CSS动画实例:圆的涟漪扩散
设页面中有<div class="circle "></div>,定义.circle的样式规则绘制一个半径为75px,边框厚度为4px的圆,再定义关键帧,使得圆从不可见到可见,再到放大后又不可见。
编写的HTML文件如下。
<!DOCTYPE html>
<html>
<head>
<title>圆的放大</title>
<style>
.container
{
margin: 0 auto;
width: 300px;
height:300px;
position: relative;
display:flex;
justify-content:center;
align-items:center;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.circle
{
width:150px;
height:150px;
border: 4px solid #000;
border-radius: 50%;
animation: anim 1s ease-out infinite;
}
@keyframes anim
{
0% { transform: scale(0); opacity: 0; }
50% { opacity: 1; }
100% { transform: scale(1); opacity: 0; }
}
</style>
</head>
<body>
<div class="container">
<div class="circle"></div>
</div>
</body>
</html>
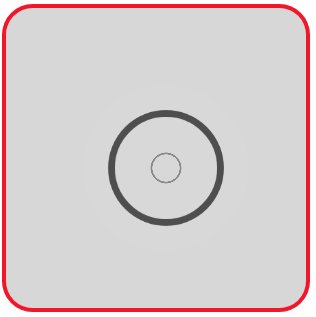
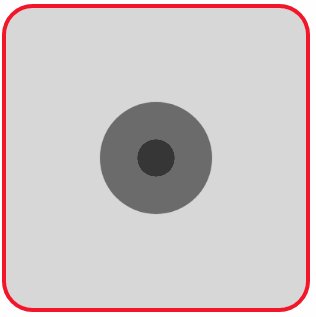
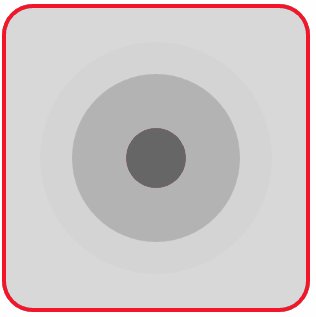
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图1所示的动画效果。

图1 圆的放大(一)
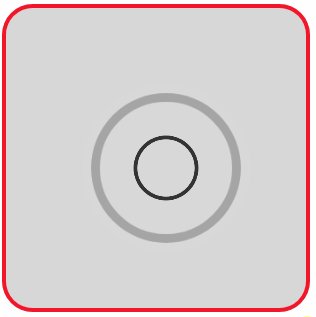
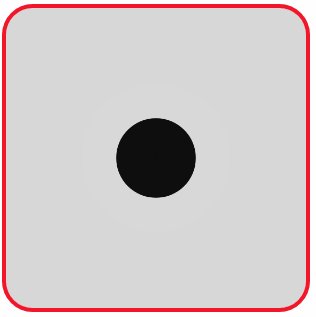
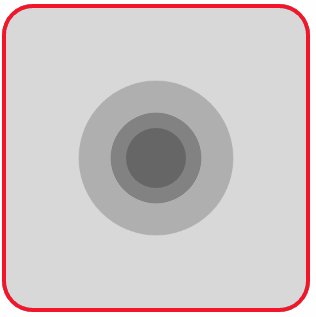
若将上面文件中的“border: 4px solid #000;”改写为“background: #000;”,则呈现出如图2所示的动画效果。

图2 圆的放大(二)
在图1的基础上再增加一个圆,并且新增加的圆延迟0.5s执行动画过程。编写如下的HTML文件。
<!DOCTYPE html>
<html>
<head>
<title>圆的放大</title>
<style>
.container
{
margin: 0 auto;
width: 300px;
height:300px;
position: relative;
display:flex;
justify-content:center;
align-items:center;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.circle
{
position: relative;
width:150px;
height:150px;
border: 0 solid transparent;
border-radius: 50%;
}
.circle:before, .circle:after
{
content: '';
border: 10px solid #000;
border-radius: 50%;
width: inherit;
height: inherit;
position: absolute;
top: 0;
left: 0;
animation: anim 1s linear infinite;
opacity: 0;
}
.circle:after
{
animation-delay: .5s;
}
@keyframes anim
{
0% { transform: scale(0); opacity: 0; }
50% { opacity: 1; }
100% { transform: scale(1); opacity: 0; }
}
</style>
</head>
<body>
<div class="container">
<div class="circle"></div>
</div>
</body>
</html>
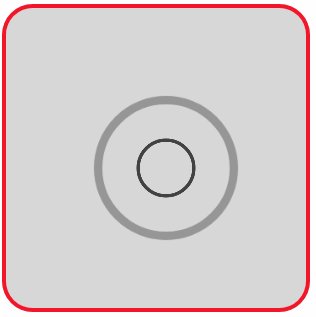
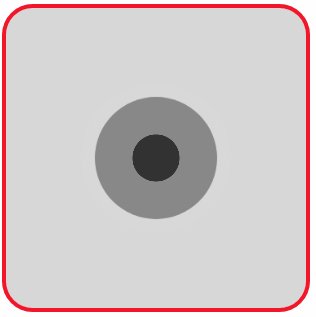
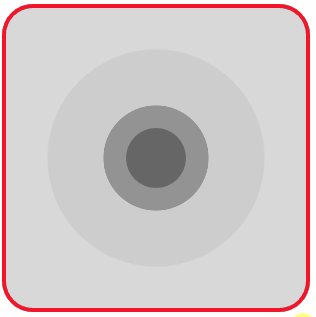
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图3所示的动画效果。

图3 两个圆的放大(一)
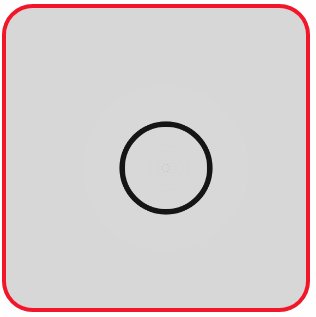
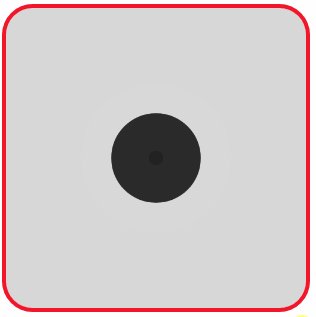
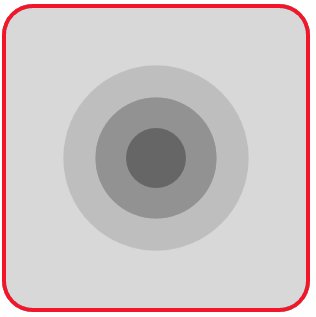
同样,若将上面文件中的“border: 10px solid #000;”改写为“background: #000;”,则呈现出如图4所示的动画效果。

图4 两个圆的放大(二)
增加到4个圆,其中一个圆保持不变,另外三个圆按给定延迟执行放大动画过程,形成圆的涟漪扩散效果。编写的HTML文件内容如下。
<!DOCTYPE html>
<html>
<head>
<title>圆的涟漪扩散</title>
<style>
.container
{
margin: 0 auto;
width: 300px;
height:300px;
position: relative;
display:flex;
justify-content:center;
align-items:center;
background:#d8d8d8;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 10%;
}
.circle
{
position:absolute;
width:60px;
height:60px;
border-radius:50%;
background-color:#666;
}
.circle:nth-child(1)
{
animation:anim 3s linear infinite;
}
.circle:nth-child(2)
{
animation:anim 3s linear 0.8s infinite;
}
.circle:nth-child(3)
{
animation:anim 3s linear 1.6s infinite;
}
@keyframes anim
{
from { opacity:1; transform:scale(0); }
to { opacity:0; transform:scale(4); }
}
</style>
</head>
<body>
<div class="container">
<div class='circle'></div>
<div class='circle'></div>
<div class='circle'></div>
<div class='circle'></div>
</div>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图5所示的动画效果。

图5 圆的涟漪扩散




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)