at center center ,#000 50%,#fff 50%);
可在页面中显示如图15所示的白黑同心圆图案。

图15 白黑同心圆
若定义.shape的样式规则为:
.shape
{
margin:0 auto;
width: 300px;
height: 300px;
border-radius: 50%;
background: repeating-radial-gradient(#f00, #f00 4px, #ff0 5px, #f00 6px);
background-size: 100% 100%;
}
可在页面中显示如图16所示的同心圆图案。

图16 同心圆(background-size: 100% 100%;)
若修改上面.shape样式中background-size属性定义为:background-size: 50% 100%;,则页面中显示如图17所示的图案。

图17 同心圆(background-size: 50% 100%;)
若修改上面.shape样式中background-size属性定义为:background-size: 100% 50%;,则页面中显示如图18所示的图案。

图18 同心圆(background-size: 100% 50%;)
若修改上面.shape样式中background-size属性定义为:background-size: 50% 50%;,则页面中显示如图19所示的图案。

图19 同心圆(background-size: 50% 50%;)
若定义.shape的样式规则为:
.shape
{
position: absolute;
width: 262px;
height: 262px;
border-radius: 50%;
background: repeating-radial-gradient(#2a2928, #2a2928 4px, #ada9a0 5px,#2a2928 6px);
}
.shape:after
{
content: '';
position: absolute;
top: 50%;
left: 50%;
margin: -35px;
border: solid 1px #d9a388;
width: 68px;
height: 68px;
border-radius: 50%;
box-shadow: 0 0 0 4px #da5b33, inset 0 0 0 27px #da5b33;
background: #b5ac9a;
}
可在页面中显示如图20所示的唱片图案。

图20 唱片
(2)圆与椭圆。
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 200px;
height: 200px;
border-radius: 50%;
border: 1px solid;
background: radial-gradient(50px 100px ellipse, transparent 40px, yellow 41px, red);
}
可在页面中显示如图21所示的圆中有椭圆的图案。

图21 圆与椭圆(1)
若修改.shape样式中background-image属性定义为:
background: radial-gradient(100px 50px ellipse, transparent 80px, yellow 81px, red);
可在页面中显示如图22所示的图案。

图22 圆与椭圆(2)
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 200px;
height: 200px;
border-radius: 50%;
background: radial-gradient(50px 100px ellipse, transparent 40px,
yellow 41px, red 49px, transparent 50px),
radial-gradient(30px circle, red, red 29px, transparent 30px);
}
可在页面中显示如图23所示的椭圆中有圆的图案。这个图案像一只竖眼。

图23 椭圆与圆
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 200px;
height: 200px;
border: 1px solid;
background:radial-gradient(10px 18px ellipse, transparent 8px,
yellow 9px, red 11px, transparent 13px),
radial-gradient(6px circle, red, red 6px, transparent 7px);
background-size: 50px 50px;
}
可在页面中显示如图24所示的排列的竖眼图案。

图24 “竖眼”的排列
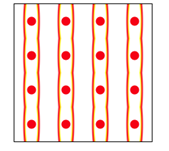
若修改.shape样式中background-image属性定义为:
background:radial-gradient(10px 50px ellipse, transparent 8px,
yellow 9px, red 11px, transparent 13px),
radial-gradient(6px circle, red, red 6px, transparent 7px);
实际上只是将18px修改为50px,则在页面中显示如图25所示的图案。

图25 竖线中夹着圆
(3)眼睛。
若定义.shape的样式规则为:
.shape
{
margin: 50px auto;
width: 224px;
height: 128px;
background-color: #333;
border-radius: 50% 50% 45% 42%;
background-image:
radial-gradient(circle at 128px 64px, white 10px, transparent 10px),
radial-gradient(circle at 112px 64px, #333 22px, transparent 22px),
radial-gradient(circle at 112px 64px, white 32px, transparent 32px);
}
可在页面中显示如图26所示的黑眼睛图案。

图26 黑眼睛
(4)圆弧切角。
若定义.shape的样式规则为:
.shape
{
margin: 50px auto;
width:200px;
height: 200px;
background:#f0f;
background:radial-gradient(circle at top left,transparent 25px,#f0f 0) top left,
radial-gradient(circle at top right,transparent 25px,#f0f 0) top right,
radial-gradient(circle at bottom right,transparent 25px,#f0f 0) bottom right,
radial-gradient(circle at bottom left,transparent 25px,#f0f 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
可在页面中显示如图27所示的圆弧切角矩形图案。

图27 圆弧切角矩形
(5)背景图案。
若定义.shape的样式规则为:
.shape
{
margin: 50px auto;
width:400px;
height: 400px;
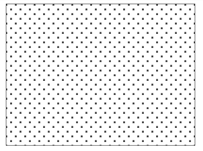
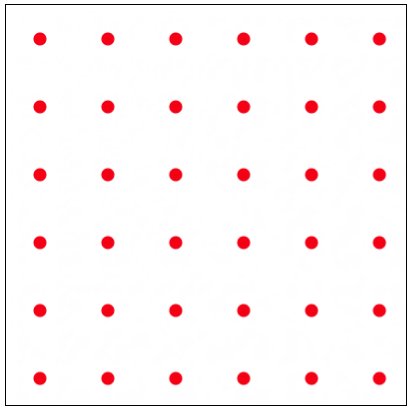
background: radial-gradient(white 15%, transparent 16%),
radial-gradient(white 15%, transparent 16%), #d8d8d8;
background-position: 0 0, 50px 50px;
background-size: 100px 100px;
}
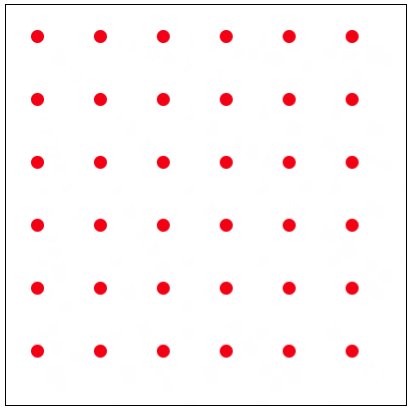
可在页面中显示如图28所示的圆点背景图案。

图28 圆点背景图案
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid rgba(50, 50, 50, 0.9);
background-image:radial-gradient(rgba(255,255,255,0.4) 15%,transparent 16%),
radial-gradient(rgba(255,255,255,0.4) 15%,transparent 16%),
radial-gradient(black 15%,transparent 16%),
radial-gradient(black 15%,transparent 16%);
background-position: 0 0px,10px 10px,0 1px,10px 11px;
background-size: 20px 20px;
}
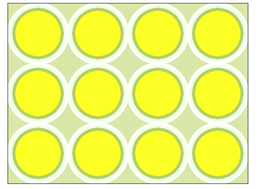
可在页面中显示如图29所示的格子背景图案。

图29 格子背景图案
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid rgba(50, 50, 50, 0.9);
background:#ff0;
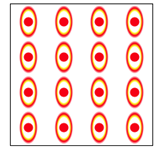
background-image:radial-gradient(closest-side, rgba(255,0,0,0) 98%,rgba(255,0,0,1) 99%);
background-size: 80px 80px;
}
可在页面中显示如图30所示的背景图案。下面有一些背景图案不好命名,就统一用背景图案称呼吧。

图30 背景图案(1)
将图30的圆饼交错地进行迭加,修改.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid rgba(50, 50, 50, 0.9);
background:#ff0;
background-image:radial-gradient(closest-side, rgba(255,0,0,0) 98%,rgba(255,0,0,1) 99%),
radial-gradient(closest-side,rgba(255,0,0,0) 98%,
rgba(255,0,0,1) 99%);
background-position: 0 0px,40px 40px;
background-size: 80px 80px;
}
可在页面中显示如图31所示的背景图案。

图31 背景图案(2)
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid rgba(50, 50, 50, 0.9);
background:#ff0;
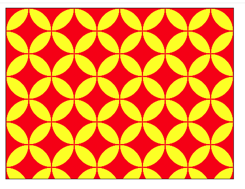
background-image:radial-gradient(closest-side, transparent 0%, transparent 75%,
#B6CC66 76%, #B6CC66 85%, #EDFFDB 86%, #EDFFDB 94%,
#FFFFFF 95%,#FFFFFF 103%, #D9E6A7 104%, #D9E6A7 112%);
background-size: 100px 100px;
}
可在页面中显示如图32所示的背景图案。

图32 背景图案(3)
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid rgba(50, 50, 50, 0.9);
background:#ff0;
background-image:radial-gradient(closest-side, transparent 0%, transparent 75%,
#B6CC66 76%, #B6CC66 85%, #EDFFDB 86%, #EDFFDB 94%,
#FFFFFF 95%,#FFFFFF 103%, #D9E6A7 104%, #D9E6A7 112%),
radial-gradient(closest-side, transparent 0%, transparent 75%,
#B6CC66 76%, #B6CC66 85%, #EDFFDB 86%, #EDFFDB 94%,
#FFFFFF 95%,#FFFFFF 103%, #D9E6A7 104%, #D9E6A7 112%);
background-position: 0 0px, 50px 50px;
background-size: 100px 100px;
}
可在页面中显示如图33所示的背景图案。

图33 背景图案(4)
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid rgba(50, 50, 50, 0.9);
background:#ff0;
background-image:radial-gradient(closest-side, transparent 0%, transparent 75%,
#B6CC66 76%, #B6CC66 85%, #EDFFDB 86%, #EDFFDB 94%,
#FFFFFF 95%,#FFFFFF 103%, #D9E6A7 104%, #D9E6A7 112%,
#798B3C 113%, #798B3C 121%, #FFFFFF 122%, #FFFFFF 130%,
#E0EAD7 131%, #E0EAD7 140%),
radial-gradient(closest-side, transparent 0%, transparent 75%,
#B6CC66 76%, #B6CC66 85%, #EDFFDB 86%, #EDFFDB 94%,
#FFFFFF 95%,#FFFFFF 103%, #D9E6A7 104%, #D9E6A7 112%, #798B3C 113%, #798B3C 121%, #FFFFFF 122%, #FFFFFF 130%,
#E0EAD7 131%, #E0EAD7 140%);
background-position: 0 0px, 50px 50px;
background-size: 100px 100px;
}
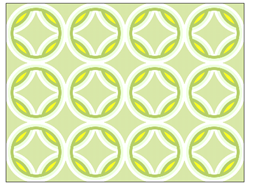
可在页面中显示如图34所示的背景图案。

图34 背景图案(5)
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid rgba(50, 50, 50, 0.9);
background:#fff;
background-image: radial-gradient(SeaGreen 9px, transparent 10px),
repeating-radial-gradient(SeaGreen 0px, SeaGreen 4px, transparent 5px,
transparent 20px, SeaGreen 21px, SeaGreen 25px,
transparent 26px, transparent 50px);
background-position: 0 0;
background-size: 30px 30px, 90px 90px;
}
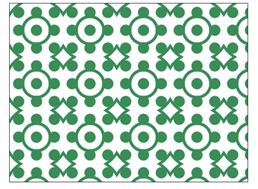
可在页面中显示如图35所示的背景图案。

图35 背景图案(6)
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid rgba(50, 50, 50, 0.9);
background:#ff0;
background-image: radial-gradient(closest-side circle at 60% 43%, #ff0 26%,rgba(255, 255, 0, 0) 27%),
radial-gradient(closest-side circle at 40% 43%, #ff0 26%,rgba(255, 255, 0, 0) 27%),
radial-gradient(closest-side circle at 40% 22%, #f00 45%,rgba(255, 0, 0, 0) 46%),
radial-gradient(closest-side circle at 60% 22%, #f00 45%, rgba(255, 0, 0, 0) 46%),
radial-gradient(closest-side circle at 50% 35%, #f00 30%, rgba(255, 0, 0, 0) 31%),
radial-gradient(closest-side circle at 60% 43%, #ff0 26%,rgba(255, 255, 0, 0) 27%),
radial-gradient(closest-side circle at 40% 43%, #ff0 26%,rgba(255, 255, 0, 0) 27%),
radial-gradient(closest-side circle at 40% 22%, #f00 45%, rgba(255, 0, 0, 0) 46%),
radial-gradient(closest-side circle at 60% 22%, #f00 45%, rgba(255, 0, 0, 0) 46%),
radial-gradient(closest-side circle at 50% 35%, #f00 30%, rgba(255, 0, 0, 0) 31%);
background-position: 0 0%, 0 0%, 0 0%, 0 0%, 0 0%,50px 50px, 50px 50px, 50px 50px, 50px 50px, 50px 50px;
background-size: 100px 100px;
}
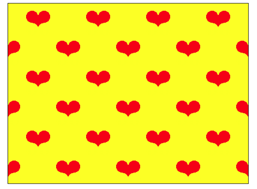
可在页面中显示如图36所示的红心背景图案。

图36 红心背景图案
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid;
background:radial-gradient(circle at 50% 59%, #fff 3%, #000 4%,
#000 11%,rgba(0,0,0,0) 12%, rgba(0,0,0,0)) 60px 0,
radial-gradient(circle at 50% 41%, #000 3%, #fff 4%, #fff 11%,
rgba(255,255,255,0) 12%, rgba(255,255,255,0)) 60px 0,
radial-gradient(circle at 50% 59%, #fff 3%, #000 4%,
#000 11%, rgba(0,0,0,0) 12%, rgba(0,0,0,0)) 0 60px,
radial-gradient(circle at 50% 41%, #000 3%, #fff 4%,
#fff 11%, rgba(255,255,255,0) 12%, rgba(255,255,255,0)) 0 60px,
radial-gradient(circle at 100% 50%, #fff 16%, rgba(255,255,255,0) 17%),
radial-gradient(circle at 0% 50%, #000 16%, rgba(0,0,0,0) 17%),
radial-gradient(circle at 100% 50%, #fff 16%,rgba(255,255,255,0) 17%) 60px 60px,
radial-gradient(circle at 0% 50%, #000 16%,rgba(0,0,0,0) 17%) 60px 60px;
background-color:#f0f;
background-size:120px 120px;
}
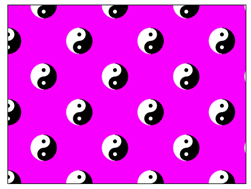
可在页面中显示如图37所示的太极背景图案。

图37 太极背景图案
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid;
background:radial-gradient(circle farthest-side at 0% 50%,
#fb1 23.5%,rgba(240,166,17,0) 0) 21px 30px,
radial-gradient(circle farthest-side at 0% 50%,
#B71 24%,rgba(240,166,17,0) 0) 19px 30px,
linear-gradient(#fb1 14%,rgba(240,166,17,0) 0,
rgba(240,166,17,0) 85%,#fb1 0) 0 0,
linear-gradient(150deg,#fb1 24%,#B71 0,#B71 26%,
rgba(240,166,17,0) 0,rgba(240,166,17,0) 74%,
#B71 0,#B71 76%,#fb1 0) 0 0,
linear-gradient(30deg,#fb1 24%,#B71 0,#B71 26%,
rgba(240,166,17,0) 0,rgba(240,166,17,0) 74%,
#B71 0,#B71 76%,#fb1 0) 0 0,
linear-gradient(90deg,#B71 2%,#fb1 0,#fb1 98%,#B71 0%) 0 0 #fb1;
background-size:40px 60px;
}
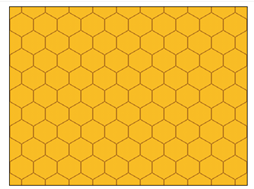
可在页面中显示如图38所示的六边形地砖背景图案。

图38 六边形地砖背景图案
3.径向渐变在动画制作中的应用实例
利用径向渐变绘制图形,定义适当的关键帧,可以实现动画效果。
(1)圆点的扩散。
编写如下的HTML文件。

<!DOCTYPE html> <html> <head> <title>圆点的扩散</title> <style> .shape { margin: 50px auto; width:400px; height: 400px; border: 1px solid; background: radial-gradient(circle, #f00, #f00 6px, transparent 7px); background-size: 200px 200px; animation: anim 8s linear infinite alternate; } @keyframes anim { 0% { background-size:400px 400px; } 25% { background-size:200px 200px; } 50% { background-size:100px 100px; } 75% { background-size:50px 50px; } 100% { background-size:25px 25px; } } </style> </head> <body> <div class="shape"></div> </body> </html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图39所示的动画效果。

图39 圆点的扩散
(2)Loading动画。
编写如下的HTML文件。

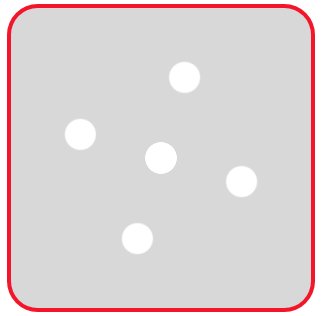
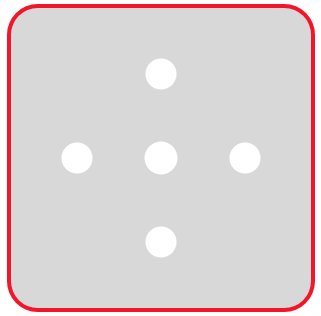
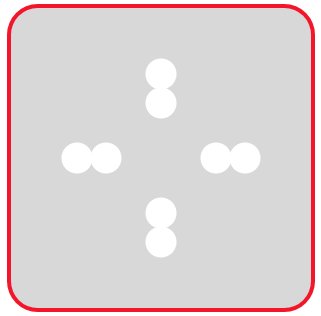
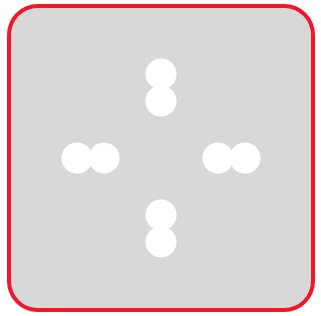
<!DOCTYPE html> <html> <title>Loading动画</title> <head> <style> .shape { margin: 0 auto; width: 300px; height:300px; position: relative; display: grid; overflow: hidden; background:#d8d8d8; border: 4px solid rgba(255, 0, 0, 0.9); border-radius: 10%; } .shape::before, .shape::after { padding: 100px; place-self: center; grid-column: 1; grid-row: 1; --stops: #fff 15px, transparent 16px; background: radial-gradient(circle at 16px, var(--stops)), radial-gradient(circle at 50% 16px, var(--stops)), radial-gradient(circle at calc(100% - 16px), var(--stops)), radial-gradient(circle at 50% calc(100% - 16px), var(--stops)); animation: rotate 1s ease-in-out infinite; content: ""; } .shape::before { animation-name: move; } @keyframes rotate { 33.33% { transform: rotate(0deg); } 66.67%, 100% { transform: rotate(90deg); } } @keyframes move { 33.33%, 66.67% { padding: 16px;} } </style> </head> <body> <div class="shape"></div> </body> </html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图40所示的动画效果。

图40 Loading动画效果
(3)旋转的太极图。
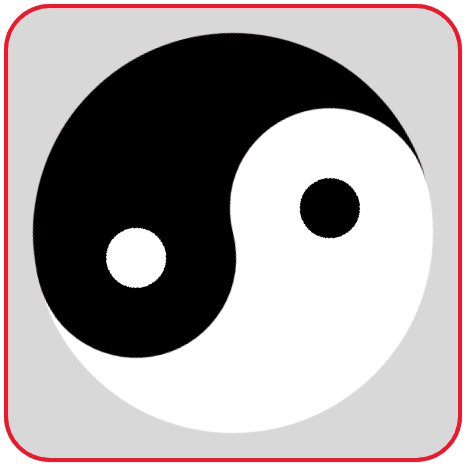
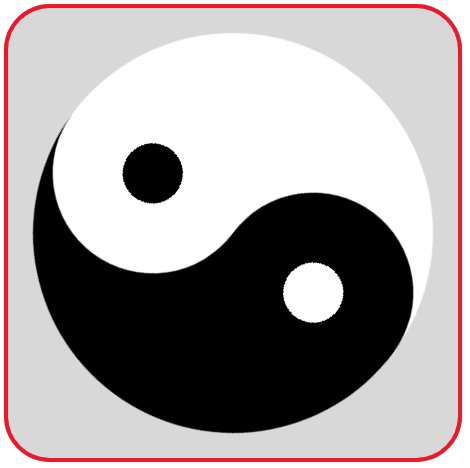
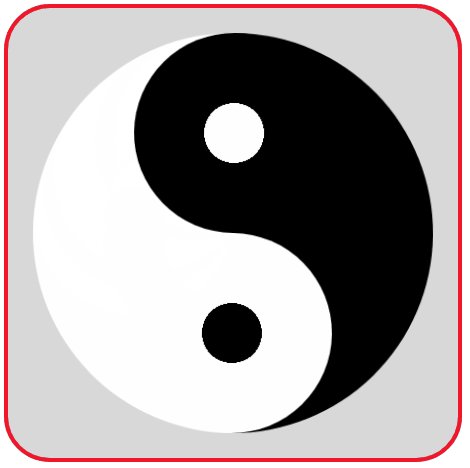
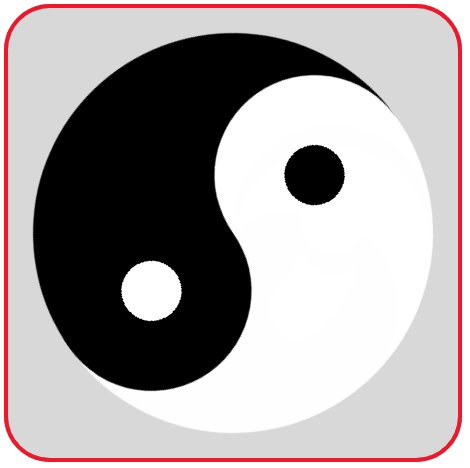
在前面图14和图15采用径向渐变绘制了一个黑白同心圆和一个白黑同心圆。采用渐变的方法可以方便地绘制一个太极图。具体做法是:先让.shape所在的div通过线性渐变设置成一半黑一半白,再设置成圆形;然后通过.shape::before和shape::after采用径向渐变分别绘制了一个黑白同心圆和一个白黑同心圆嵌入到一般黑和一半白的圆中。
编写的HTML文件如下。

<!DOCTYPE html> <html> <head> <title>旋转的太极</title> <style> .container { margin: 0 auto; width: 450px; height:450px; display:flex; justify-content:center; align-items:center; background:#d8d8d8; border: 4px solid rgba(255, 0, 0, 0.9); border-radius: 10%; } .shape { position: relative; width: 400px; height: 400px; border-radius: 50%; background-image: linear-gradient(90deg,#fff 50%,#000 50%); animation:rotate 2s linear infinite; } .shape::before,.shape::after { content: ''; width: 200px; height: 200px; border-radius: 50%; position: absolute; left: 25%; } .shape::before { background-image:radial-gradient(60px at center center ,#fff 50% ,#000 50%); } .shape::after { bottom: 0px; background-image:radial-gradient(60px at center center ,#000 50% ,#fff 50%); } @keyframes rotate { 0% { transform: rotate(0deg); } 100% { transform:rotate(-360deg); } } </style> </head> <body> <div class="container"> <div class="shape"></div> </div> </body> </html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图41所示的动画效果。

图41 旋转的太极






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)