CSS图形基础:利用线性渐变绘制图形
1.线性渐变
linear-gradient() 函数用于创建一个线性渐变的“图像”。其一般调用格式为:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
其中,参数direction可选,用来指定渐变的方向(或角度),采用角度定义渐变的方向时,角度从0deg到360deg,默认为180deg,也可取负值(表示逆时针方向);还可以采用“to …”的方式指定渐变方向,to后面可以跟两个关键字:一个指定水平位置(left 或 right)),另一个指定垂直位置(top 或bottom),两个关键字顺序是随意的,每个关键字都是可选的。例如,to right等价于90deg, 180deg等价于to bottom。
参数color-stop1, color-stop2,...用于指定渐变的起止颜色。每个颜色由颜色值、停止位置(可选,也可使用百分比指定)组成。起止颜色参数定义时至少得定义两个(哪怕两个颜色一样)。
repeating-linear-gradient() 函数用于创建重复的线性渐变“图像”。其一般调用格式为:
background: repeating-linear-gradient(direction, color-stop1, color-stop2, ...);
设在页面中有<div class="shape"></div>,若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid;
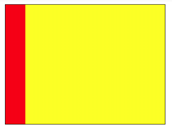
background-image: linear-gradient(to right, red , yellow);
}
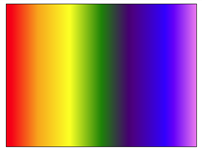
可在页面中显示如图1所示的图案。图1中线性渐变是从左侧开始的,颜色从红色开始,渐变转为黄色。

图1 红黄渐变(1)
若修改.shape样式中background-image属性定义为:
background-image: linear-gradient(to bottom right, red , yellow);
则在页面中显示如图2所示的图案。图2中线性渐变是从左上角到右下角进行,颜色同样从红色开始,渐变转为黄色。

图2 红黄渐变(2)
线性渐变可以指定多个颜色,例如若修改.shape样式中background-image属性定义为:
background-image: linear-gradient(to right, red,orange,yellow,green,indigo,blue,violet);
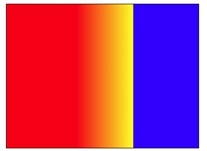
则在页面中显示如图3所示的图案。

图3 七彩渐变
线性渐变中指定的颜色可以使用透明度,例如若修改.shape样式中background-image属性定义为:
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
则在页面中显示如图4所示的图案。

图4 使用了透明度的红色渐变
线性渐变中指定的颜色还可以定义停止位置,例如若修改.shape样式中background-image属性定义为:
background-image: linear-gradient(to right, red 50%, yellow 50%);
或 background-image: linear-gradient(to right, red 200px, yellow 200px);
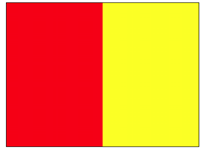
则均在页面中显示如图5所示的图案。此时,红黄两种颜色均分背景空间,取消了渐变效果。

图5 红黄各占一半
若修改.shape样式中background-image属性定义为:
background-image: linear-gradient(to right, red 33%, yellow 33%, yellow 66%,blue 66%);
则在页面中显示如图6所示的图案。此时,红黄蓝三种颜色均分背景空间,同样取消了渐变效果。

图6 红黄蓝三分背景空间
若修改.shape样式中background-image属性定义为:
background-image: linear-gradient(to right, red 33%, yellow 66%,blue 66%);
则在页面中显示如图7所示的图案。注意图7与图6的差别,图7中间三分之一是红色向黄色的线性渐变。

图7 红蓝之间红黄渐变
若修改.shape样式中background-image属性定义为:
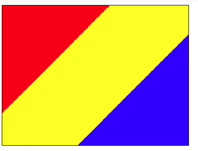
background-image: linear-gradient(135deg, red 33%, yellow 33%,yellow 66%,blue 66%);
则在页面中显示如图8所示的图案。

图8 红黄蓝三色图案
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid;
background-image: linear-gradient(to right
,red 0 , red 50px , yellow 50px , yellow 100px ) ;
background-size: 100px 100%;
background-repeat:no-repeat;
}
可在页面中显示如图9所示的红色和黄色两个竖条。图中看出黄色竖条的右边是白色(背景色),这是由于背景的大小定义为100px 100%,又定义了背景图像不重复,因此只显示一个红色和一个黄色竖条。

图9 红黄竖条
若去掉上面.shape样式定义中的“background-repeat:no-repeat;”一句,或将其改写为“background-repeat:repeat;”,则在页面中显示如图10所示的图案。因为此时背景被设置为重复,因此红色和黄色竖条重复填充满背景,从而呈现出红黄相间的图案。

图10 红黄相间竖条纹
若再将定义背景大小的“background-size: 100px 100%;”语句也去掉,则在页面中显示如图11所示的图案。此时,除了开始的一个宽度为50px的红色竖条外,黄色充满了其余的背景空间。这是因为linear-gradient函数调用中给出的最后一个颜色是线性渐变的终止颜色,这样从水平位置100px~400px的背景空间同样用黄色填充。

图11 红黄填充背景图案
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid;
background-image: repeating-linear-gradient(to right
,red 0 , red 50px , yellow 50px , yellow 100px ) ;
}
同样可在页面中显示如图10所示的红黄相间竖条纹图案。
2.利用线性渐变绘制图形
利用线性渐变可以绘制出图形,下面给出一些示例。
(1)黑白条纹。
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid;
background-image: linear-gradient(0deg, #000 50%, #fff 50%);
background-size: 100% 50px;
}
可在页面中显示如图12所示的水平黑白条纹图案。

图12 水平黑白条纹(1)
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid;
background-image: linear-gradient(0deg, #000 5px, #fff 5px,#fff 25px,
#000 25px,#000 45px,#fff 45px);
background-size: 100% 50px;
}
可在页面中显示如图13所示的水平黑白条纹图案。此时的黑白条纹不均匀,但也有规律。

图13 水平黑白条纹(2)
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid;
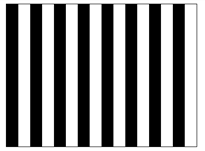
background-image: linear-gradient(90deg, #000 50%, #fff 50%);
background-size: 50px 100%;
}
可在页面中显示如图14所示的垂直黑白条纹图案。

图14 垂直黑白条纹
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid;
background-image: linear-gradient(45deg, #000 25%, #fff 25%, #fff 50%, #000 50%, #000 75%, #fff 75%);
background-size:50px 50px ;
}
可在页面中显示如图15所示的黑白斜条纹图案。

图15 黑白斜条纹(1)
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid;
background-image: repeating-linear-gradient(60deg, #000, #000 15px, #fff 0, #fff 30px);
}
可在页面中显示如图16所示的黑白斜条纹图案。

图16 黑白斜条纹(2)
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid;
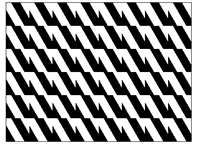
background:linear-gradient(60deg,#000 25%,#fff 0,#fff 50%,#000 0,#000 75%,#fff 0);
background-size:50px 50px;
}
可在页面中显示如图17所示的黑白斜条纹图案。

图17 黑白斜条纹(3)
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid;
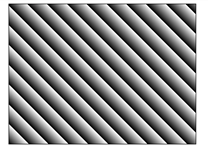
background-image: repeating-linear-gradient(45deg, #000, #fff 30px);
}
可在页面中显示如图18所示的黑白渐变斜条纹图案。

图18 黑白渐变斜条纹
若定义.shape的样式规则为:
.shape
{
position: absolute;
width: 400px;
height: 300px;
border: 1px solid;
background:linear-gradient(45deg,#000 25%,#fff 0,#fff 50%,#000 0,#000 75%,#fff 0);
background-size:50px 50px;
}
.shape:after
{
content: '';
position: absolute;
top:20px;
left:20px;
width:360px;
height:260px;
background-color:#fff;
}
可在页面中显示如图19所示的信封图案。它是通过在黑白斜条纹图案中间填充一个白色矩形得到的。

图19 信封
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width:350px;
height: 500px;
border: 1px solid;
background-image: repeating-linear-gradient(#fff 0 , #fff 49px , #999 49px, #999 50px);
}
可在页面中显示如图20所示的信纸图案。

图20 信纸
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid;
background-image: linear-gradient(-45deg, #000 50%, #fff 50%);
background-size:50px 100% ;
}
可在页面中显示如图21所示的锯齿图案。

图21 锯齿图案
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid;
background-image: linear-gradient(to bottom right, #000 50%, #fff 50%);
background-size:50px 50px ;
}
可在页面中显示如图22所示的黑白三角形拼图图案。

图22 黑白三角形拼图
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 300px;
height: 300px;
border: 1px solid;
background:linear-gradient(45deg,#000 25%,transparent 25%),
linear-gradient(-45deg,#000 25%,transparent 25%),
linear-gradient(45deg,transparent 75%,#000 75%),
linear-gradient(-45deg,transparent 75%,#000 75%);
background-size:50px 50px;
}
可在页面中显示如图23所示的黑白菱形拼图图案。

图23 黑白菱形拼图
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 400px;
border: 1px solid;
background-image: linear-gradient(45deg,#000 25%, transparent 0, transparent 75%, #000 0),
linear-gradient(45deg,#000 25%, transparent 0, transparent 75%, #000 0);
background-size: 100px 100px;
background-position: 0 0,50px 50px;
}
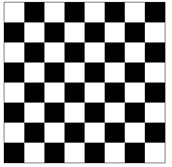
可在页面中显示如图24所示的国际象棋棋盘图案。

图24 国际象棋棋盘
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid;
background: linear-gradient(-45deg, white 25%, transparent 25%,
transparent 75%, black 75%, black) 0 0,
linear-gradient(-45deg, black 25%, transparent 25%,
transparent 75%, white 75%, white) 40px 40px;
background-color: white;
background-size: 80px 80px;
}
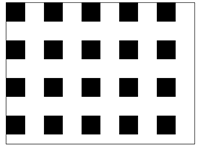
可在页面中显示如图25所示的黑色方框有规律分布的图案。

图25 有规律分布的黑色方框
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid;
background: linear-gradient(-45deg, white 25%, transparent 25%,
transparent 75%, black 75%, black) 0 0,
linear-gradient(-45deg, black 25%, transparent 25%,
transparent 75%, white 75%, white) 40px 40px,
linear-gradient(45deg, black 17%, transparent 17%,
transparent 25%, black 25%, black 36%, transparent 36%,
transparent 64%, black 64%, black 75%, transparent 75%,
transparent 83%, black 83%) 40px 40px;
background-color: white;
background-size: 80px 80px;
}
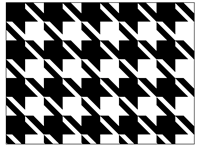
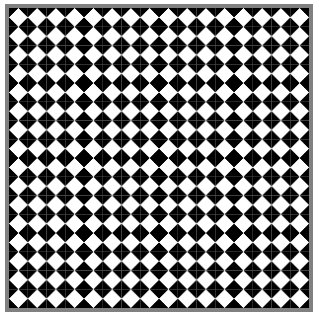
可在页面中显示如图26所示的千鸟格图案。

图26 千鸟格图案
(2)格子布。
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid;
background-image: repeating-linear-gradient(rgba(255, 0, 0, .3) 0,
rgba(255, 0, 0, .3) 20px ,rgba(255, 255, 0, .3) 20px,
rgba(255, 255, 0, .3) 40px ),
repeating-linear-gradient(to right, rgba(255, 0, 0, .3) 0,
rgba(255, 0, 0, .3) 20px , rgba(255, 255, 0, .3) 20px,
rgba(255, 255, 0, .3) 40px );
}
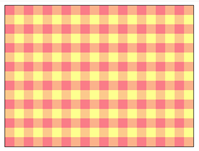
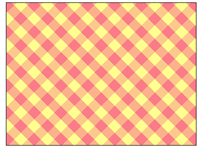
可在页面中显示如图27所示的橙黄相间的格子布图案。

图27 格子布
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid;
background-image: repeating-linear-gradient(45deg, rgba(255, 0, 0, .3) 0,
rgba(255, 0, 0, .3) 20px ,rgba(255, 255, 0, .3) 20px,
rgba(255, 255, 0, .3) 40px ),
repeating-linear-gradient(-45deg, rgba(255, 0, 0, .3) 0,
rgba(255, 0, 0, .3) 20px ,rgba(255, 255, 0, .3) 20px,
rgba(255, 255, 0, .3) 40px );
}
可在页面中显示如图28所示的橙黄相间的斜纹布图案。

图28 斜纹布图案
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 400px;
border: 1px solid;
background-image:
repeating-linear-gradient(90deg, transparent, transparent 50px,
rgba(255, 127, 0, 0.25) 50px, rgba(255, 127, 0, 0.25) 56px,
transparent 56px, transparent 63px,
rgba(255, 127, 0, 0.25) 63px, rgba(255, 127, 0, 0.25) 69px,
transparent 69px, transparent 116px,
rgba(255, 206, 0, 0.25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(0deg, transparent, transparent 50px,
rgba(255, 127, 0, 0.25) 50px, rgba(255, 127, 0, 0.25) 56px,
transparent 56px, transparent 63px,
rgba(255, 127, 0, 0.25) 63px, rgba(255, 127, 0, 0.25) 69px,
transparent 69px, transparent 116px,
rgba(255, 206, 0, 0.25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(-45deg, transparent, transparent 5px,
rgba(143, 77, 63, 0.25) 5px, rgba(143, 77, 63, 0.25) 10px),
repeating-linear-gradient(45deg, transparent, transparent 5px,
rgba(143, 77, 63, 0.25) 5px, rgba(143, 77, 63, 0.25) 10px);
background-image:
repeating-linear-gradient(90deg, transparent 0 50px,
rgba(255, 127, 0, 0.25) 50px 56px,
transparent 56px 63px,
rgba(255, 127, 0, 0.25) 63px 69px,
transparent 69px 116px,
rgba(255, 206, 0, 0.25) 116px 166px),
repeating-linear-gradient(0deg, transparent 0 50px,
rgba(255, 127, 0, 0.25) 50px 56px,
transparent 56px 63px,
rgba(255, 127, 0, 0.25) 63px 69px,
transparent 69px 116px,
rgba(255, 206, 0, 0.25) 116px 166px),
repeating-linear-gradient(-45deg, transparent 0 5px,
rgba(143, 77, 63, 0.25) 5px 10px),
repeating-linear-gradient(45deg, transparent 0 5px,
rgba(143, 77, 63, 0.25) 5px 10px);
}
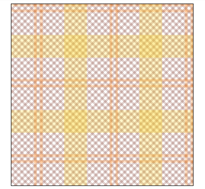
可在页面中显示如图29所示的布纹图案。

图29 布纹图案
(3)砖墙。
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid;
background-color: silver;
background-image: linear-gradient(335deg, #b00 23px, transparent 23px),
linear-gradient(155deg, #d00 23px, transparent 23px),
linear-gradient(335deg, #b00 23px, transparent 23px),
linear-gradient(155deg, #d00 23px, transparent 23px);
background-size: 58px 58px;
background-position: 0px 2px, 4px 35px, 29px 31px, 34px 6px;
}
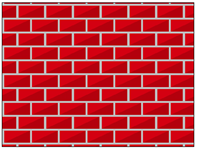
可在页面中显示如图30所示的砖墙图案。

图30 砖墙
若定义.shape的样式规则为:
.shape
{
margin: 0 auto;
width: 400px;
height: 300px;
border: 1px solid rgba(50, 50, 50, 0.9);
background-color:#6A5ACD;
background-image:repeating-linear-gradient(120deg, rgba(255,255,255,.1),
rgba(255,255,255,.1) 1px, transparent 1px, transparent 60px),
repeating-linear-gradient(60deg, rgba(255,255,255,.1),
rgba(255,255,255,.1) 1px, transparent 1px, transparent 60px),
linear-gradient(60deg, rgba(0,0,0,.1) 25%, transparent 25%,
transparent 75%, rgba(0,0,0,.1) 75%, rgba(0,0,0,.1)),
linear-gradient(120deg, rgba(0,0,0,.1) 25%, transparent 25%,
transparent 75%, rgba(0,0,0,.1) 75%, rgba(0,0,0,.1));
background-size: 70px 120px;
}
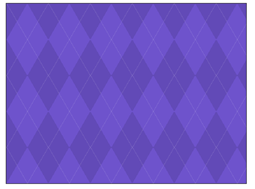
可在页面中显示如图31所示的瓷砖墙面图案。

图31 瓷砖墙面
3.线性渐变在动画制作中的应用实例
利用线性渐变绘制图形,定义适当的关键帧,可以实现动画效果。
(1)Loading动画。
例如,制作如图32所示的Loading动画效果。

图32 Loading动画
在这个动画中,有五个竖条,每个竖条有长和短两种状态,整个动画过程中,有6个关键帧:5个竖条全为短状态、第1个竖条长状态其余竖条短状态、第2个竖条长状态其余竖条短状态、…、第5个竖条长状态其余竖条短状态。采用线性渐变直接描述这6种状态是一种可行的办法。
编写的HTML文件如下。

<!DOCTYPE html> <html> <head> <title>Loading</title> <style> .container { margin: 0 auto; width: 300px; height:300px; background:#d8d8d8; border: 4px solid rgba(255, 0, 0, 0.9); border-radius: 10%; } .loader { margin: 50px auto; width: 240px; height: 160px; background: linear-gradient(#FF1493, #FF1493) 0 50%, linear-gradient(#FF1493, #FF1493) 50px 50%, linear-gradient(#FF1493, #FF1493) 100px 50%, linear-gradient(#FF1493, #FF1493) 150px 50%, linear-gradient(#FF1493, #FF1493) 200px 50%; background-repeat: no-repeat; background-size: 40px 20px, 40px 20px, 40px 20px, 40px 20px, 40px 20px; animation: anim 1.5s linear infinite; } @keyframes anim { 25% { background: linear-gradient(#00BFFF, #00BFFF) 0 50%, linear-gradient(#FF1493, #FF1493) 50px 50%, linear-gradient(#FF1493, #FF1493) 100px 50%, linear-gradient(#FF1493, #FF1493) 150px 50%, linear-gradient(#FF1493, #FF1493) 200px 50%; background-repeat: no-repeat; background-size: 40px 150px, 40px 20px, 40px 20px, 40px 20px, 40px 20px; } 37.5% { background: linear-gradient(#FF1493, #FF1493) 0 50%, linear-gradient(#00BFFF, #00BFFF) 50px 50%, linear-gradient(#FF1493, #FF1493) 100px 50%, linear-gradient(#FF1493, #FF1493) 150px 50%, linear-gradient(#FF1493, #FF1493) 200px 50%; background-repeat: no-repeat; background-size: 40px 20px, 40px 150px, 40px 20px, 40px 20px, 40px 20px; } 50% { background: linear-gradient(#FF1493, #FF1493) 0 50%, linear-gradient(#FF1493, #FF1493) 50px 50%, linear-gradient(#00BFFF, #00BFFF) 100px 50%, linear-gradient(#FF1493, #FF1493) 150px 50%, linear-gradient(#FF1493, #FF1493) 200px 50%; background-repeat: no-repeat; background-size: 40px 20px, 40px 20px, 40px 150px, 40px 20px, 40px 20px; } 62.5% { background: linear-gradient(#FF1493, #FF1493) 0 50%, linear-gradient(#FF1493, #FF1493) 50px 50%, linear-gradient(#FF1493, #FF1493) 100px 50%, linear-gradient(#00BFFF, #00BFFF) 150px 50%, linear-gradient(#FF1493, #FF1493) 200px 50%; background-repeat: no-repeat; background-size: 40px 20px, 40px 20px, 40px 20px, 40px 150px, 40px 20px; } 75% { background: linear-gradient(#FF1493, #FF1493) 0 50%, linear-gradient(#FF1493, #FF1493) 50px 50%, linear-gradient(#FF1493, #FF1493) 100px 50%, linear-gradient(#FF1493, #FF1493) 150px 50%, linear-gradient(#00BFFF, #00BFFF) 200px 50%; background-repeat: no-repeat; background-size: 40px 20px, 40px 20px, 40px 20px, 40px 20px, 40px 150px; } } </style> </head> <body> <div class="container"> <div class="loader"></div> </div> </body> </html>
(2)移动的斜条纹。
将一个斜条纹在水平方向上移动,编写如下的HTML文件。

<!DOCTYPE html> <html> <head> <title>移动的斜条纹</title> <style> .container { margin: 0 auto; width: 300px; height: 100px; border: 4px solid gray; overflow:hidden; } .shape { margin: 0 auto; width: 600px; height: 100px; background-image: repeating-linear-gradient(45deg, #f00 0,#f00 15px, #ff0 15px, #ff0 30px); animation: move 5s linear infinite; } @keyframes move { 100% { transform: translateX(-300px); } } </style> </head> <body> <div class="container"> <div class="shape"></div> </div> </body> </html>
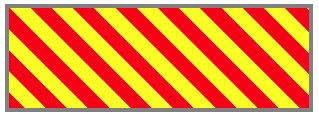
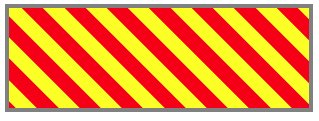
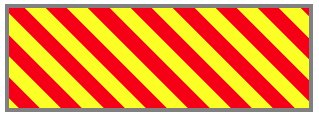
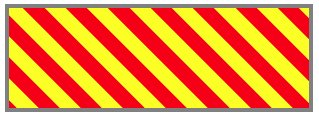
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图33所示的动画效果。

图33 移动的斜条纹
(3)棋盘错觉。
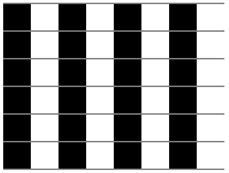
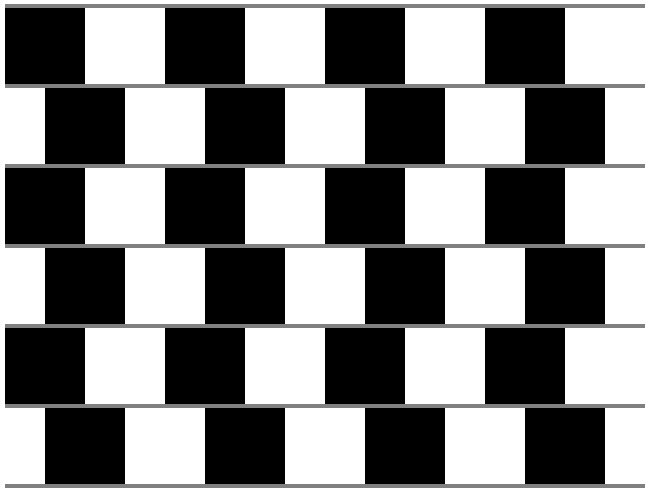
设有如图34所示的6行黑白相间方格,让奇数行和偶数行的方格交错水平移动,会产生中间横线倾斜的错觉。编写的HTML文件内容如下。

图34 6行黑白相间方格

<!DOCTYPE html> <html> <head> <title>棋盘错觉动画</title> <style> .container { margin: 0 auto; width: 640px; height: 480px; display: flex; flex-direction: column; border-bottom: 4px solid gray; } .shape { width: 640px; height: 80px; background: linear-gradient(gray,gray 4px,transparent 4px,transparent), repeating-linear-gradient(to right,black,black 80px, transparent 80px,transparent 160px); } .shape:nth-child(odd) { animation: move 4s linear infinite; } .shape:nth-child(even) { animation: move 4s linear infinite reverse; } @keyframes move { 0%,55%,100% { background-position: 0 0; } 5%,50% { background-position: 40px 0; } } </style> </head> <body> <div class="container"> <div class="shape"></div> <div class="shape"></div> <div class="shape"></div> <div class="shape"></div> <div class="shape"></div> <div class="shape"></div> </div> </body> </html>
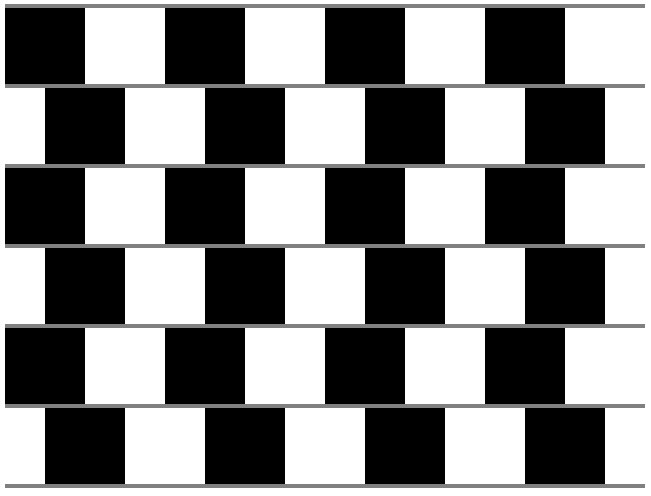
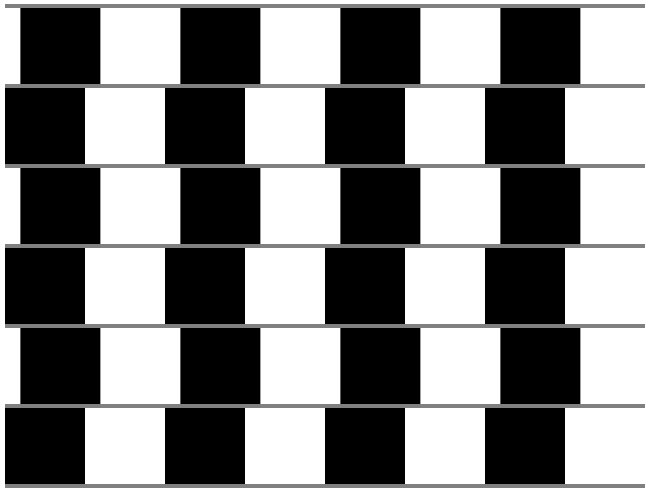
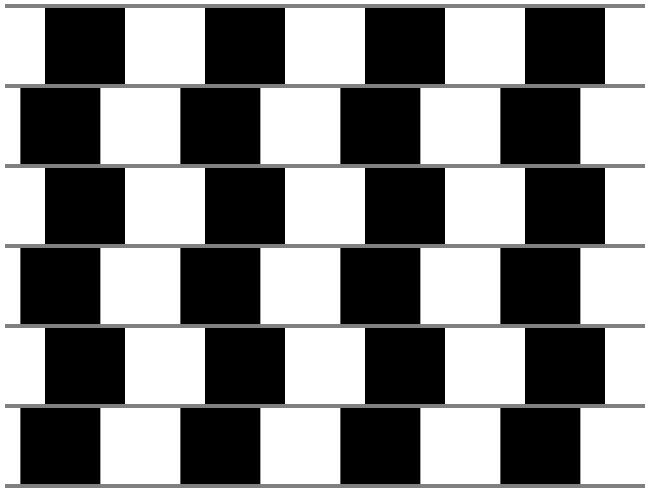
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图35所示的动画效果。

图35 黑白方格移动
在动画过程中,随着黑白块移动,每行看起来都好像斜了,但实际上每一行都是平行的。
(4)菱形繁殖。
在一个正方形方框正中心有一个菱形白色方格,这个白色方格由1个变4个,由4个变成16个,由16个变成64个,…。
编写的HTML文件内容如下。

<!DOCTYPE html> <html> <head> <title>方格繁殖</title> <style> .container { margin: 0 auto; width: 300px; height: 300px; border: 4px solid gray; } .shape { margin: 0 auto; width: 300px; height: 300px; position: absolute; background:linear-gradient(45deg,#000 25%,transparent 25%), linear-gradient(-45deg,#000 25%,transparent 25%), linear-gradient(45deg,transparent 75%,#000 75%), linear-gradient(-45deg,transparent 75%,#000 75%); animation: anim 8s linear infinite; } @keyframes anim { 0% { background-size:300px 300px; } 20%,25% { background-size:150px 150px; } 45%,50% { background-size:75px 75px; } 70%,75% { background-size:37.5px 37.5px; } 95%,100% { background-size:18.75px 18.75px; } } </style> </head> <body> <div class="container"> <div class="shape"></div> </div> </body> </html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图36所示的动画效果。

图36 白色菱形的繁殖






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)