CSS动画实例:图文切换
先准备好一张图片,在页面中放置一个类名为container的层作为图文容器,在该层中再定义两个层:一个类名为image-box的层放置图片,一个类名为text-desc的层放置文本描述,HTML代码描述如下:
<div class="container">
<div class="image-box">
<img src="hhl.jpg" alt="黄鹤楼">
</div>
<div class="text-desc">
<h3>黄鹤楼公园</h3>
<p>黄鹤楼是国家首批AAAAA级景区,中国旅游胜地四十佳,武汉市的城市标志。位于武昌蛇山之巅,有近1800余年的历史,为“江南三大名楼”之首,有“天下江山第一楼”美誉。在中国历史上留下大量传说故事和脍炙人口的诗篇。<br>
网址:<a href="http://www.cnhhl.com/">http://www.cnhhl.com/</p>
</div>
</div>
分别为这3个层和层中元素标签img、h3、p等定义CSS样式规则如下:
.container
{
margin: 0 auto;
width: 500px;
height: 350px;
position: relative;
overflow: hidden;
border: 4px solid rgba(255, 0, 0, 0.9);
}
img
{
max-width: 100%;
vertical-align: middle;
}
h3
{
font-size: 20px;
margin: 5px 0 10px;
text-align:center;
}
p
{
line-height: 20px;
font-size: 16px;
margin-bottom: 15px;
}
.text-desc
{
position: absolute;
left: 0;
top: 0;
background-color: #fff;
height: 100%;
opacity: 0;
width: 100%;
padding: 20px;
}
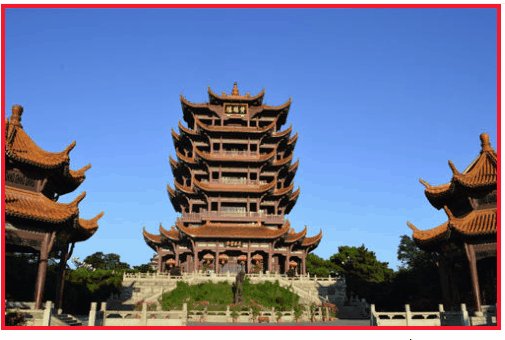
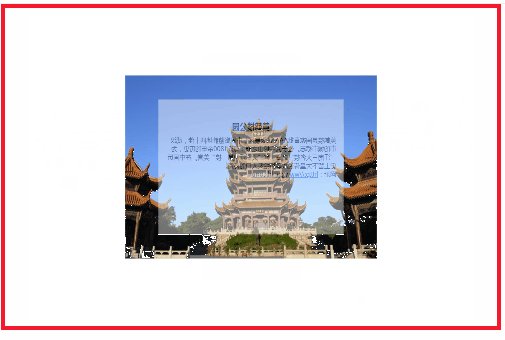
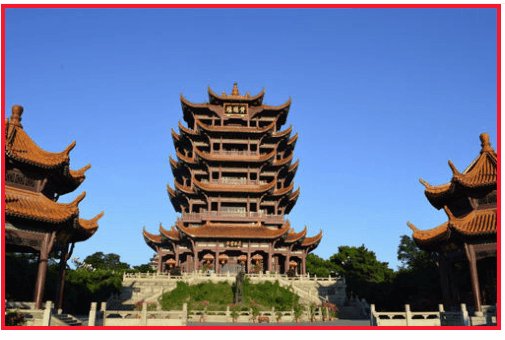
现要实现鼠标悬停时图文切换的效果。初始时,容器中显示图片,文本被隐藏,当鼠标悬停于图片上时,图片略微放大,文本从顶部向下显示出来,覆盖图片(图片作为背景在文本后面);当鼠标移离时,文本被隐藏,图片显示出来,效果如图1所示。

图1 图文切换效果:从顶部向下推出
这个鼠标悬停效果可以采用CSS来实现,主要是对鼠标悬停的图片和文本描述的相关CSS属性进行设置即可。
文本从顶部向下推出,实际上可看成鼠标未悬停时,文本top属性为-100%,悬停时,top为0。相关CSS属性设置为:
.container img
{
transition: 0.5s;
}
.container:hover img
{
transform: scale(1.2);
}
.container .text-desc
{
opacity: 0.9;
top: -100%;
transition: 0.5s;
padding: 45px 20px 20px;
}
.container:hover .text-desc
{
top: 0;
}
完整的HTML代码如下。在这里我们将CSS的定义与HTML页面描述放在一个文件中,主要是方便读者直接复制代码保存到一个HTML文件中即可运行显示效果。实际上,可以将有关的CSS定义放在一个XXX.css样式表文件中,然后在HTML文件中通过语句
<link rel="stylesheet" type="text/css" href="css/XXX.css">
引用这个样式表。

<!DOCTYPE HTML> <html> <head> <title>图文切换</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } .container { margin: 0 auto; width: 500px; height: 350; position: relative; overflow: hidden; border: 4px solid rgba(255, 0, 0, 0.9); } img { max-width: 100%; vertical-align: middle; } h3 { font-size: 20px; margin: 5px 0 10px; text-align:center; } p { line-height: 20px; font-size: 16px; margin-bottom: 15px; } .text-desc { position: absolute; left: 0; top: 0; background-color: #fff; height: 100%; opacity: 0; width: 100%; padding: 20px; } .container img { transition: 0.5s; position: relative; width: 100%; right: 0; } .container:hover img { right: 50%; } .container .text-desc { opacity: 0; transition: 0.5s; transform: rotateY(90deg); transform-origin: right center 0; left:auto; right:0; width: 50%; padding: 18px 10px; } .container:hover .text-desc { opacity: 1; transform: rotateY(0deg); } </style> </head> <body> <div class="container"> <div class="image-box"> <img src="hhl.jpg" alt="黄鹤楼"> </div> <div class="text-desc"> <h3>黄鹤楼公园</h3> <p>黄鹤楼是国家首批AAAAA级景区,中国旅游胜地四十佳,武汉市的城市标志。位于武昌蛇山之巅,有近1800余年的历史,为“江南三大名楼”之首,有“天下江山第一楼”美誉。在中国历史上留下大量传说故事和脍炙人口的诗篇。<br> 网址:<a href="http://www.cnhhl.com/">http://www.cnhhl.com/</p> </div> </div> </body> </html>
若修改上面HTML文件中的“top: -100%; ”为“top: 100%;”,其余部分保持不变,则在浏览器中呈现出如图2所示的切换效果,此时文本内容从底部向上推出。

图2 图文切换效果:从底部向上推出
若修改上面HTML文件中的“top: -100%; ”为“left: -100%;”,“top:0;”为“left:0;”,其余部分保持不变,则在浏览器中呈现出如图3所示的切换效果,此时文本内容从左向右推出。

图3 图文切换效果:从左向右推出
若修改上面HTML文件中的“top: -100%; ”为“left: 100%;”,“top:0;”为“left:0;”,其余部分保持不变,则在浏览器中呈现出如图4所示的切换效果,此时文本内容从右向左推出。

图4 图文切换效果:从右向左推出
若修改CSS样式中的.container .text-desc 和 .container:hover .text-desc的定义如下:
.container .text-desc
{
opacity: 0.9;
transition: 0.5s;
top: 50%;
left: 50%;
width: 0;
height: 0;
overflow: hidden;
padding: 0;
}
.container:hover .text-desc
{
top: 0;
left: 0;
width: 100%;
height: 100%;
padding: 45px 20px 20px;
}
则在浏览器中呈现出如图5所示的文本盒状展开收缩的切换效果。

图5 图文切换效果:盒状展开收缩
若修改CSS样式中的相关切换效果设置的CSS属性定义如下:
.container img
{
transition: 1s;
}
.container:hover img
{
opacity: 0;
transform: translateY(-100%);
}
.container .text-desc
{
z-index: -1;
transition: 1s;
transform: rotateX(80deg);
transform-origin: center bottom 0;
padding: 45px 20px 20px;
}
.container:hover .text-desc
{
transform: none;
opacity: 1;
}
则在浏览器中呈现出如图6所示的切换效果。

图6 图文切换效果
若修改CSS样式中的相关切换效果设置的CSS属性定义如下:
.container img
{
transition: 0.5s;
}
.container:hover img
{
transform: scale(1.1);
}
.container .text-desc
{
transition: 0.5s;
left: 0;
top: 0;
width: 100%;
height: 100%;
transform: scale(0);
backface-visibility: hidden;
}
.container:hover .text-desc
{
opacity: 1;
transform: scale(1);
border-radius: 20%;
}
则在浏览器中呈现出如图7所示的图文切换效果。

图7 图文切换效果:盒状展开为圆角(1)
若再将上面修改的样式定义中“border-radius: 20%;”修改为“border-radius: 50% 0 50% 0;”,则浏览器中呈现出如图8所示的图文切换效果。

图8 图文切换效果:盒状展开为圆角(2)
若修改CSS样式中的相关切换效果设置的CSS属性定义如下:
.container img
{
transition: 0.5s;
transform: rotateY(360deg) scale(1, 1);
}
.container:hover img
{
transform: rotateY(0deg) scale(0, 0);
}
.container .text-desc
{
transform: rotateY(0deg) scale(0, 0);
transition: 0.5s;
opacity: 0;
padding: 45px 20px 20px;
}
.container:hover .text-desc
{
transform: rotateY(360deg) scale(1, 1);
opacity: 1;
}
则在浏览器中呈现出如图9所示的图文切换效果。

图9 图文切换效果
若修改CSS样式中的相关切换效果设置的CSS属性定义如下:
.container img
{
transition: 0.5s;
position: relative;
width: 100%;
left: 0;
}
.container:hover img
{
left: 50%;
}
.container .text-desc
{
opacity: 0;
transition: 0.5s;
transform: rotateY(90deg);
transform-origin: left center 0;
left:0;
width: 50%;
padding: 18px 10px;
}
.container:hover .text-desc
{
opacity: 1;
transform: rotateY(0deg);
}
则在浏览器中呈现出如图10所示的图文切换效果。

图10 图文切换效果:左文右图
若再将上面CSS样式定义中的4个单词“left”修改为“right”,并且在“width: 50%; ”之前加上一句“left:auto;”,则在浏览器中呈现出如图11所示的图文切换效果。

图11 图文切换效果:左图右文
上面的这些图文切换效果可以在一个页面中布置多个图片,并选用所需的效果。例如,可以编写如下的HTML文件。

<!DOCTYPE HTML> <html> <head> <title>图文切换</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } .container { margin: 0 auto; max-width: 1060px; } img { max-width: 100%; vertical-align: middle; } h3 { font-size: 20px; margin: 3px 0 6px; } p { line-height: 20px; font-size: 14px; margin-bottom: 15px; } ul { width: 100%; position: relative; overflow: hidden; border: 4px solid rgba(255, 0, 0, 0.9); } li { float: left; width: 31.33%; margin: 10px 1%; list-style: none; } .text-desc { position: absolute; left: 0; top: 0; background-color: #fff; height: 100%; opacity: 0; width: 100%; padding: 10px; } .btn { display: inline-block; padding: 5px 10px; font-size: 14px; color: #fff; border: 2px solid #4d92d9; background-color: #4d92d9; text-decoration: none; transition: 0.4s; } .btn:hover { background-color: transparent; color: #4d92d9; transition: 0.4s; } .port { width: 100%; position: relative; overflow: hidden; border: 4px solid rgba(255,0, 255, 0.9); } .port.effect1 img { transition: 0.5s; } .port.effect1:hover img { transform: scale(1.2); } .port.effect1 .text-desc { opacity: 0.9; top: -100%; transition: 0.5s; padding: 45px 20px 20px; } .port.effect1:hover .text-desc { top: 0; } .port.effect2 img { transition: 0.5s; transform: rotateY(360deg) scale(1, 1); } .port.effect2:hover img { transform: rotateY(0deg) scale(0, 0); } .port.effect2 .text-desc { transform: rotateY(0deg) scale(0, 0); transition: 0.5s; opacity: 0; padding: 45px 20px 20px; } .port.effect2:hover .text-desc { transform: rotateY(360deg) scale(1, 1); opacity: 1; } .port.effect3 img { transition: 0.5s; position: relative; width: 100%; right: 0; } .port.effect3:hover img { right: 50%; } .port.effect3 .text-desc { opacity: 0; transition: 0.5s; transform: rotateY(90deg); transform-origin: right center 0; left:auto; right:0; width: 50%; padding: 18px 10px; } .port.effect3:hover .text-desc { opacity: 1; transform: rotateY(0deg); } </style> </head> <body> <div class="container"> <ul> <li> <div class="port effect1"> <div class="image-box"> <img src="mltc.png" alt="木兰天池"> </div> <div class="text-desc"> <h3>木兰天池</h3> <p>木兰天池景区,是国家5A级景区,也是国家森林公园,木兰天池-相传是木兰将军的外婆家,是木兰将军小时候生活、习武的地方。</p> <a href="http://www.mltc.cn/" class="btn">进入官网</a> </div> </div> </li> <li> <div class="port effect2"> <div class="image-box"> <img src="mls.jpg" alt="木兰山"> </div> <div class="text-desc"> <h3>木兰山</h3> <p>荆楚名岳-木兰山位于黄陂区北部,是流芳千古的木兰将军故里,因木兰将军而得名。是国家5A级景区,国家地质公园、木兰文化之源、千年宗教圣地。</p> <a href="http://www.whmls.cn/" class="btn">进入官网</a> </div> </div> </li> <li> <div class="port effect3"> <div class="image-box"> <img src="mlyws.png" alt="木兰云雾山"> </div> <div class="text-desc"> <h3>木兰云雾山</h3> <p>享有“西陵胜地、楚北名区、陂西垂障、汉地祖山”美誉的云雾山,景区占地25平方公里。</p> <a href="http://www.yunwushan.cn/" class="btn">进入官网</a> </div> </div> </li> </ul> </div> </body> </html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现如图12所示的图文切换效果。

图12 多个图文切换效果






