RK:更新Webview、Chrome、onReceivedError(加载失败)
一.App 内打开 URL 链接有三种响应方式:
内置 WebView 组件
Chrome Custom Tabs
外部浏览器
二.Webview&Chrome
Android的Webview在低版本和高版本采用了不同的webkit版本内核,4.4后直接使用了Chrome.
WebView是一个基于webkit引擎、展现web页面的控件.
所以说,chrome和webview本质上是一样的,但是chrome作为浏览器的一种,可以独立运行,
而webview是android开发中使用的一个控件,一般是内置在不同的app中,并不是一个应用,是应用中的一部分.
三.如何升级Webview?
3.1.Android5.1开始,Webview具体实现从框架层剥离出来,通过一个包名来来控制加载真正的
Webview实现,具体的包名是com.android.webview,如果要切换到不同的Webview实现,就要
改掉系统默认的包名
3.2.android5.1 修改(For android6.0 & before)
1 2 3 | frameworks/base/core/res/res/values/config.xml- <string name="config_webViewPackageName" translatable="false">com.android.webview</string>+ <string name="config_webViewPackageName" translatable="false">com.google.android.webview</string> |
3.3./vendor/rockchip/common/webkit/webkit.mk
1 2 3 4 5 6 | #PRODUCT_COPY_FILES += \- vendor/rockchip/common/webkit/chrome-command-line:system/etc/chrome-command-line \- vendor/rockchip/common/webkit/chrome.sh:system/bin/chrome.sh + vendor/rockchip/common/webkit/webview.apk:system/app/webview/webview.apk \+ vendor/rockchip/common/webkit/libwebviewchromium.so:system/lib/libwebviewchromium.so |
3.4.RK android7.1 更新webview
a.这个缓存先要删掉 out\target\product\rk3288\obj\APPS\webview_intermediates
b.系统在开机过程中会自动根据这个配置文件中的顺序来搜索设备中已经安装并启用的包信息,找到以后直接返回,例如下面配置
中的三个发行版如果安装并启用了,则默认的包名com.android.webview。我这里并不建议改这个发行版的顺序,因为本身已经是按稳定性排序过的了。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | diff --git a/external/chromium-webview/prebuilt/arm/webview.apk b/external/chromium-webview/prebuilt/arm/webview.apkold mode 100644new mode 100755index 0aee317..71b202cBinary files a/external/chromium-webview/prebuilt/arm/webview.apk and b/external/chromium-webview/prebuilt/arm/webview.apk differdiff --git a/frameworks/base/core/res/res/xml/config_webview_packages.xml b/frameworks/base/core/res/res/xml/config_webview_packages.xmlold mode 100644new mode 100755index f062b59..f899113--- a/frameworks/base/core/res/res/xml/config_webview_packages.xml+++ b/frameworks/base/core/res/res/xml/config_webview_packages.xml@@ -18,4 +18,6 @@ <!-- The default WebView implementation --> <webviewprovider description="Android WebView" packageName="com.android.webview" availableByDefault="true"> </webviewprovider> <webviewprovider description="Chrome Stable" packageName="com.android.chrome" availableByDefault="true"/> <webviewprovider description="Google WebView" packageName="com.google.android.webview" availableByDefault="true" isFallback="true"/> </webviewproviders> |
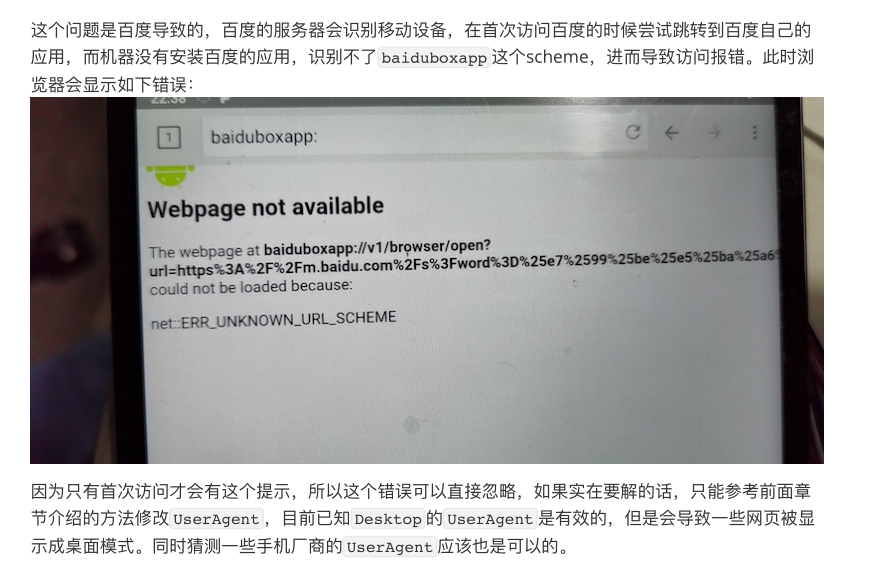
3.5.浏览器上百度,会报错:net::err_unknown_url_scheme

说人话就是 webview只能识别http, https这样的协议,像一些微信(weixin://)、去哪儿(qunaraphone://),百度(baiduboxlite://),
他们自定义的协议webView是无法识别的 因此就会出现:ERR_UNKNOWN_URL_SCHEME这样的错误
3.6.Android webview版本
7.1
1 | adb shell am start -a android.intent.action.VIEW -d https://liulanmi.com/labs/core.html |
四.Android5.1 onReceivedError 加载失败 连接问题
4.1.packages\apps\Browser\src\com\android\browser\Tab.java
R.string.browserFrameNetworkErrorLabel(连接问题)-> 弹窗 private void showError(ErrorDialog errDialog) {
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | private void queueError(int err, String desc) { if (mQueuedErrors == null) { mQueuedErrors = new LinkedList<ErrorDialog>(); } for (ErrorDialog d : mQueuedErrors) { if (d.mError == err) { // Already saw a similar error, ignore the new one. return; } } ErrorDialog errDialog = new ErrorDialog( err == WebViewClient.ERROR_FILE_NOT_FOUND ? R.string.browserFrameFileErrorLabel : R.string.browserFrameNetworkErrorLabel, desc, err); mQueuedErrors.addLast(errDialog); // Show the dialog now if the queue was empty and it is in foreground if (mQueuedErrors.size() == 1 && mInForeground) { showError(errDialog); }} |
public void onReceivedError(WebView view, int errorCode,String description, String failingUrl) {
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | /** * Show a dialog informing the user of the network error reported by * WebCore if it is in the foreground. */@Overridepublic void onReceivedError(WebView view, int errorCode, String description, String failingUrl) { if (errorCode != WebViewClient.ERROR_HOST_LOOKUP && errorCode != WebViewClient.ERROR_CONNECT && errorCode != WebViewClient.ERROR_BAD_URL && errorCode != WebViewClient.ERROR_UNSUPPORTED_SCHEME && errorCode != WebViewClient.ERROR_FILE) { queueError(errorCode, description); // Don't log URLs when in private browsing mode if (!isPrivateBrowsingEnabled()) { Log.e(LOGTAG, "onReceivedError " + errorCode + " " + failingUrl + " " + description); } }} |
4.2下载bilibili 报 连接问题 net:ERR_FAILED
1 | E/Tab ( 1616): onReceivedError -1 https://gdown.baidu.com/appcenter/pkg/upload/c01dc52c9d8e3fa728c1759ab2f0d224 net::ERR_FAILED |
打开HTTPS 百度
1 | gatsby ( 2368): errorCode->-1 description->net::ERR_CACHE_MISS failingUrl->https://www.baidu.com |
测试demo
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="升级维护中" android:visibility="gone" /> <WebView android:id="@+id/activity_webview2" android:layout_width="match_parent" android:layout_height="match_parent" /></LinearLayout> |
onReceivedError
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | package com.gatsby.webviewreciver;import android.os.Bundle;import android.util.Log;import android.webkit.WebChromeClient;import android.webkit.WebView;import android.webkit.WebViewClient;import android.widget.TextView;import androidx.appcompat.app.AppCompatActivity;public class MainActivity extends AppCompatActivity { private WebView activity_webview; private TextView tv1; private String downLoadUrl = "https://www.baidu.com/"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tv1=(TextView)findViewById(R.id.tv1); activity_webview=(WebView) findViewById(R.id.activity_webview2); activity_webview.loadUrl(downLoadUrl); activity_webview.setWebChromeClient(new WebChromeClient(){ @Override public void onReceivedTitle(WebView view, String title) { super.onReceivedTitle(view, title); } }); activity_webview.setWebViewClient(new WebViewClient(){ @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url); return super.shouldOverrideUrlLoading(view, url); } @Override public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) { super.onReceivedError(view, errorCode, description, failingUrl); Log.d("gatsby","errorCode->"+errorCode+" description->"+description+" failingUrl->"+failingUrl); } }); }} |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】