BootStrap入门
BootStrap入门
1.主要内容
BootStrap模板
<!DOCTYPE html>
<html lang="en">
<head>
<!--设置当前HTML文件的字符编码-->
<!--compatible兼容的,设置浏览器的兼容模式版本(让IE使用最新的渲染引擎工作)-->
<!--声明当前网页在移动端浏览器展示的相关设置-->
<!--
viewport表示用户是否可以缩放页面
width指定视区的逻辑宽度
device-width指定视区宽度应为设备的屏幕宽度
initial-scale指令用于设置Web页面的初始化缩放比例
initial-scale-1则将显示未经缩放的Web文档
-->
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap基本的HTML模板</title>
<!--引入Bootstrap核心样式表(CSS)文件-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"/>
<!--引入html5shiv.min.js让浏览器可以识别HTML5的新标签-->
<!--引入respond.min.js让低版本浏览器可以使用CSS3的媒体查询-->
<!--[if It IE 9]>
<script src="html5shiv/html5shiv.min.js"></script>
<script src="Respond/respond.min.js"></script>
<![endif]-->
<!--自己写的CSS样式文件放head最下面-->
</head>
<body>
<div><h1>Hello,world!</h1></div>
<!-- Bootstrap的所有JS组件都是依赖jQuery的,所以必须放在前边-->
<script src="js/jquery.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。-->
<script src="bootstrap/js/bootstrap.min.js"></script>
<!--自己写的js文件放在body最下面-->
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap基本的HTML模板</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"/>
</head>
<body>
<div><h1>Hello,world!</h1></div>
<script src="js/jquery.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
2.安装和使用
参考API:http://v3.bootcss.com/css/
3.布局容器和栅格网格系统
// 做一个页面最先要做一个布局
3.1.布局容器
1、.container 类用于固定宽度并支持响应式布局的容器
// 固定宽度,会有留白
<div class="container">
...
</div>
2、.container-fluid 类用于100% 宽度,占据全部视口(viewport)的容器
<div class="container-fluid">
...
</div>
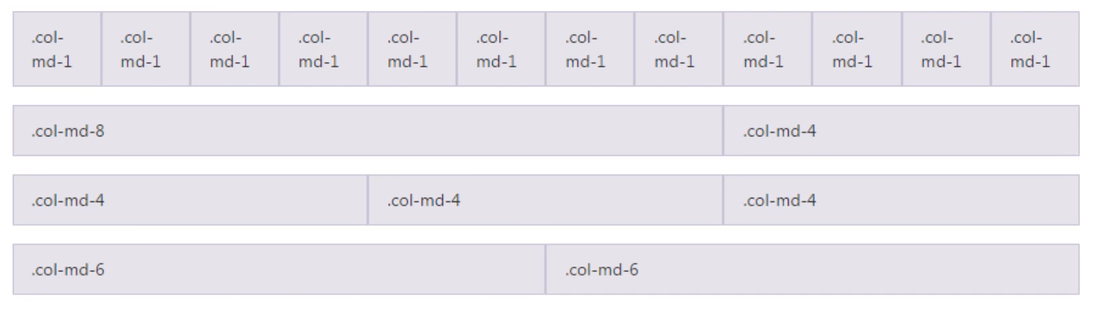
3.2.栅格网格系统
BootStrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。栅格系统用于通过一系列的行(row)或列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出来强大的响应式网格系统。BootStrapu框架中的网格系统就是将容器平分成12份。

注意:网格系统必须使用到CSS
container、row、xs(xsmall phones),sm(small tablets),md(middle desktops),lg(laege desktops),即
超小屏(自动),小屏(750px),中屏(970px)和大屏(1170px)
数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)。
在行(.row)中可以添加列(.column),只有列(column)才可以作为行容器(.row)的直接子元素,但列数之和不能超过平分的总列数,比如12。如果大于12,则自动换到下一行。
具体内容应当放置在列容器之内。
<div class="container">
<div class="row">
<div class="col-md-4">4列</div>
<div class="col-md-8">8列</div>
</div>
</div>
3.2.1.列组合
列总数不能超过12,大于12则自动换刀下一行
3.2.2.列偏移
例子:
<div class="col-md-1 col-md-offset-1">8列</div>:左边空一个格
3.2.3.列排序
改变列的方向,就是改变左右浮动
4.常用样式
4.1.排版
4.1.1.标题
对h1~h6的标题效果进行覆盖,提供劳务对应的类名,为非标题元素设置样式
副标题 small标签 或 .small类名
4.1.2.段落
4.1.3.强调
定义了一套类名,强调类名,强调类都是通过颜色来表示强调
.text-muted:提示,使用浅灰色
.text-primary:主要,使用蓝色
.text-success:成功,使用浅绿色
.text-info:通知信息,使用浅蓝色
.text-warning:警告,使用黄色
.text-danger:危险,使用褐色
4.1.4.对齐
通过定义四个类名来控制文本的对齐风格
.text-left:左对齐
.text-center:居中对齐
.text-right:右对齐
.text-justify:两端对齐
4.2.代码
4.3.表格
4.4.表单控件
什么是表单?
表单的主要功能是用来与用户做交流的一个网页控件,包括:文本输入框、下拉选择框、复选按钮、文本域和按钮等
4.4.1.文本框、下拉框与文本域
文本框
原生
<input type="text" />
BootStrap
form-control 表单元素的样式
.input-lg .input.sm 表单控件的大小
<input type="text" class="form-control"/><!--但是会占一整行-->
<!--可行的是,-->
<div class="row">
<div class="col-md-3">
<input type="text" class="form-control"/>
</div>
</div>
下拉框
原生
<select>
<option>请选择城市</option>
<option>上海</option>
<option>北京</option>
</select>
BootStrap
文本域
原生
<textarea></textarea>
BootStrap



 浙公网安备 33010602011771号
浙公网安备 33010602011771号