JavaScript动画实例:炸开的小球
1.炸开的小球
定义一个小球对象类Ball,它有6个属性:圆心坐标(x,y)、小球半径radius、填充颜色color、圆心坐标水平方向的变化量speedX、圆心坐标垂直方向的变化量speedY。
Ball类定义2个方法:绘制小球的方法draw()和小球位置发生变化的方法update()。
定义一个数组var balls = [];保存小球对象。鼠标单击画布,向数组中随机添加5~14个小球对象元素,当某个小球运动超出画布范围时,从数组中删除该小球对象元素。
编写如下的HTML代码。
<html> <head> <title>炸开的小球</title> </head> <body> <canvas id = "myCanvas" width="500" height="400" style="border:3px double #996633;"></canvas> <script> var canvas = document.getElementById("myCanvas"); var ctx = canvas.getContext("2d"); function Ball(x,y) { this.x = x; this.y = y; this.radius = Math.random()*15 + 10; this.color = "rgba("+Math.floor(Math.random()*256)+"," +Math.floor(Math.random()*256)+"," +Math.floor(Math.random()*256)+",0.8)"; var angle = Math.random() * 2 * Math.PI; this.speedX = Math.sin(angle) *(2+Math.random()*6); this.speedY = Math.cos(angle) *(2+Math.random()*6); } Ball.prototype.update = function(index) { this.x += this.speedX; this.y += this.speedY; if (this.x<0 || this.x>=canvas.width || this.y<=0 || this.y>=canvas.height) { balls.splice(index,1); } } Ball.prototype.draw = function() { ctx.beginPath(); ctx.arc(this.x,this.y,this.radius,0,2*Math.PI); ctx.fillStyle = this.color; ctx.closePath(); ctx.fill(); } var balls = []; canvas.addEventListener('click', function(){ var x = event.pageX - canvas.getBoundingClientRect().left; var y = event.pageY - canvas.getBoundingClientRect().top; for (var i = 0; i < Math.floor(Math.random()*10+5); i++) { balls.push(new Ball(x,y)); } }); function go() { ctx.clearRect(0,0,500,400); for(var i = balls.length-1; i>=0 ;i--) { balls[i].draw(); balls[i].update(i); } requestAnimationFrame(go); } go(); </script> </body> </html>
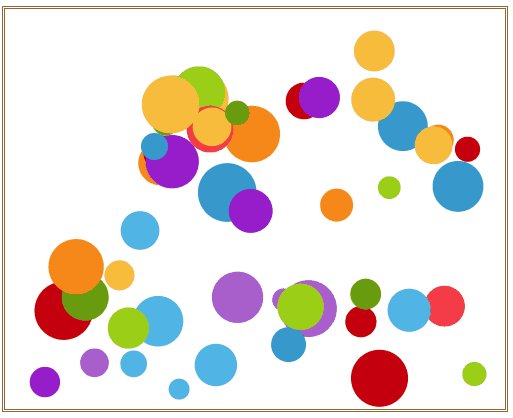
在浏览器中打开包含这段HTML代码的html文件,可以看到在画布中呈现出如图1所示的动画效果。

图1 炸开的小球
2.按颜色消除小球
定义一个小球对象类Ball,它有6个属性:圆心坐标(x,y)、小球半径radius、填充颜色color、圆心坐标水平方向的变化量speedX、圆心坐标垂直方向的变化量speedY。
Ball类定义1个方法:小球在画布中移动的方法move()。小球移动过程中,碰到画布的上下左右边界后会反弹,反弹后继续移动。
定义一个数组var balls = [];保存小球对象,并向数组中添加50个小球对象元素。
先编写如下的HTML代码。
<!DOCTYPE html> <html> <head> <title>彩色小球碰撞运动</title> </head> <body> <canvas id="myCanvas" width="500" height="400" style="border:3px double #996633;"> </canvas> <script type="text/javascript"> var canvas=document.getElementById('myCanvas'); ctx= canvas.getContext('2d'); var colors = ["#0099CC","#33B5E5","#669900","#9933CC","#99CC00","#AA66CC","#CC0000","#FF4444","#FF8800", "#FFBB33"]; function Ball() { this.x=Math.random()*(canvas.width-60)+30; this.y=Math.random()*(canvas.height-60)+30; this.radius=Math.random()*20+10; this.color=Math.floor(Math.random() * colors.length); this.speedX=Math.random()*10+1; this.speedY=Math.random()*10+1; } Ball.prototype.move=function() { ctx.beginPath(); this.x += this.speedX; if (this.x>=canvas.width-this.radius || this.x<=this.radius) { this.speedX*=-1; } this.y+= this.speedY; if (this.y>=canvas.height-this.radius || this.y<=this.radius) { this.speedY*=-1; } ctx.fillStyle=colors[this.color]; ctx.arc(this.x,this.y,this.radius,0,Math.PI*2); ctx.fill(); } var balls=[]; for (var i=0;i<50;i++) { balls[i]=new Ball(); } function anim() { ctx.clearRect(0,0,canvas.width,canvas.height) for (var i=0;i<50;i++) { balls[i].move(); } requestAnimationFrame(anim); } anim(); </script> </body> </html>
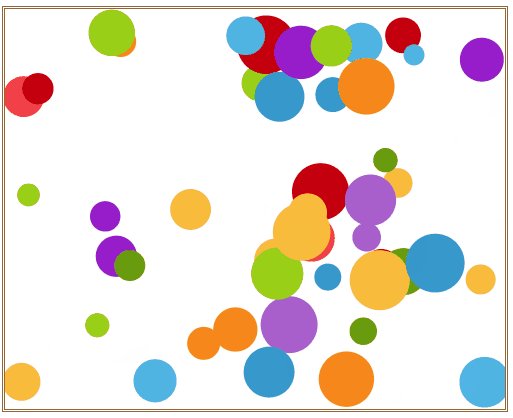
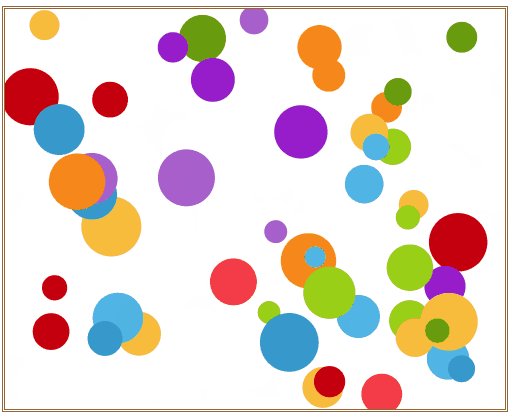
在浏览器中打开包含这段HTML代码的html文件,可以看到在画布中呈现出如图2所示的动画效果。

图2 运动的彩色小球
在图2效果的基础上,添加交互式效果。可以在画布的下方通过表格的方式布置10个颜色块,鼠标单击某个颜色块,画布中对应色块填充的小球消失(从balls数组中删除对应的对象元素);若画布中没有对应色块填充的小球,则显示提示信息“无对应色块小球,无效单击!”。
编写的HTML文件内容如下。

<!DOCTYPE html> <html> <head> <title>按颜色消除彩色小球</title> <style> .num { padding: 18px 0; border: 1px solid ; cursor: pointer; } #mess { border: 1px solid #FF6600; background-color: #FFFFCC; font-weight: bold; padding: 2px 5px; color: #FF6600; } </style> </head> <body> <canvas id="myCanvas" width="500" height="400" style="border:3px double #996633;"> </canvas><br/> <table cellpadding="0" cellspacing="10"> <tbody><tr height="40"> <td bgcolor="#0099CC" width="40"><div id="c0" class="num" onclick="check(this);"></div></td> <td bgcolor="#33B5E5" width="40"><div id="c1" class="num" onclick="check(this);"></div></td> <td bgcolor="#669900" width="40"><div id="c2" class="num" onclick="check(this);"></div></td> <td bgcolor="#9933CC" width="40"><div id="c3" class="num" onclick="check(this);"></div></td> <td bgcolor="#99CC00" width="40"><div id="c4" class="num" onclick="check(this);"></div></td> <td bgcolor="#AA66CC" width="40"><div id="c5" class="num" onclick="check(this);"></div></td> <td bgcolor="#CC0000" width="40"><div id="c6" class="num" onclick="check(this);"></div></td> <td bgcolor="#FF4444" width="40"><div id="c7" class="num" onclick="check(this);"></div></td> <td bgcolor="#FF8800" width="40"><div id="c8" class="num" onclick="check(this);"></div></td> <td bgcolor="#FFBB33" width="40"><div id="c9" class="num" onclick="check(this);"></div></td> </tr> </tbody> </table><br/> 信息: <span id="mess"> </span> <script type="text/javascript"> var canvas=document.getElementById('myCanvas'); ctx= canvas.getContext('2d'); var colors = ["#0099CC","#33B5E5","#669900","#9933CC","#99CC00","#AA66CC","#CC0000","#FF4444","#FF8800", "#FFBB33"]; function Ball() { this.x=Math.random()*(canvas.width-60)+30; this.y=Math.random()*(canvas.height-60)+30; this.radius=Math.random()*20+10; this.color=Math.floor(Math.random() * colors.length); this.speedX=Math.random()*10+1; this.speedY=Math.random()*10+1; } Ball.prototype.move=function() { ctx.beginPath(); this.x += this.speedX; if (this.x>=canvas.width-this.radius || this.x<=this.radius) { this.speedX*=-1; } this.y+= this.speedY; if (this.y>=canvas.height-this.radius || this.y<=this.radius) { this.speedY*=-1; } ctx.fillStyle=colors[this.color]; ctx.arc(this.x,this.y,this.radius,0,Math.PI*2); ctx.fill(); } function check(d) { var cnt=0; var index= parseInt(d.id.charAt(1)); for(var i = balls.length-1; i>=0 ;i--) { if (balls[i].color==index) { balls.splice(i,1); cnt++; } } if (cnt==0) document.getElementById("mess").innerHTML ="无对应色块小球,无效单击"; else document.getElementById("mess").innerHTML ="消除了"+cnt+"个小球。"; } var balls=[]; for (var i=0;i<50;i++) { balls[i]=new Ball(); } function anim() { ctx.clearRect(0,0,canvas.width,canvas.height) for (var i=0;i<balls.length;i++) { balls[i].move(); } requestAnimationFrame(anim); } anim(); </script> </body> </html>
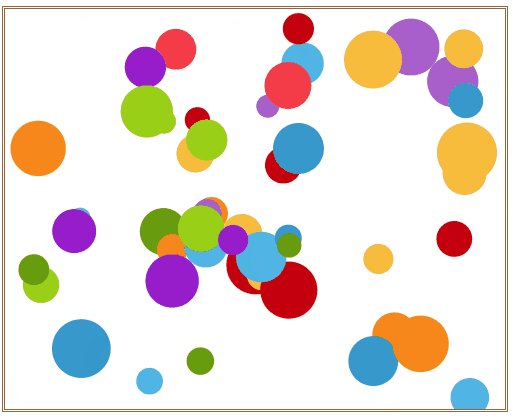
在浏览器中打开包含这段HTML代码的html文件,可以看到在画布中呈现出如图3所示的交互式动画效果。

图3 按指定颜色消除运动的小球






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)