JavaScript图形实例:曲线方程
在HTML5 Canvas画布中,我们可以根据曲线的方程绘制出曲线。例如,在笛卡尔坐标系中,圆的方程为:
x=r*cos(θ)
y=r*sin(θ) (0≤θ≤2π)
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>圆</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var r=100;
context.beginPath();
for (theta=0;theta<=2*Math.PI;theta+=Math.PI/100)
{
var x = r*Math.cos(theta); // 圆的方程式
var y = r*Math.sin(theta);
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中,绘制出一个圆心位于(150,150),半径为100的圆。
若将HTML文件中的圆的方程改写为:
var x = 100*Math.cos(theta); // 椭圆方程
var y = 75*Math.sin(theta);
则在浏览器窗口中绘制出一个椭圆。
下面我们给出采用曲线方程绘制的各类曲线实例。
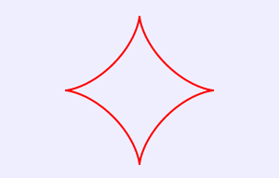
1.星形线
星形线的笛卡尔坐标方程式为:
x=r*cos(θ)^3
y=r*sin(θ)^3 (0≤θ≤2π)
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>星形线</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var r=80;
context.beginPath();
for (a=0;a<=2*Math.PI;a+=Math.PI/100)
{
var x = r*Math.cos(a)*Math.cos(a)*Math.cos(a);
var y = r*Math.sin(a)*Math.sin(a)*Math.sin(a);
if (a==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
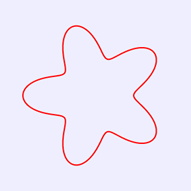
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出星形线,如图1所示。

图1 星形线
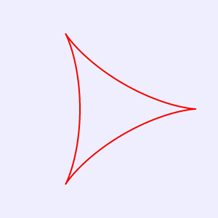
2.三尖瓣线
三尖瓣线的笛卡尔坐标方程式为:
x=r*[2*cos(θ)+ cos(2θ)]
y=r*[2*sin(θ)+ sin(2θ)] (0≤θ≤2π)
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>三尖瓣线</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var r=40;
context.beginPath();
for (a=0;a<=2*Math.PI;a+=Math.PI/100)
{
var x = r*(2*Math.cos(a)+Math.cos(2*a));
var y = r*(2*Math.sin(a)-Math.sin(2*a));
if (a==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出三尖瓣线,如图2所示。

图2 三尖瓣线
3.肾形线
肾形线的笛卡尔坐标方程式为:
x=r*[3*cos(θ)- cos(3θ)]
y=r*[3*sin(θ)- sin(3θ)] (0≤θ≤2π)
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>肾形线</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var r=25;
context.beginPath();
for (a=0;a<=2*Math.PI;a+=Math.PI/100)
{
var x = 3*r*Math.cos(a) -r*Math.cos(3*a);
var y = 3*r*Math.sin(a) -r*Math.sin(3*a);
if (a==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出肾形线,如图3所示。

图3 肾形线
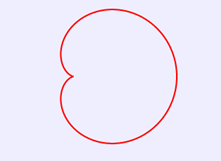
4.心脏线
心脏线的笛卡尔坐标方程式为:
r=b*(1+ cos(θ))
x=r*cos(θ)
y=r*sin(θ) (0≤θ≤2π)
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>心脏线</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(100,150);
var b=70;
context.beginPath();
for (theta=0;theta<=2*Math.PI;theta+=Math.PI/200)
{
var r=b*(1+Math.cos(theta));
var x = r*Math.cos(theta);
var y = r*Math.sin(theta);
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
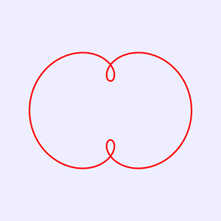
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出心脏线,如图4所示。

图4 心脏线
5.双弧外摆线
双弧外摆线的笛卡尔坐标方程式为:
x= 3*b*cos(θ)+ d*cos(3θ)]
y= 3*b*sin(θ)+ d*sin(3θ)] (0≤θ≤2π)
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>双弧外摆线</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var b=25;
var d=35;
context.beginPath();
for (a=0;a<=2*Math.PI;a+=Math.PI/100)
{
var x = 3*b*Math.cos(a) +d*Math.cos(3*a);
var y = 3*b*Math.sin(a) +d*Math.sin(3*a)
if (a==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出双弧外摆线,如图5所示。

图5 双弧外摆线
6.梅花曲线
梅花曲线的笛卡尔坐标方程式为:
r=10+(3*sin(θ*2.5))^2
x=r*cos(θ)
y=r*sin(θ) (0≤θ≤2π)
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>梅花曲线</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var b=120;
context.beginPath();
for (theta=0;theta<=2*Math.PI;theta+=Math.PI/200)
{
var r=10+9*Math.sin(2.5*theta)*Math.sin(2.5*theta);
var x = 6*r*Math.cos(theta);
var y = 6*r*Math.sin(theta);
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出梅花曲线,如图6所示。

图6 梅花曲线
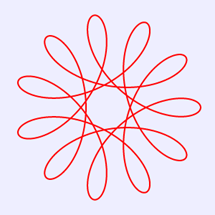
7.向日葵线
向日葵线的笛卡尔坐标方程式为:
b=30
r=b+b/3*sin(θ*b)
x=r*cos(θ)
y=r*sin(θ) (0≤θ≤2π)
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>向日葵线</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var b=30;
context.beginPath();
for (theta=0;theta<=2*Math.PI;theta+=Math.PI/200)
{
var r=b+b/3*Math.sin(b*theta);
var x = 3*r*Math.cos(theta);
var y = 3*r*Math.sin(theta);
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
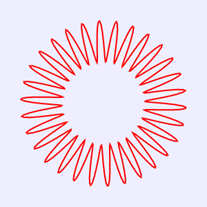
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出向日葵线,如图7所示。

图7 向日葵线
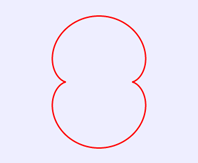
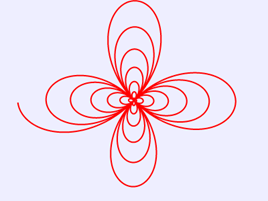
8.小蜜蜂形线
小蜜蜂形线的笛卡尔坐标方程式为:
x=r*[cos(θ)+ cos(3θ)]
y=r*[sin(θ)+ sin(5θ)] (0≤θ≤2π)
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>小蜜蜂形线</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var r=50;
context.beginPath();
for (theta=0;theta<=2*Math.PI;theta+=Math.PI/100)
{
var x = r*(Math.cos(theta)+Math.cos(3*theta));
var y = r*(Math.sin(theta)+Math.sin(5*theta));
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出小蜜蜂形线,如图8所示。

图8 小蜜蜂形线
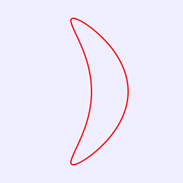
9.弯月
弯月的笛卡尔坐标方程式为:
x=r*[cos(θ)+ cos(2θ)]
y=r*4*sin(θ) (0≤θ≤2π)
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>弯月</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var r=30;
context.beginPath();
for (theta=0;theta<=2*Math.PI;theta+=Math.PI/100)
{
var x = r*(Math.cos(theta)+Math.cos(2*theta));
var y = r*(Math.sin(theta)*4);
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
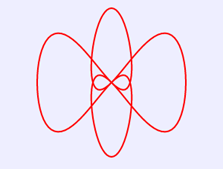
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出弯月,如图9所示。

图9 弯月
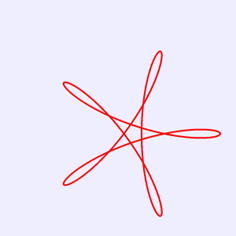
10.内五角星线
内五角星线的笛卡尔坐标方程式为:
b=10;
x = b*(2+5* cos(θ)+6* cos((10/6-1)* θ));
y = b*(2+5* sin(θ)-6* sin((10/6-1)* θ)); (0≤θ≤14π)
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>内五角星线</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var b=10;
context.beginPath();
for (a=0;a<=14*Math.PI;a+=Math.PI/100)
{
var x = b*(2+5*Math.cos(a)+6*Math.cos((10/6-1)*a));
var y = b*(2+5*Math.sin(a)-6*Math.sin((10/6-1)*a));
if (a==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出内五角星线,如图10所示。

图10 内五角星线
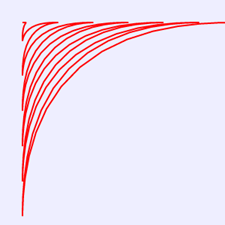
11.热带鱼形线
热带鱼形线的笛卡尔坐标方程式为:
x =( r* cos(3θ)^4)* θ;
y = ( r* sin(3θ)^4)* θ; (0≤θ≤2π)
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>热带鱼形线</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(30,30);
var r=45;
context.beginPath();
for (theta=0;theta<=2*Math.PI;theta+=Math.PI/100)
{
x= (r*Math.cos(3*theta)*Math.cos(3*theta)*Math.cos(3*theta)*Math.cos(3*theta))*theta;
y= (r*Math.sin(3*theta)*Math.sin(3*theta)*Math.sin(3*theta)*Math.sin(3*theta))*theta;
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出热带鱼形线,如图11所示。

图11 热带鱼形线
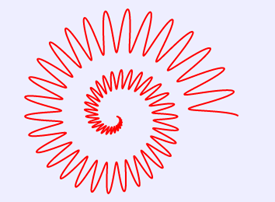
12.蜗轨线
蜗轨线的笛卡尔坐标方程式为:
r=cos(30*θ) *θ/2+2*θ
x=r*cos(θ)
y=r*sin(θ) (0≤θ≤4π)
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>蜗轨线</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
context.beginPath();
for (theta=0;theta<=4*Math.PI;theta+=Math.PI/720)
{
var r=Math.cos(30*theta)*theta*0.5+theta*2;
var x = 5*r*Math.cos(theta);
var y = 5*r*Math.sin(theta);
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="300"></canvas>
</body>
</html>
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出蜗轨线,如图12所示。

图12 蜗轨线
13.蝴蝶曲线
蝴蝶曲线的笛卡尔坐标方程式为:
r=(cos(2*θ) *θ/2+1) *θ
x=r*cos(θ)
y=r*sin(θ) (0≤θ≤15π)
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>蝴蝶曲线</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(200,150);
context.beginPath();
for (theta=0;theta<=15*Math.PI;theta+=Math.PI/180)
{
var r=(Math.cos(2*theta)*theta*0.5+1)*theta;
var x = 0.15*r*Math.cos(theta);
var y = 0.15*r*Math.sin(theta);
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="300"></canvas>
</body>
</html>
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出蝴蝶曲线,如图13所示。

图13 蝴蝶曲线
14.长短幅圆内旋轮线
长短幅圆内旋轮线的笛卡尔坐标方程式为:
x =(a-b)* cos(θ)+c* cos((a/b-1)*θ);
y =(a-b)* sin(θ) - c* sin((a/b-1)*θ); (0≤θ≤20π)
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>长短幅圆内旋轮线</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var a=100;
var b=140;
var c=45;
context.beginPath();
for (theta=0;theta<=20*Math.PI;theta+=Math.PI/100)
{
var x = (a-b)*Math.cos(theta)+c*Math.cos((a/b-1)*theta);
var y = (a-b)*Math.sin(theta)-c*Math.sin((a/b-1)*theta);
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出长短幅圆内旋轮线,如图14所示。

图14 长短幅圆内旋轮线
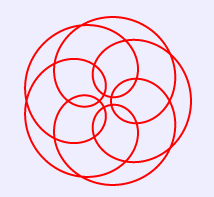
15.长短幅圆外旋轮线
长短幅圆外旋轮线的笛卡尔坐标方程式为:
x =(a+b)* cos(θ)+c* cos((a/b+1)*θ);
y =(a+b)* sin(θ) - c* sin((a/b+1)*θ); (0≤θ≤10π)
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>长短幅圆外旋轮线</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.strokeStyle="red";
context.lineWidth=2;
context.save();
context.translate(150,150);
var a=50;
var b=30;
var c=50;
context.beginPath();
for (theta=0;theta<=10*Math.PI;theta+=Math.PI/100)
{
var x = (a+b)*Math.cos(theta)+c*Math.cos((a/b+1)*theta);
var y = (a+b)*Math.sin(theta)-c*Math.sin((a/b+1)*theta);
if (theta==0)
context.moveTo(x,y);
else
context.lineTo(x,y);
}
context.stroke();
context.restore();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出长短幅圆外旋轮线,如图15所示。

图15 长短幅圆外旋轮线




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
2019-06-26 递归(四):组合
2019-06-26 递归(三):排列