轮播图组件及vue-awesome-swiper的引入
❤记在前面
你有多自律,就有多美好。
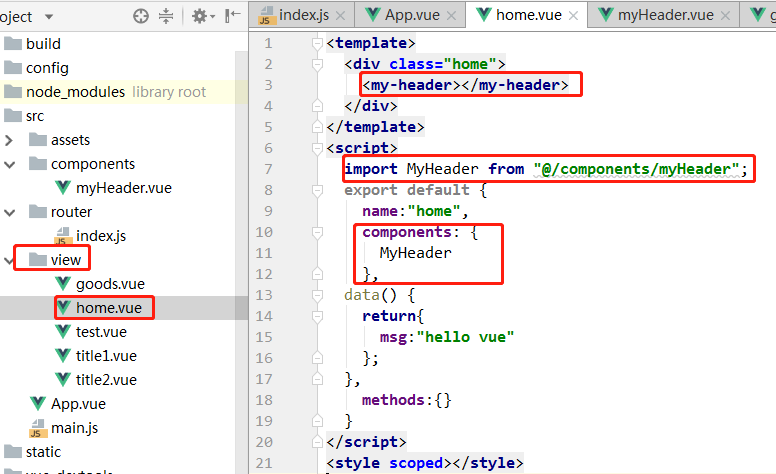
一、新建home.vue
1.上一篇为了方便展示,把头部my-header组件放在了App.vue,现在我们删掉App.vue里的头部组件,然后在view文件里面新建一个home.vue页面,之后把头部组件和今天要讲的轮播图组件都放在home.vue页面

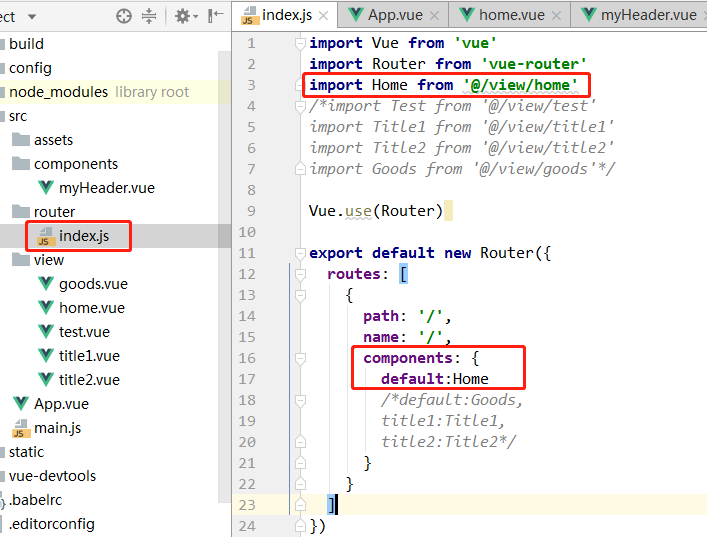
2.在router->index.js中配置路由,将home.vue组件映射到根路由 / 上:

OK,以上对上篇的修改完成
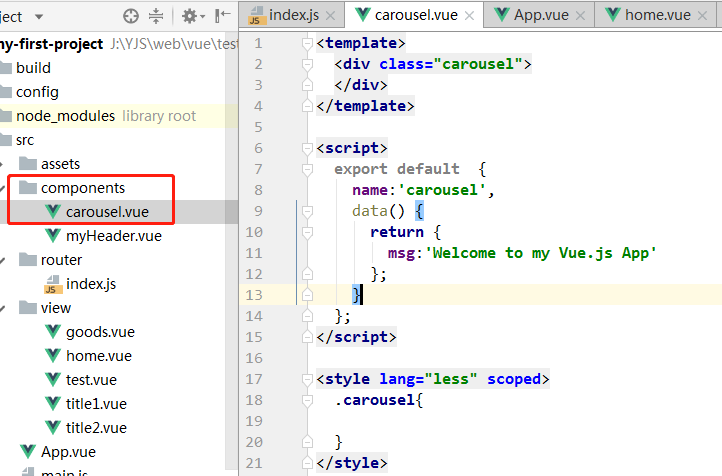
二、新建轮播图组件
1.我们命名为carousel,初始样子:

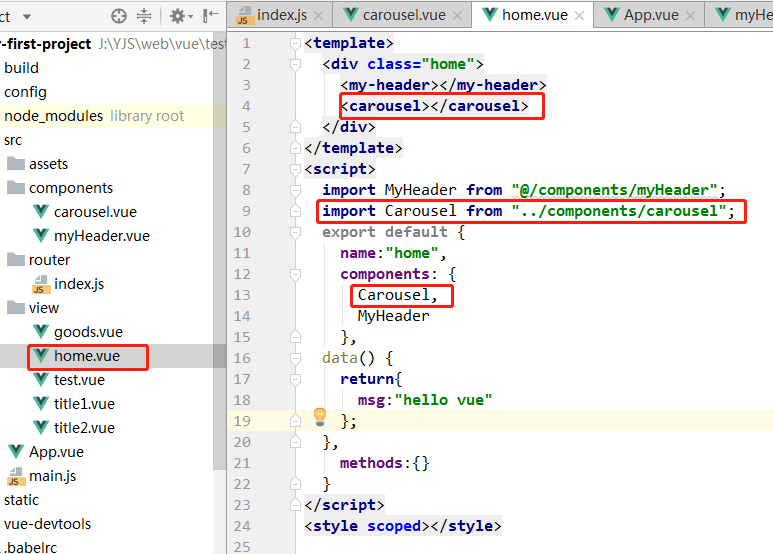
2.然后去home.vue里面引入这个轮播组件,引入的方式跟头部一样:

三、引入swiper实现轮播图效果
1.关于vue-awesome-swiper
Github地址:
官网介绍:https://surmon-china.github.io/vue-awesome-swiper/;官网从安装到使用都介绍的很详细了
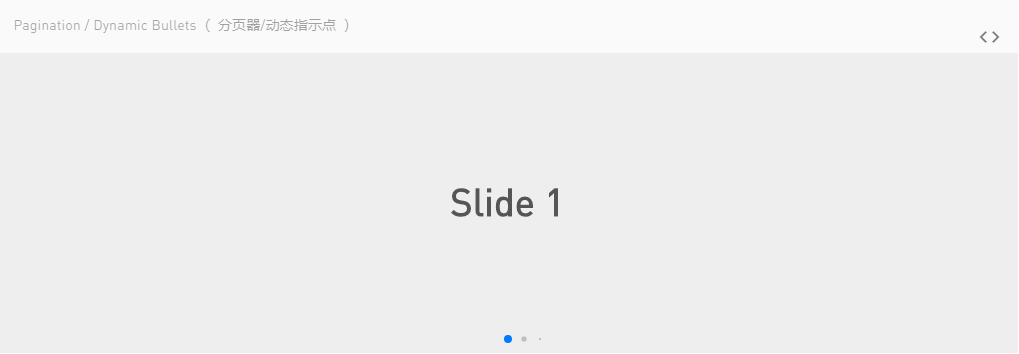
OK,首先从官网选取一种轮播图效果作为我们项目的轮播图,以此为例:

2.用npm安装vue-awesome-swiper
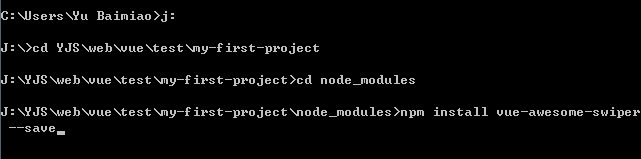
①cmd打开命令行,输入安装依赖(我是下到项目node_modules里的,也可以下载到C盘全局的)
【我后来有报错是因为swiper,所以我后面也执行过npm install swiper --save,现在先不装,看后面有没有报类似错误再决定是否安装】

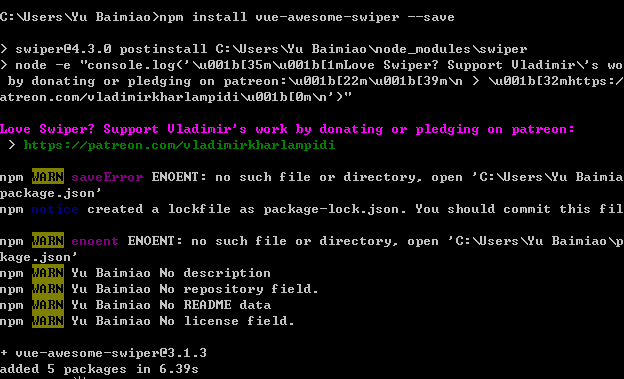
之后出现一堆,不一样也没关系,安装时没有报错的:

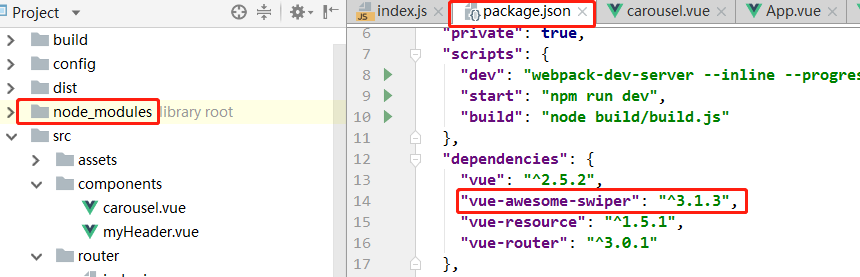
②然后,可以在node_modules下找到vue-awesome-swiper,再去下面的package.json下自己添加此依赖(不是vue-awesome-swiper里面的package.json)
注意:【也有的是直接就会出现,但是我的不是,添加后是可以用的,不报错】

③安装vue-resource,步骤同上面安装vue-awesome-swiper:npm install vue-resource --save

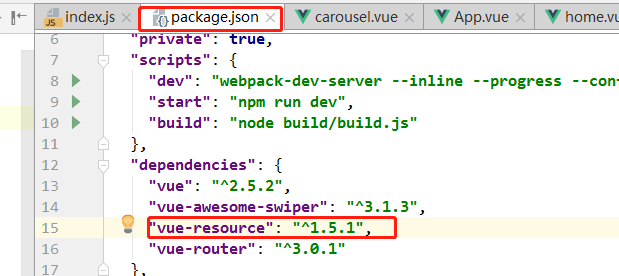
安装完之后,就可以在package.json下看到了:

3.怎么用
以上,完成了安装,现在我们来看看怎么用
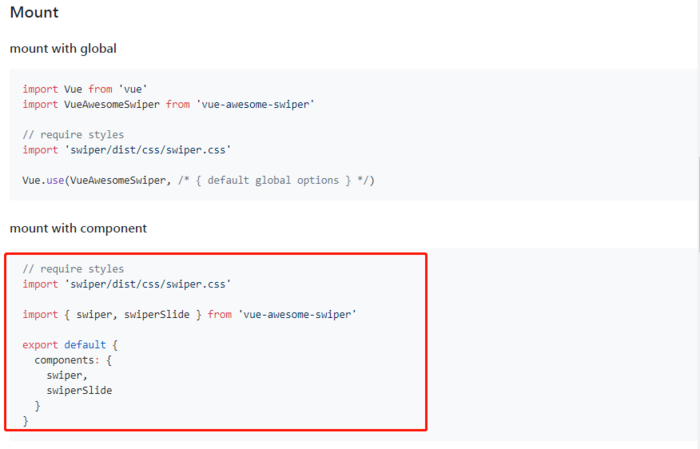
①Github上提供了多种使用方法,我们要在vue项目中用到的主要是选全部引入还是组件中引入,这里选第二种引入:

②我们按照它的操作,在项目中引入:

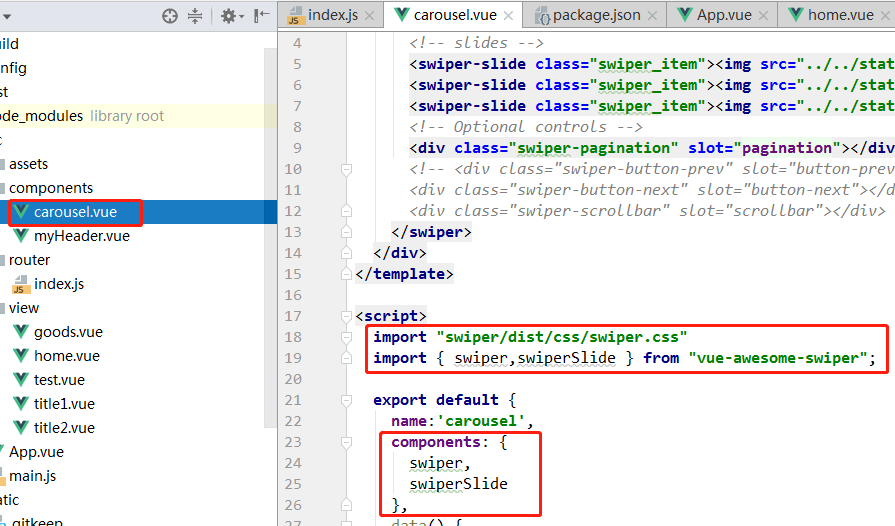
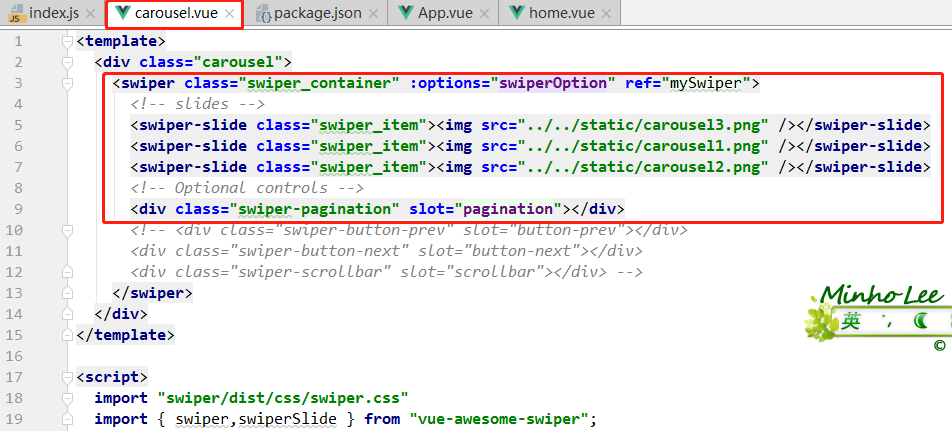
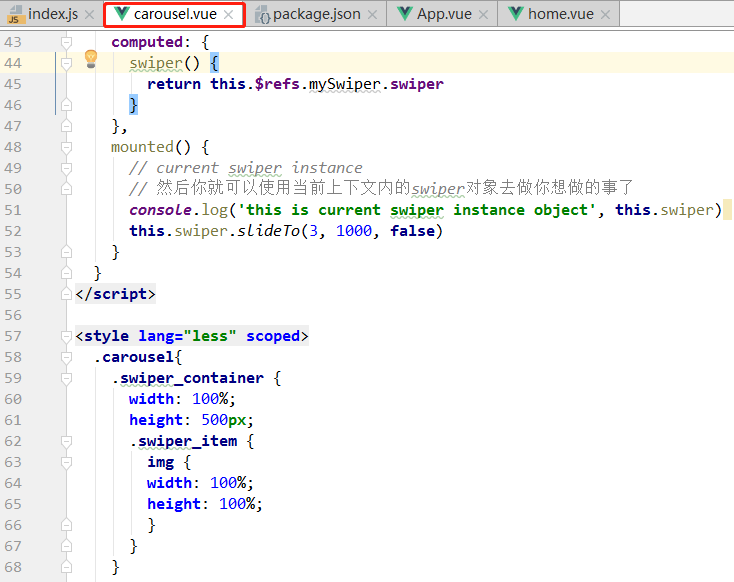
③carousel.vue中HTML的结构也按照这个来:

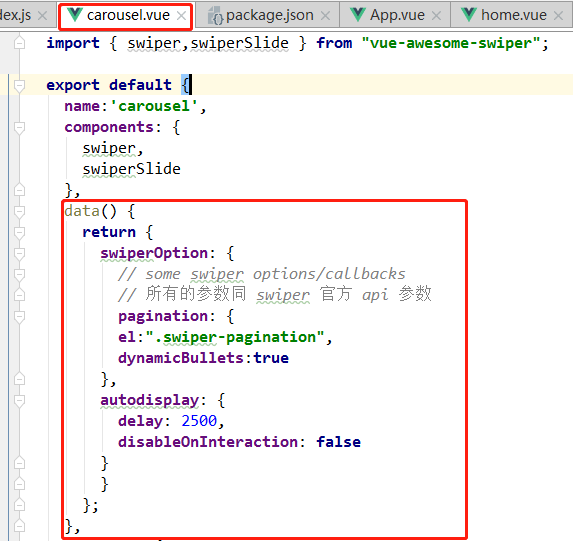
④script中的参数添加分页参数和自动轮播两个参数,具体参数注释上也上说的很清楚了,
跟swiper官方api参数一样(http://www.swiper.com.cn/api/index2.html)

三、运行看效果(在项目里选择文件路径之后cmd,然后npm run dev)


②在浏览器:localhost:8080/#/
(之前做过了,忘记截图了,就是能看到除了头部组件外,下面只有一个slide)


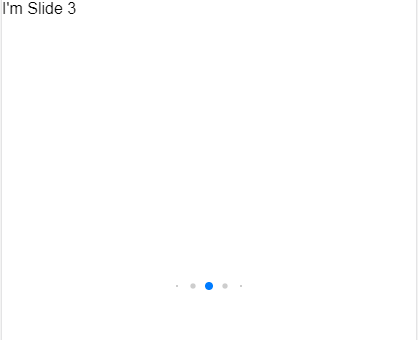
③加了点样式:

效果:

以上,完成~~~




