HTML基础-03-CSS概述(常用属性、内联样式、内部样式、外部样式)
文章目录
前言
CSS的详细内容将在CSS文集中介绍
1.概述
1.1 作用
CSS 是在 HTML 4 开始使用的,是为了更好的渲染HTML元素而引入的。
1.2 添加方式
- 内联样式:在HTML元素中使用"style" 属性
- 内部样式表:在HTML文档头部 < head > 区域使用< style > 元素 来包含CSS
- 外部引用:使用外部 CSS 文件
2. 几个常用属性
2.1 前景色(color:)
style="color:blue"
2.2 背景色(background-color:)
style="background-color:yellow"
2.3 字体大小(font-size:)
style="font-size:20px"
2.4 对齐(text-align)
style="text-align:center;"
- 左对齐:默认
- 居中:
center - 右对齐:
right
3. 引用方式
3.1 内联样式
使用说明
- 作用
当个别元素需要使用特殊样式时 - 使用方法
在相关标签中加入样式属性,(可以是任意CSS) - 语法示例
<h1 style="xxxxx;"></h1>
完整示例1(前景/背景色)
- 代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>蜀</title> </head> <body style="background-color:red;"> <h2 style="background-color:yellow;color:blue">黄底蓝字的标题</h2> <p style="background-color:green;">绿底黑字的段落</p> </body> </html>
- 结果显示

完整示例2(对齐)
- 代码
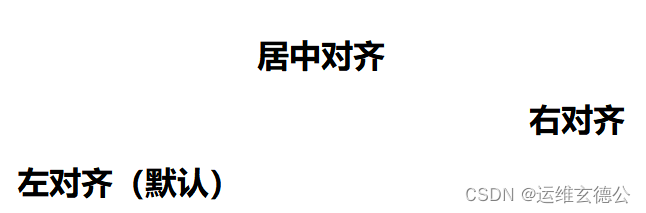
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>蜀</title> </head> <body> <h1 style="text-align:center;">居中对齐</h1> <h1 style="text-align:right;">右对齐</h1> <h1>左对齐(默认)</h1> </body> </html>
- 结果显示

3.2 内部样式表
使用说明
- 使用方法
在head中定义CSS表
- 语法示例
<head> <style type="text/css"> body { 属性: 值; } </style> </head>
完整示例
<!DOCTYPE html> <html> <head> <style type="text/css"> body { background-color: yellow; } p { color: blue; } </style> <meta charset="utf-8"> <title>蜀</title> </head> <body> <h1 style="text-align:center;">标题</h1> <p>段落内容和body是head中style定义的</p> </body> </html>
- 结果显示

3.3 外部样式表
使用说明
指定外部文件定义CSS表
语法示例
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
说明:
- rel 是链接的类型,此处说明是 style sheet
- type 是外联文件的类型
- href 是外联文件的位置

分类:
前端开发 / HTML基础教程
posted on 2022-03-16 09:45 运维开发玄德公 阅读(139) 评论(0) 编辑 收藏 举报 来源




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)