vue-router之命名路由和命名视图
❤记在前面
——“我读过很多书,但后来大部分都忘记了,那读书的意义是什么?”
——“当我还是孩子时,我吃过很多食物,现在已经记不起吃过什么了。但可以肯定的是,它们中的一部分已经长成了我的骨头和肉,读书对人的改变也是如此”
讲完命名路由和命名视图,vue-router的基本使用方法就算是完篇了
一 什么是命名路由
1.官方文档:https://router.vuejs.org/zh/guide/essentials/named-routes.html
就是在routers配置路由名称的时候给路由定义不同的名字,这样做的好处就是可以在使用router-link的to属性跳转路由的时候传一个对象从而实现与router.push一样的效果:

等同于

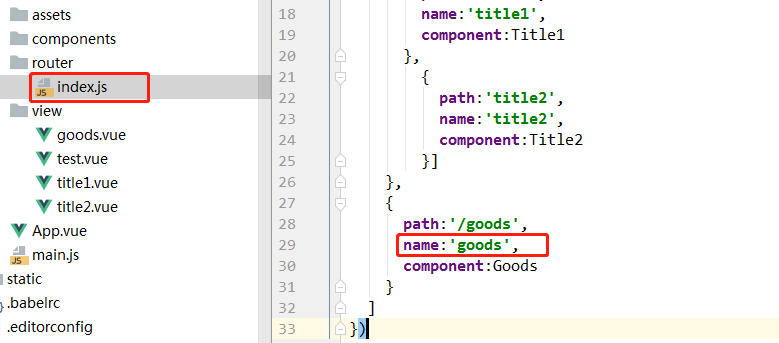
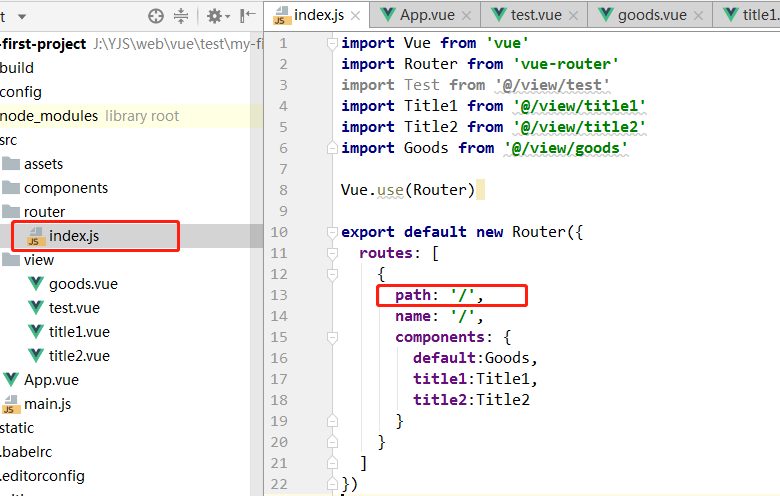
2.具体上手实践:首先还是在router->index.js下给goods路由命名(其实之前就一直有命名的)

②然后,在test.vue页面中输入:

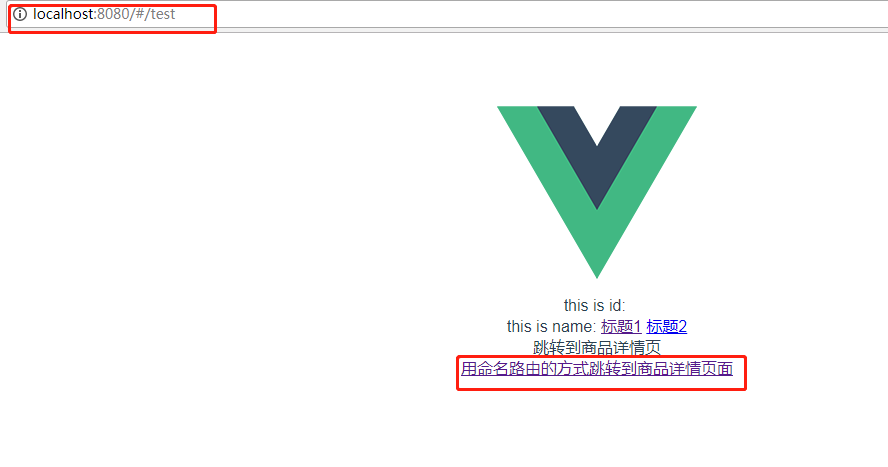
③这时候再去浏览器中点击,会发现用另一种方式实现了和普通路由跳转、编程式路由跳转一样的效果:

④点击跳转:

二 什么是命名视图?
1.官方文档:https://router.vuejs.org/zh/guide/essentials/named-views.html
简单的说就是,给不同的router-view定义不同的名字,通过名字进行对应组件的渲染
2.现在,进入路由页面,把先前写的全部删掉,以根路由来实践一下什么叫命名视图:
①在根路由下定义三个组件:

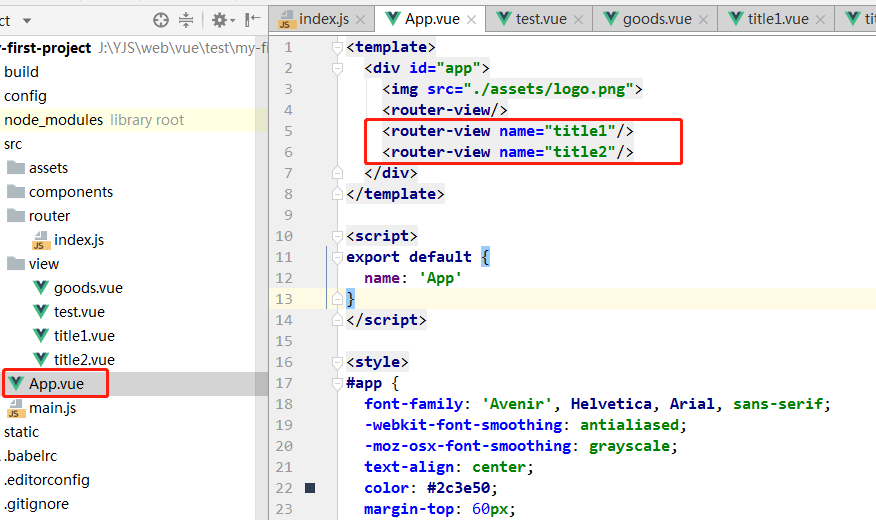
②然后进入根路由 ‘ / ’ 所在的页面,也就是app.vue,第一个router-view不命名就使用默认的,其他两个router-view添加name属性命名

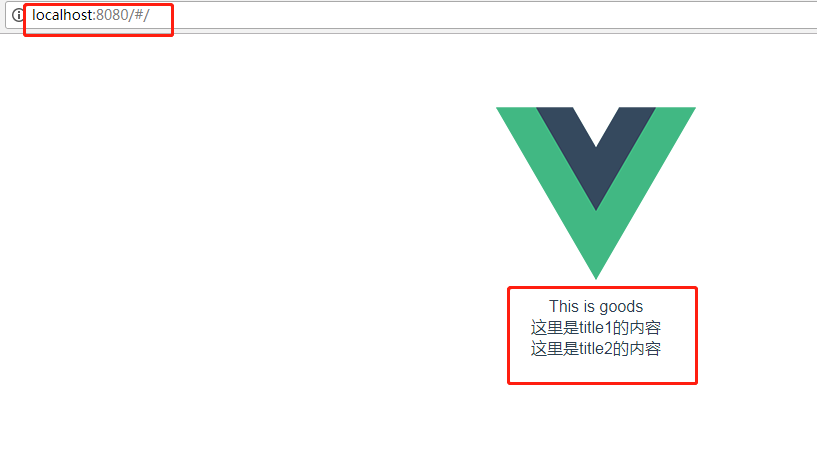
③最后就可以看到效果了:

【一般在项目中还是用前两章编程式路由、动态路由什么的比较多】
以上,完成,加油~~~




