JavaScript图形实例:布纹图案
1.椭圆型布纹图案
先在HTML页面中设置一个画布。
<canvas id="myCanvas" width="300" height="300" style="border:3px double #996633;">
</canvas>
再在定义的这块300*300的canvas(画布)上面用二重循环绘制布纹图案,绘制时,对每个像素点通过椭圆方程求值的方式决定该点的颜色。
可编写如下的HTML代码。
<!DOCTYPE html>
<html>
<head>
<title>椭圆型布纹图案</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="300" style="border:3px double #996633;">
</canvas>
<script>
var canvas=document.getElementById('myCanvas');
var context=canvas.getContext('2d');
var colors = [ "red","orange", "yellow","green", "blue"];
for (x=0;x<=300;x++)
for (y=0;y<=300;y++){
context.fillText('.',x,y);
c=Math.floor((x-150)*(x-150)/25+(y-150)*(y-150)/36)%5;
context.fillStyle=colors[c];
}
</script>
</body>
</html>
其中,采用的椭圆方程为:

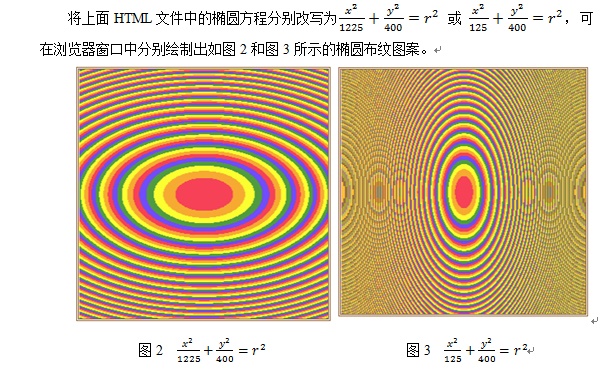
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出精美的椭圆形布纹图案,如图1所示。

图1 椭圆型布纹图案

2.双曲线型布纹图案
将前面的椭圆方程改写为双曲线方程,可重新编写的HTML代码如下。
<!DOCTYPE html>
<html>
<head>
<title>双曲线型布纹图案</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="300" style="border:3px double #996633;">
</canvas>
<script>
var canvas=document.getElementById('myCanvas');
var context=canvas.getContext('2d');
var colors = [ "red","orange", "yellow","green", "blue"];
for (x=0;x<=300;x++)
for (y=0;y<=300;y++){
context.fillText('.',x,y);
c=Math.abs(Math.floor((x-150)*(x-150)/25-(y-150)*(y-150)/36))%5;
context.fillStyle=colors[c];
}
</script>
</body>
</html>
其中,采用的双曲线方程为:

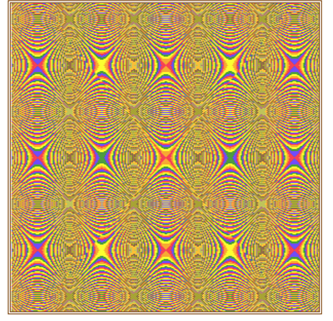
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出精美的双曲线型布纹图案,如图4所示。

图4 双曲线型布纹图案





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)