JavaScript动画实例:圆点的衍生
考虑如下的曲线方程:
R=S*sqrt(n)
α=n*θ
X=R*SIN(α)
Y=R*COS(α)
其中,S和θ可指定某一个定值。对n循环取0~999共1000个值,对于每个n,按照给定的坐标方程,求得一个坐标值(x,y),然后以(x,y)为圆心绘制一个半径为6的圆,可以得到一个螺旋状的图形。
编写如下的HTML代码。
<html>
<head>
<title>衍生的圆点</title>
</head>
<body>
<canvas id="myCanvas" width="600" height="600" style="border:3px double #996633;">
</canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var scale = 10;
var theta = 30;
for (n=0;n<1000;n++)
{
var radius = scale * Math.sqrt(n);
var angle = n * theta * (Math.PI / 180);
var x = radius * Math.cos(angle) + canvas.width / 2;
var y = radius * Math.sin(angle) + canvas.height / 2;
ctx.beginPath();
ctx.arc(x, y, 6, 0, Math.PI * 2);
ctx.fillStyle ='rgba(255,50,50,0.9)';
ctx.fill();
}
</script>
</body>
</html>
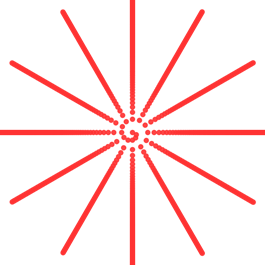
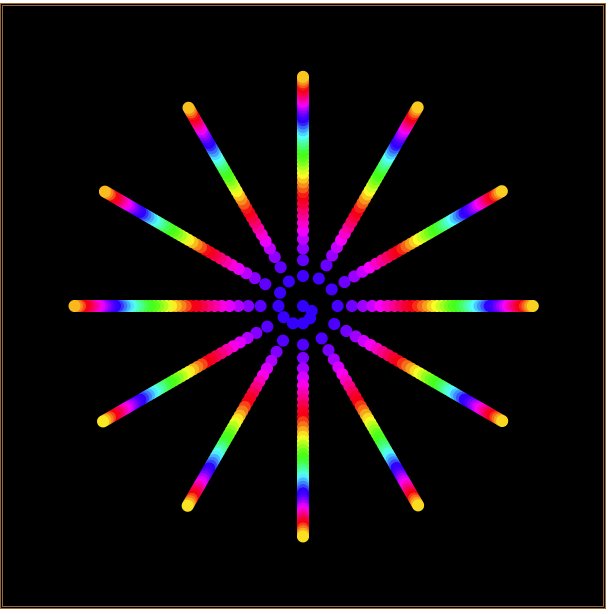
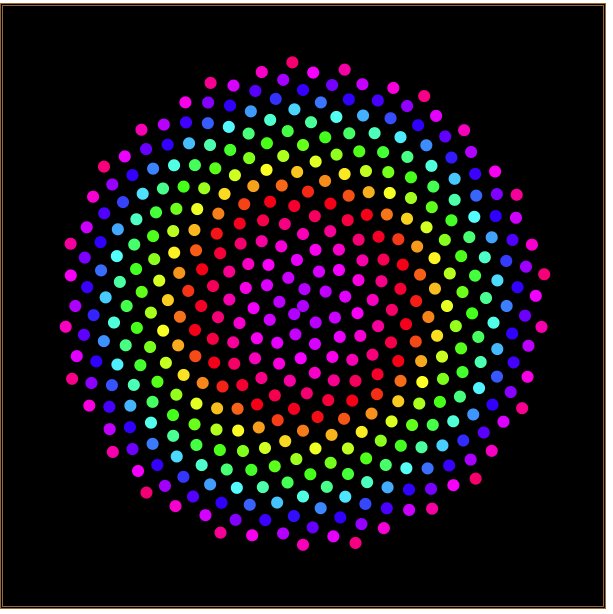
在浏览器中打开包含这段HTML代码的html文件,可以看到在画布中绘制出如图1所示的图案。

图1 scale = 10,theta = 30时绘制的图案
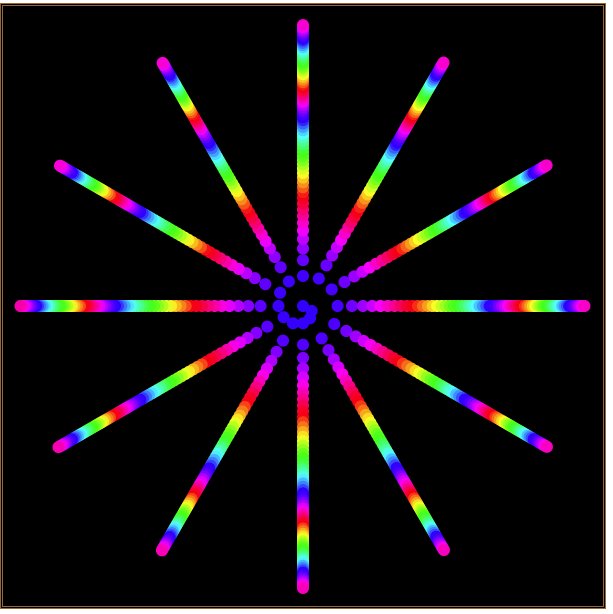
若将上面程序中的语句“var theta = 30; ”改写为“var theta =60; ”,其余部分保持不变,则在画布中绘制出如图2所示的图案。

图2 scale = 10,theta = 60时绘制的图案
在程序中,theta代表每个小圆圆心相对于上一个小圆圆心的偏移角度。一个圆周360°,因此当theta = 30时,会绘制出360/30=12条放射状的线,如图1所示;当theta =60时,会绘制出360/60=6条放射状的线,如图2所示。
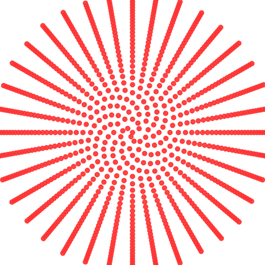
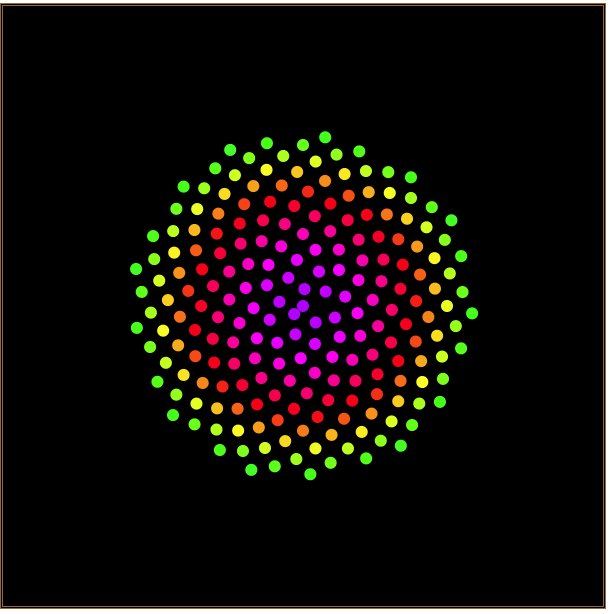
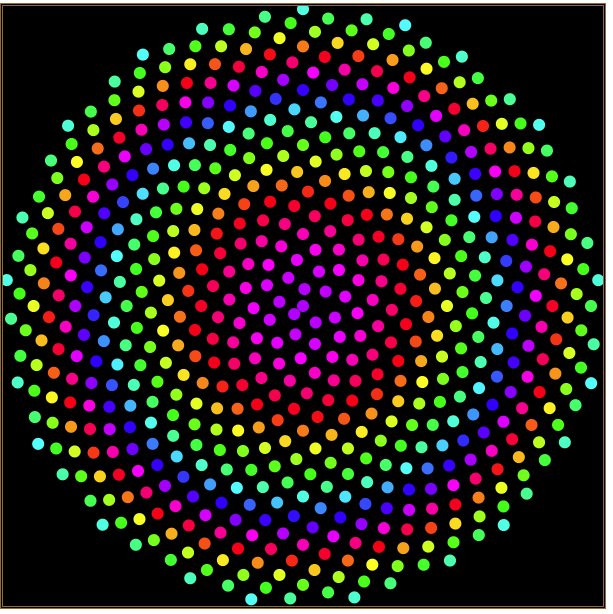
若将上面程序中的语句“var theta = 30; ”改写为“var theta =110; ”,其余部分保持不变,则在画布中绘制出如图3所示的图案。

图3 scale = 10,theta =110时绘制的图案
若再将程序中的语句“var scale = 10; ”改写为“var scale =6; ”,则在画布中绘制出如图4所示的图案。

图4 scale = 6,theta =110时绘制的图案
若将程序中的语句“var scale = 10; ”改写为“var scale =15; ”,则在画布中绘制出如图5所示的图案。

图5 scale = 15,theta =110时绘制的图案
对比图3、4、5可知,scale的值可以可知各小圆的疏密程度。
将上面程序中1000个小圆的绘制过程动态展示出来,编写如下的HTML文件。
<html>
<head>
<title>衍生的圆点</title>
</head>
<body>
<canvas id="myCanvas" width="600" height="600" style="border:3px double #996633;background:black;">
</canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var hue = 0;
var scale = 10;
var n = 0;
var theta = 30;
function draw()
{
var radius = scale * Math.sqrt(n);
var angle = n * theta * (Math.PI / 180);
var x = radius * Math.cos(angle) + canvas.width / 2;
var y = radius * Math.sin(angle) + canvas.height / 2;
hue++;
if (hue >= 360) hue = 0;
ctx.beginPath();
ctx.arc(x, y, 6, 0, Math.PI * 2);
ctx.fillStyle = `hsl(${hue}, 100%, 50%)`;
ctx.fill();
n++;
if (n>=1000)
{
ctx.clearRect(0,0,canvas.width,canvas.height);
n=0;
}
}
setInterval("draw()",20);
</script>
</body>
</html>
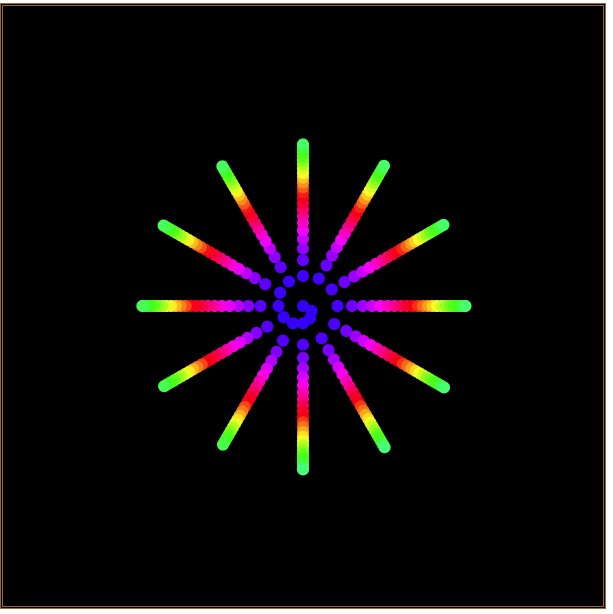
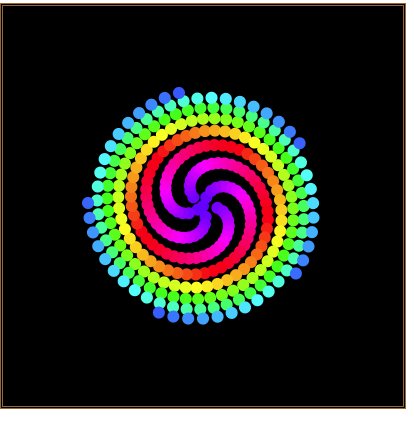
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中呈现出如图6所示的动画效果。

图6 scale = 10,theta = 30时圆点衍生效果
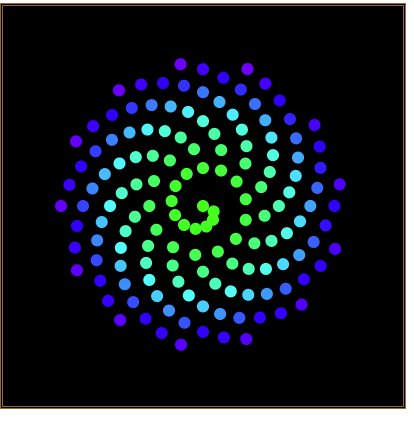
更改scale和theta的值,会产生不同的圆点衍生效果。例如,修改scale=12,theta=137.5,则在浏览器窗口中呈现出如图7所示的动画效果。

图7 scale = 12,theta = 137.5时圆点衍生效果
更进一步,我们将上面程序中的控制圆点疏密程度的参数scale和每次迭代偏移角度theta采用随机数的方式确定其值。编写如下的HTML代码。
<html>
<head>
<title>衍生的圆点</title>
</head>
<body>
<canvas id="myCanvas" width="400" height="400" style="border:3px double #996633;background:black;"></canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var hue = 0;
var scale = 12;
var n = 0;
var theta = 137.5;
function rand(min,max)
{
return Math.floor(Math.random()*(max-min)+min)+(Math.random()>0.5?0.5:0);
}
function draw()
{
var radius = scale * Math.sqrt(n);
var angle = n * theta * (Math.PI / 180);
var x = radius * Math.cos(angle) + canvas.width / 2;
var y = radius * Math.sin(angle) + canvas.height / 2;
hue++;
if (hue >= 360) hue = 0;
ctx.beginPath();
ctx.arc(x, y, 6, 0, Math.PI * 2);
ctx.fillStyle = `hsl(${hue}, 100%, 50%)`;
ctx.fill();
n++;
if (n>=500)
{
ctx.clearRect(0,0,canvas.width,canvas.height);
scale=rand(6,15);
theta=rand(20,170);
n=0;
}
}
setInterval("draw()",20);
</script>
</body>
</html>
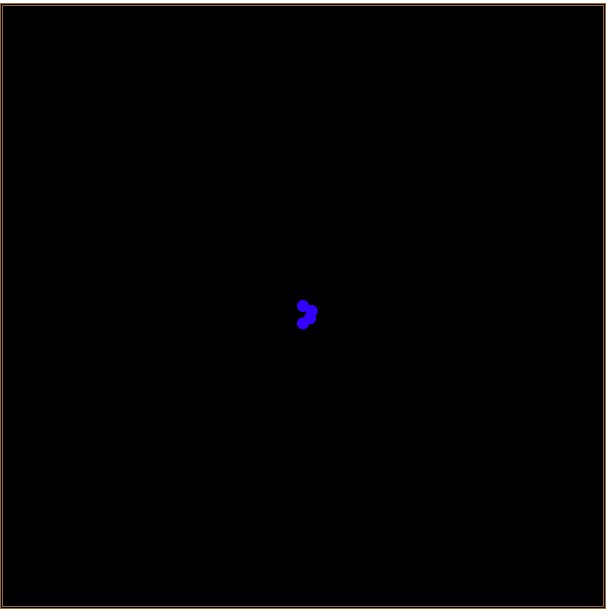
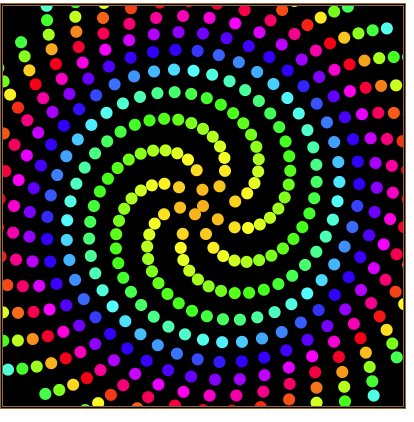
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中呈现出如图8所示的动画效果。

图8 圆点的衍生动画特效




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)