多个Img标签之间的间隙处理方法
1.多个标签写在一行
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/><img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
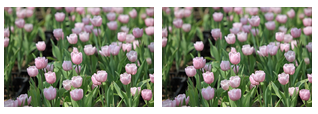
效果前:
效果后:
2.将要闭合标签的地方与开始标签的地方重合
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"
/><img src="/i/eg_tulip.jpg" alt="郁金香" height="100px" />
3.使用注释头尾相连
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/><!--
--><img src="/i/eg_tulip.jpg" alt="郁金香" height="100px" />
4.在img标签的父级上写:font-size:0; 推荐是用这个方法。这个方法我已经实践简单实用
<div style="font-size:0">
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
</div>
效果:
5.使用display:block(img是内联元素)
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px" style="display:block"/>
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px" style="display:block"/>
效果:
6.使用letter-spacing属性
<div style="letter-spacing:-800px"><!--letter-spacing的值无论是负多少都不会产生重叠-->
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
</div>
效果:
文章来自赵启泽博客 http://www.cnblogs.com/zqzjs/ 总结的很棒




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步