超级详细配置Marktext的Picgo图床过程,并用七牛云图床作为例子演示。小白跟着这个教程做就行了。解决了复制粘贴图片无法上传的问题。
现在Typora已经进入收费时代,我作为一个喜欢免费的博主,自然在寻找替代品。尽管在之前写过《解决Typora报错This beta version of Typora is expired, please download and install a newer version.》,还是觉得找个备胎比较放心,最终决定用Marktext作为替代品。但是这个软件的图床配置起来实在有一些难度,直接能够劝退一些小伙伴,网上找的资料也不详细,经过一段时间摸索,最终成功了,和Typora一样好用。
基本使用
安装包在上一篇文章中,自己下载安装,建议用英文版原版的。中文版应该没什么问题,但是还没经过时间的推敲。
[2022.07最新]原版/汉化版Marktext-V0.17.1安装包下载_Marktext中文汉化包
这里不想做过多介绍,markdown编辑器,和typora啥的都差不多。
没有中文界面,所见即所得,数学表达式、代码高亮,可输出 HTML 和 PDF 文件,也可以直接从剪贴板粘贴图像。
配置Picgo-core
1、安装Node.js
picgo有2个版本,一个是Picgo桌面程序,一个是npm管理的控制台程序picgo,marktext检测与调用的是控制台程序,对于控制台程序使用。Marktext不会像Typora那种可以直接识别通过exe安装的Picgo。
在安装picgo-core之前需要安装上Node.js 版本 >= 8。
可以直接在网上去下载Node.js,也可以实用我下载好的这个安装包:
然后下一步下一步傻瓜安装就行了,都保持默认。
2、安装picgo-core
前面说了,marktext检测与调用的是控制台程序,安装的桌面程序是无法识别的,这点就比typora差多了。
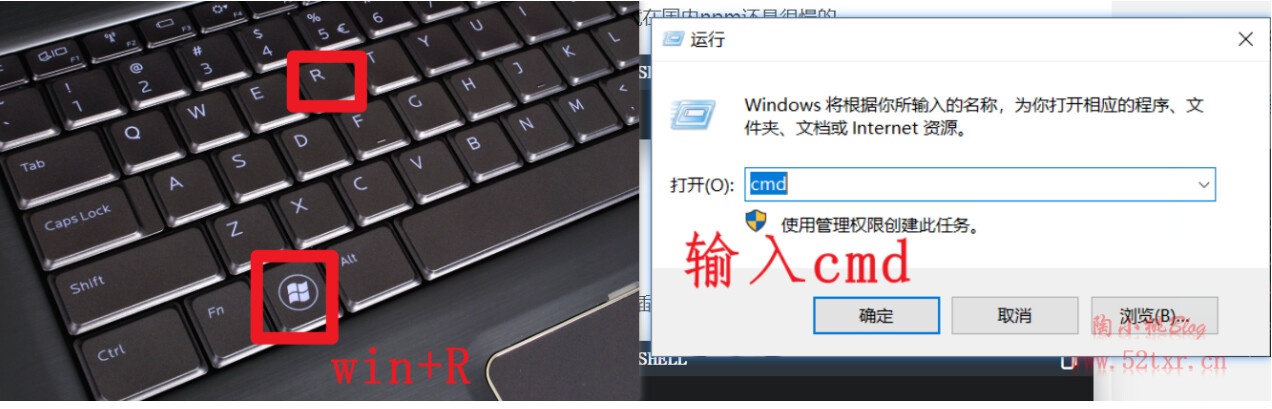
(1)首先WIN+R打开运行,输入cmd,打开命令窗口:

(2)输入命令:
npm install picgo -g

后回车,进行安装picgo,需要稍等一小会即可。
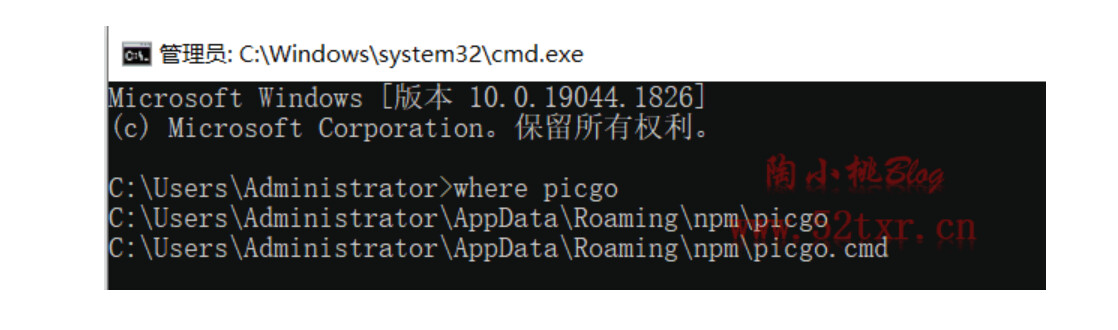
装完之后,可以用where picgo检测一下安装的picgo:

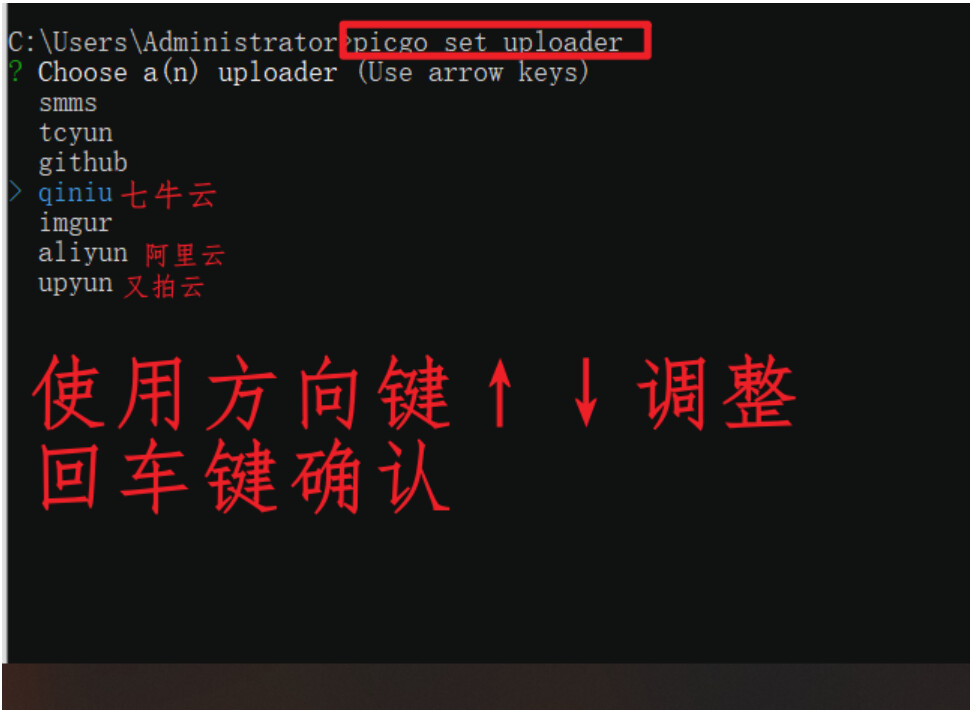
3、设置picgo的上传图床
这个picgo默认的图床是sm.ms,但是我现在想配置一下七牛云的图床(其他图床类似):
命令框里输入
picgo set uploader
用来配置图床:

4、设置图床参数:
常用的图床参数(不是所有的都是必须配置的,具体看图片,带红色星号的就是必须的,"path"和"options"好像都不是必须的):
- 七牛云的配置:
{ "accessKey": "", "secretKey": "", "bucket": "", // 存储空间名 "url": "", // 自定义域名 "area": "z0" | "z1" | "z2" | "na0" | "as0", // 存储区域编号 "options": "", // 网址后缀,比如?imgslim "path": "" // 自定义存储路径,比如 img/ }
又拍云
{ "bucket": "", // 存储空间名,及你的服务名 "operator": "", // 操作员 "password": "", // 密码 "options": "", // 针对图片的一些后缀处理参数 "path": "", // 自定义存储路径,比如 img/ "url": "" // 加速域名,注意要加 http://或者 https:// }
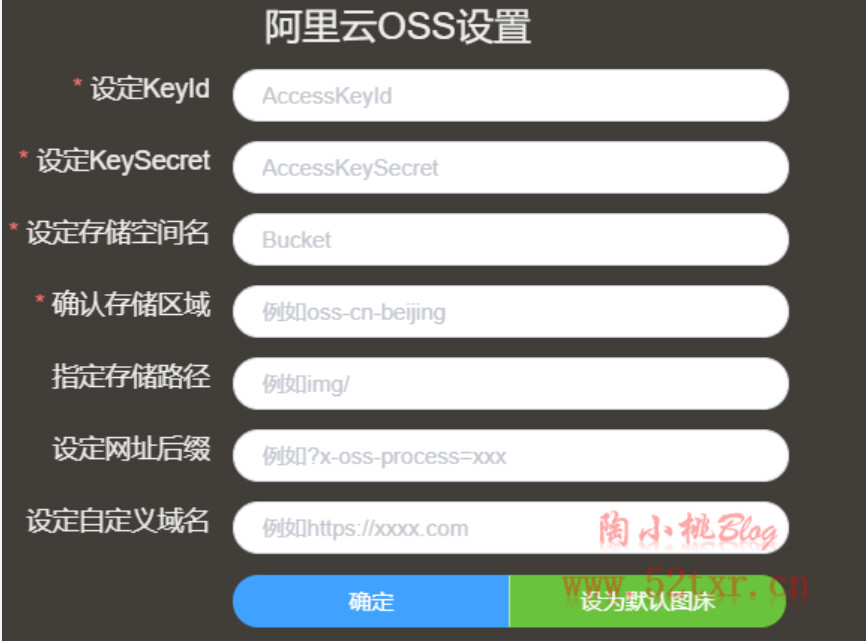
- 阿里云
{ "accessKeyId": "", "accessKeySecret": "", "bucket": "", // 存储空间名 "area": "", // 存储区域代号 "path": "", // 自定义存储路径 "customUrl": "", // 自定义域名,注意要加 http://或者 https:// "options": "" // 针对图片的一些后缀处理参数 PicGo 2.2.0+ PicGo-Core 1.4.0+ }
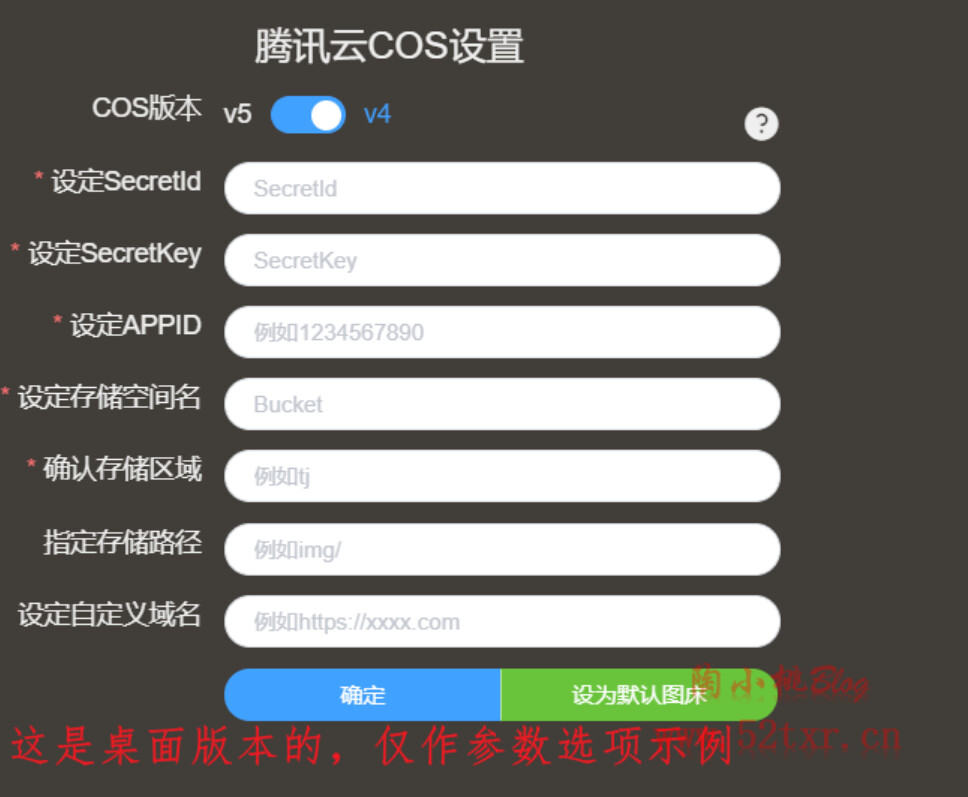
{ "secretId": "", "secretKey": "", "bucket": "", // 存储桶名,v4 和 v5 版本不一样 "appId": "", "area": "", // 存储区域,例如 ap-beijing-1 "path": "", // 自定义存储路径,比如 img/ "customUrl": "", // 自定义域名,注意要加 http://或者 https:// "version": "v5" | "v4" // COS 版本,v4 或者 v5 }
5、设置默认图床
picgo use uploader

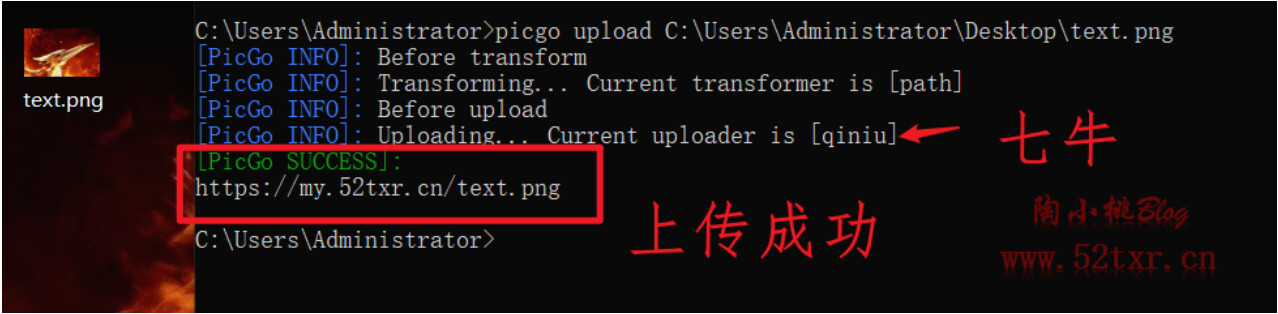
6、测试图床
# 上传具体路径图片
picgo upload /xxx/xxx.jpg
例如我上传picgo upload C:\Users\Administrator\Desktop\text.png

到此,picgo就配置完成了。
配置marktext的图片上传
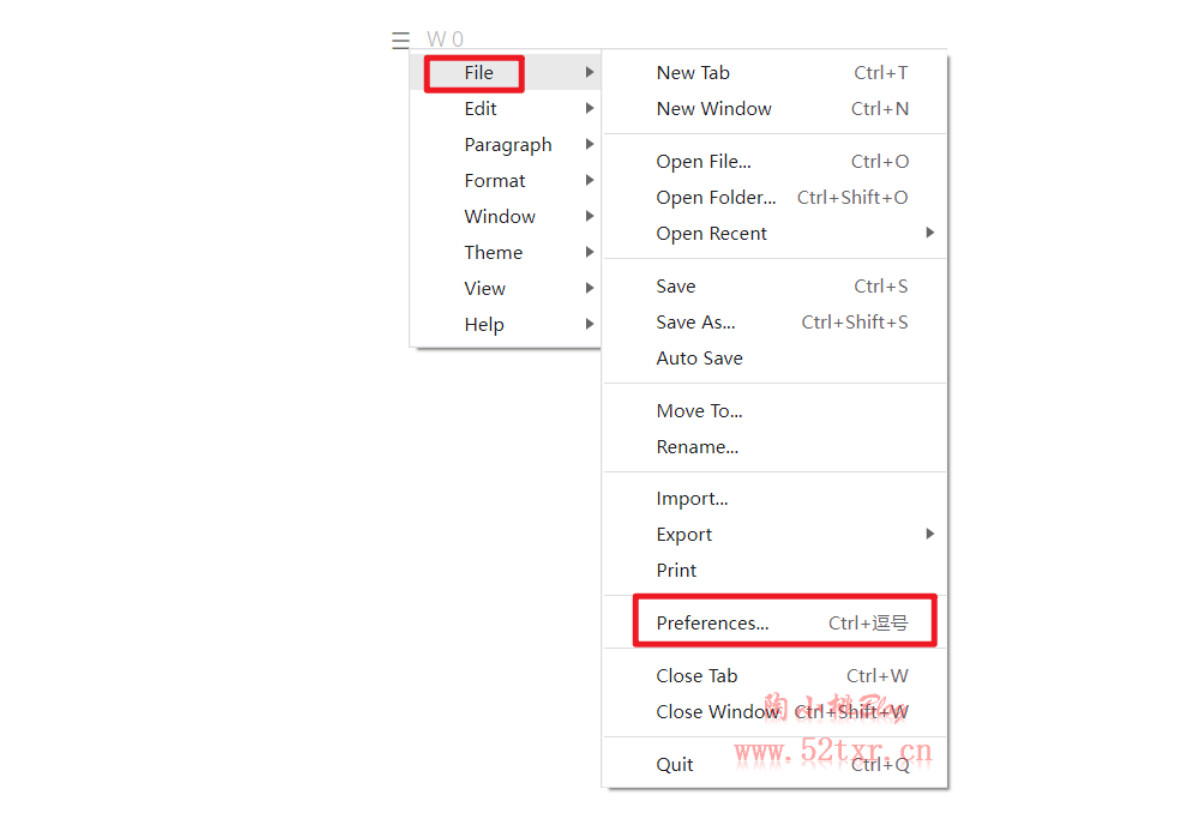
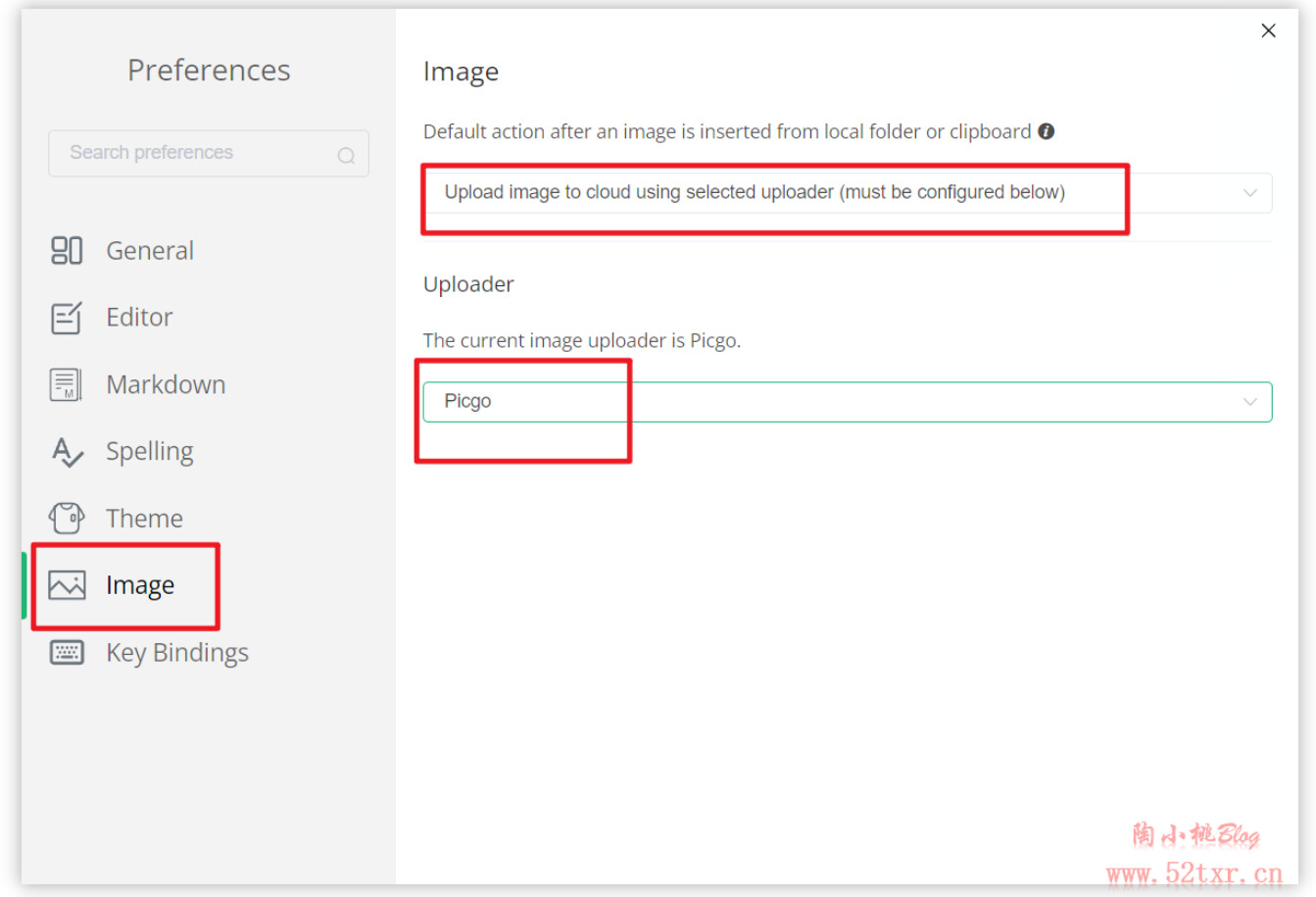
打开marktext软件,使用快捷点ctrl + ,对偏好进行配置,或者通过File-->prenference:


上传图片测试:

这就是上传成功了。之所以load failed,是因为我开启了防盗链,但是确实是上传成功了,并且成功生成了链接。
修复剪切板里的图片上传不了的bug
我发现通过复制粘贴剪切板里的图片会一直处于上传的状态。
根据一顿探索,发现是因为可能剪切板中的临时文件,没有实际的保存,导致无法上传,这是整个软件的问题,和typora相比又是一个硬伤。但是有办法解决,那就是使用截图软件sharex
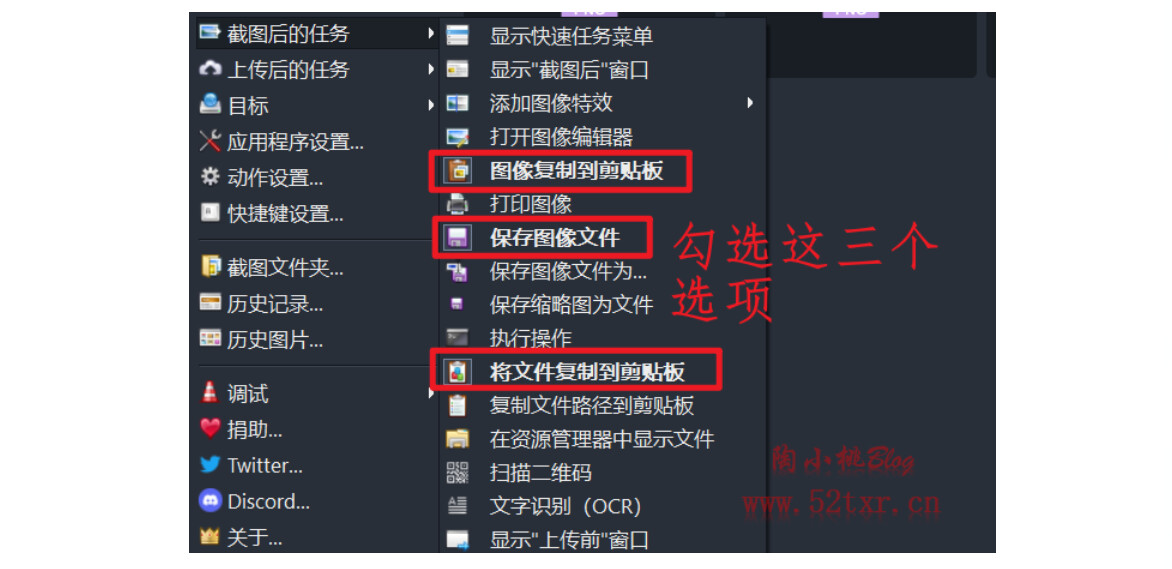
配置这个截图软件:


之后截完图直接ctrl+V就可以自动上传了。
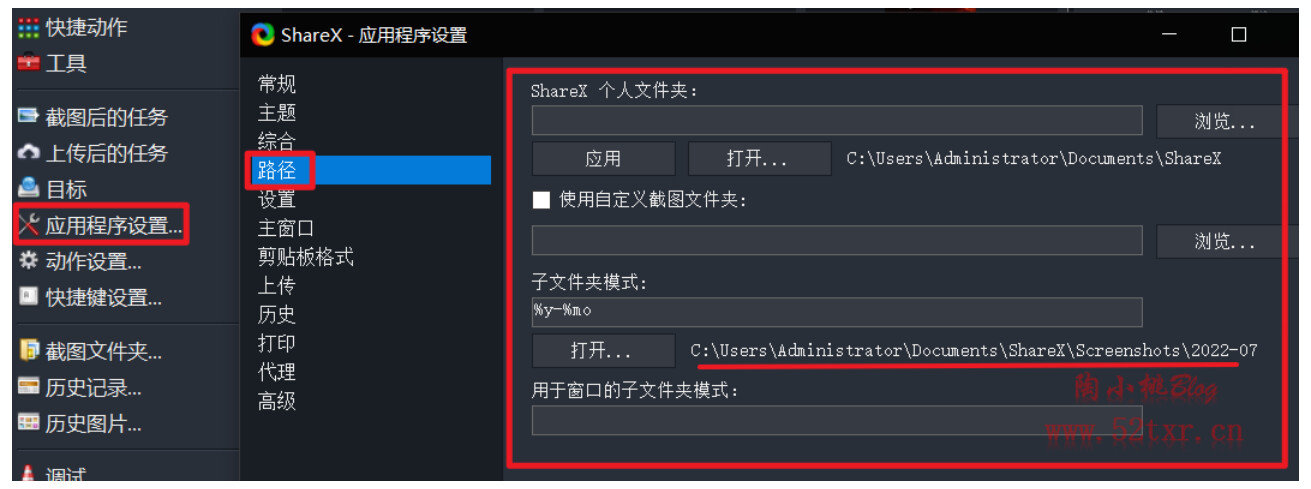
默认截图后文档\ShareX\Screenshots保存在这个位置。可以在应用程序设置--》路径里面修改:

非商业转载注明出处
原文作者:52txr
原文地址:一篇就够,超详细配置Marktext的Picgo-Core图片上传到七牛云图床









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了