axios的使用与数据的mock
❤记在前面
人,不经过长夜的痛哭,是不能了解人生的,我们将这些苦痛当作一种功课和学习,
直到有一日真正的感觉成长了时,甚至会感谢这种苦痛给我们的教导
——三毛
一、axios官方文档基本阅读
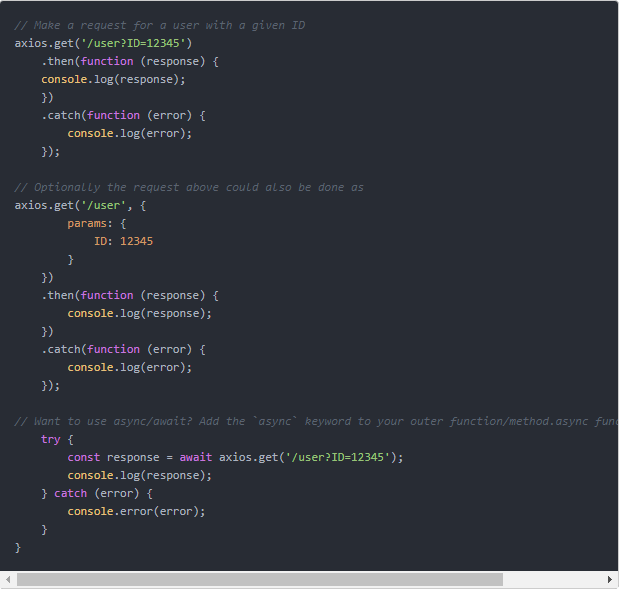
我们先从官方实例上上看看axios的用法:https://github.com/axios/axios

上面的这个记个大概就好,下面一起来实践一下
二、新建mock.json
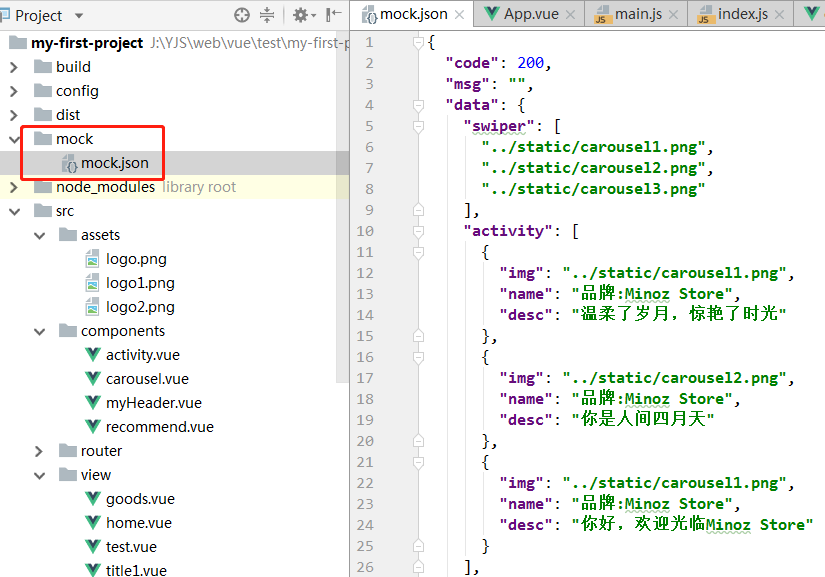
1.首先新建一个mock文件,里面放上首页所需要的数据:轮播图、活动、推荐



②mock.json
{ "code": 200, "msg": "", "data": { "swiper": [ "../static/carousel1.png", "../static/carousel2.png", "../static/carousel3.png" ], "activity": [ { "img": "../static/carousel1.png", "name": "品牌:Minoz Store", "desc": "温柔了岁月,惊艳了时光" }, { "img": "../static/carousel2.png", "name": "品牌:Minoz Store", "desc": "你是人间四月天" }, { "img": "../static/carousel1.png", "name": "品牌:Minoz Store", "desc": "你好,欢迎光临Minoz Store" } ], "recommend": [ { "img": "@/assets/logo1.png", "name": "品牌:Minoz Store", "desc": "Hello World" }, { "img": "@/assets/logo2.png", "name": "品牌:Minoz Store", "desc": "你好啊,哈哈哈" }, { "img": "../static/carousel1.png", "name": "品牌:Minoz Store", "desc": "Welcome to my store" } ] } }
三、axious的安装和数据mock的一些配置
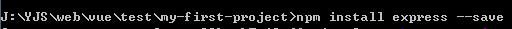
1.先来安装axios和express,为什么要用到express?因为我们数据的mock中需要用到express框架实现,后面再详细讲解express
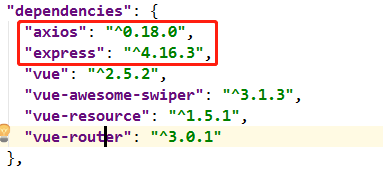
①安装axios和express


同样在package.json中可以看到:

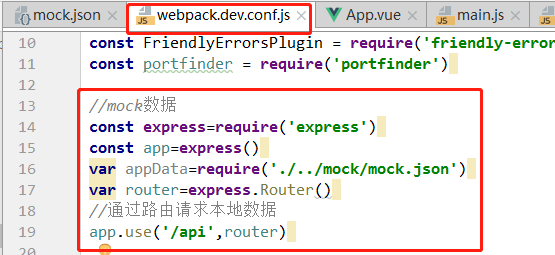
②在build->webpack.dev.conf.js的头部引入
// mock数据 const express = require('express') const app = express() var appData = require('./../mock/mock.json') var router = express.Router() // 通过路由请求本地数据 app.use('/api', router)

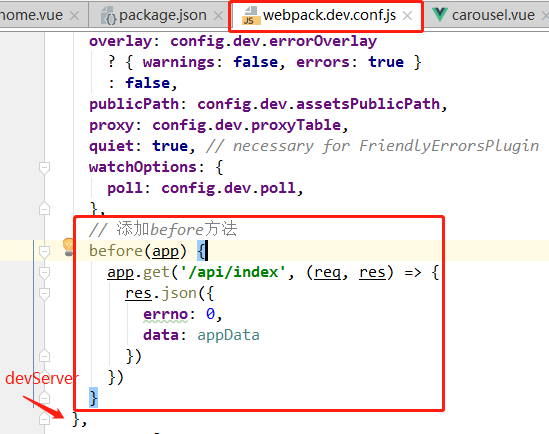
③在build->webpack.dev.conf.js里的devSever中添加before方法
// 添加before方法 before(app) { app.get('/api/index', (req, res) => { res.json({ errno: 0, data: appData }) }) }

四、使用axios获取mock数据
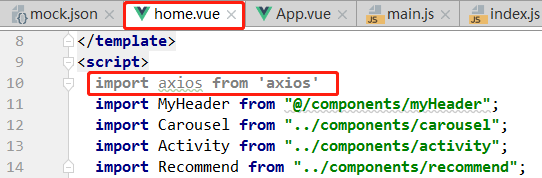
1.我们进入home.vue页面先引入axios

2.然后在methods中写个函数:用axios获取首页数据并打印,然后当vue生命周期为mounted阶段时调用它:
mounted() { this.getIndexData(); }, methods: { getIndexData() { axios.get("/api/index").then(res => { let data = res.data; console.log(data); }); } }

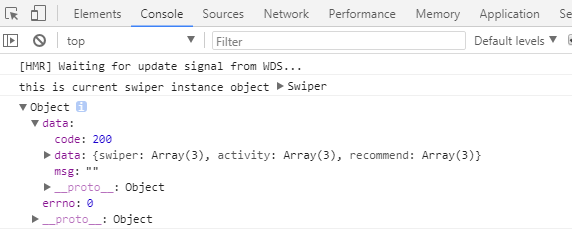
3.最后进入浏览器中看看数据是不是打印出来了

【补充】两个比较实用的:
1.IDE里直接编译运行,就不用每次cmd了
①

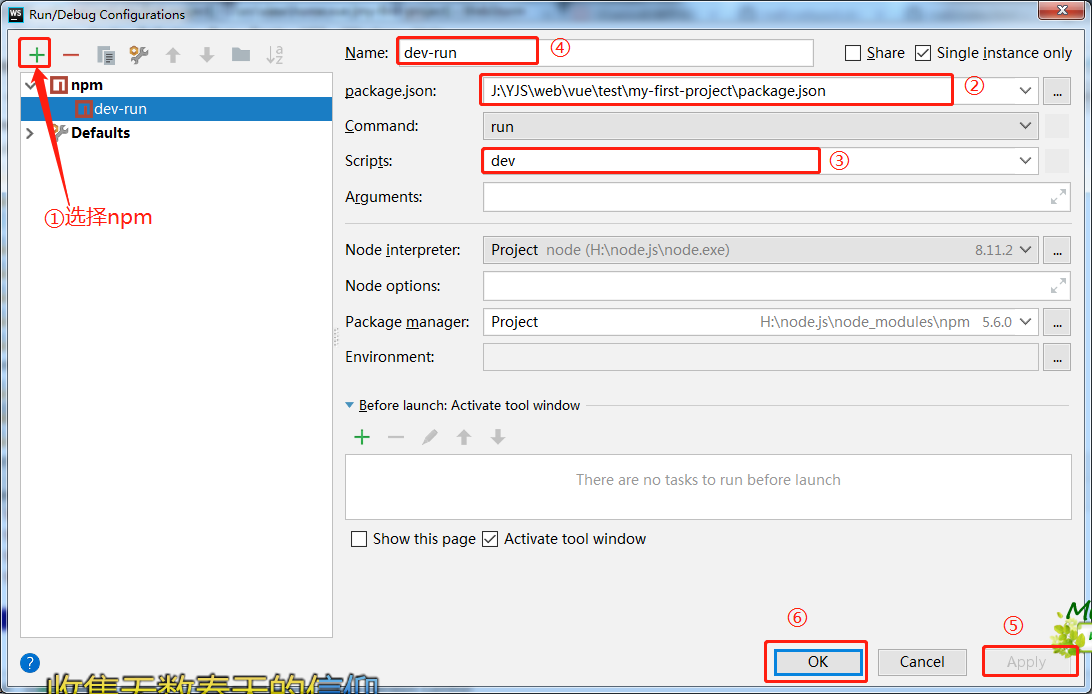
②

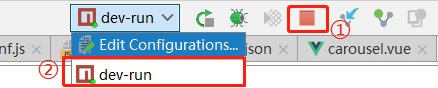
③

2.这个项目之前先是打开cmd运行,但是后来修改了build里面的conf.js的配置,所以,在浏览器中看到的是404not found之类的错误,
此时的解决方法:关闭cmd,重新再运行一次!!!
如果在①的方法中:

OK,mock的数据就获取到了,下一步就是把值传给组件,然后将数据渲染到页面上
以上,完成~~~~




